AI文字教程,用AI制作立体渐变环绕文字
来源:公众号
作者:野鹿志
学习:30401人次
@野鹿志:
本篇教程通过Ai制作立体渐变环绕文字,类似的教程之前有介绍过,本篇详解说一下3D绕转的一些其他细节,用实例来进一步了解3D绕转功能,步骤很详细,同学们可以根据步骤做出这种形式的渐变环绕文字,可以制作像要的字体效果,使用钢笔工具时要细心一下,具体如何操作一起来学习一下吧。
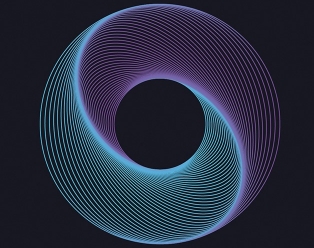
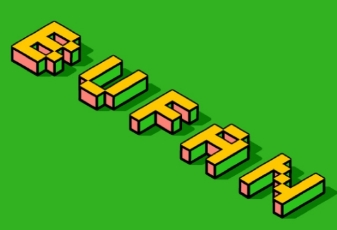
效果图:
素材下载:http://www.16xx8.com/photoshop/sucai/2018/s321436.html
操作步骤:
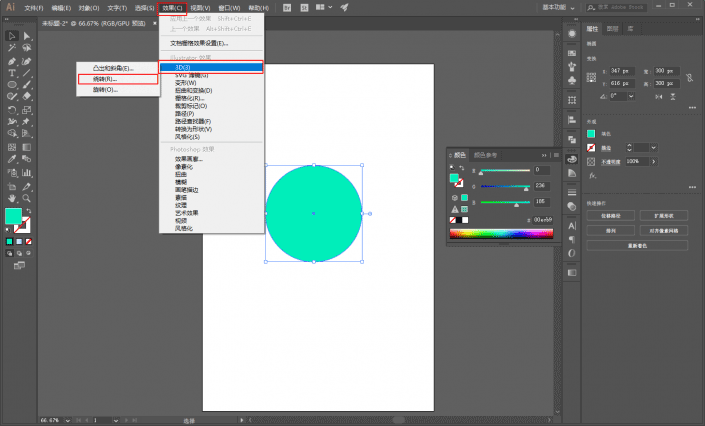
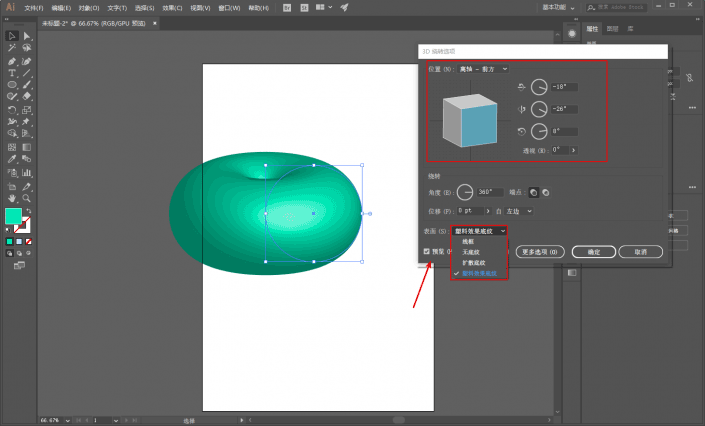
还是先来介绍一下3D绕转这个功能吧,如图所示我画了一个圆,在效果-3D-绕转里可以找到这个功能:

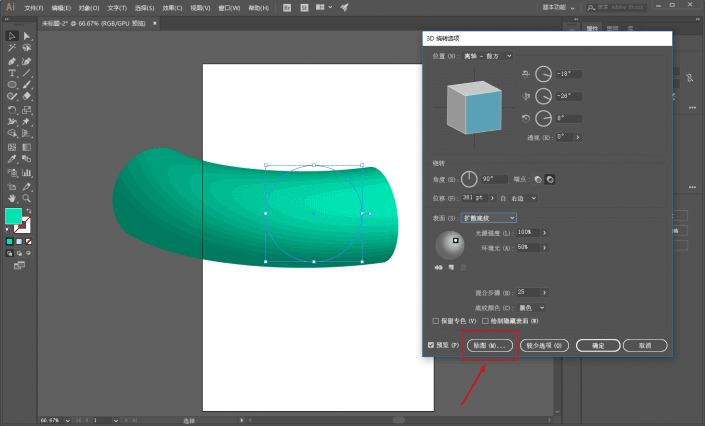
把预览打上勾,位置顾名思义就是调整位置,表面的参数和3D凸出与斜角一样,就是不同的表面效果:

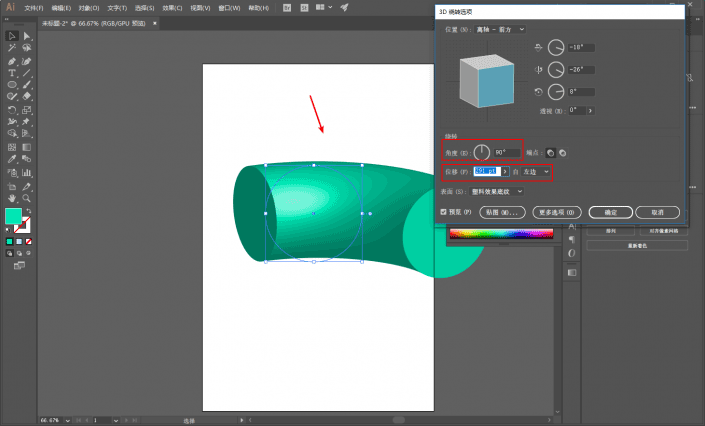
大家可以重点关注一下角度和位移,角度的意思是指以你画的平面图形为基础旋转的角度,而位移的数值越大转的效果就越明显:

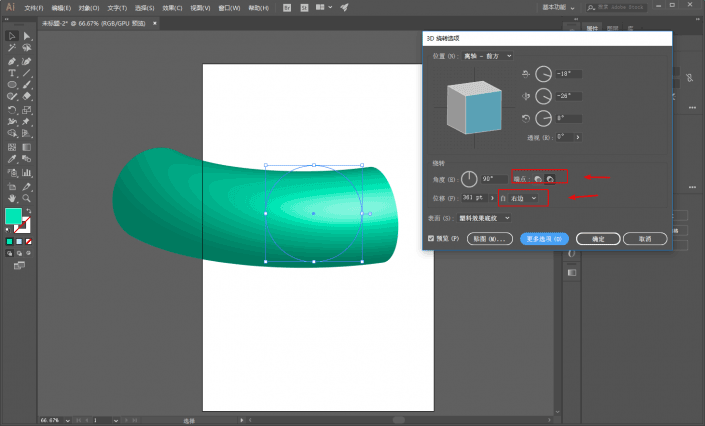
不仅如此你还可以选择端点是实心还是空心,绕转的方向是从右边转还是从左边开始转:

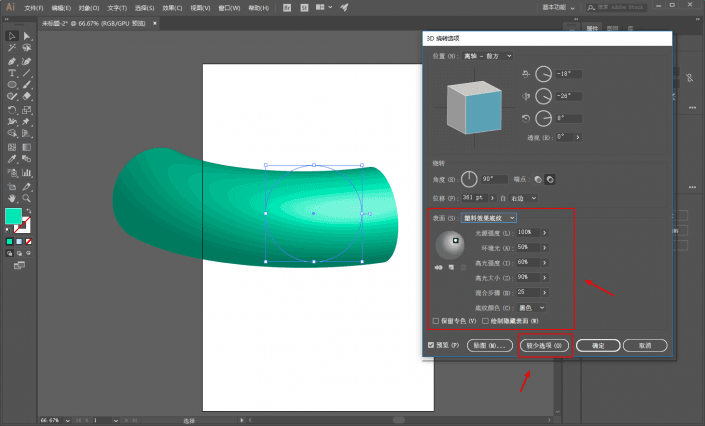
不同的表面效果里还有更多的一些参数设置,这里大家动手试试吧:

当然还有贴图功能,之前的那篇文章已经分享过啦,这里就不再复述了:

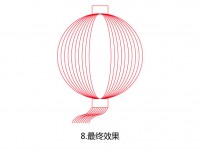
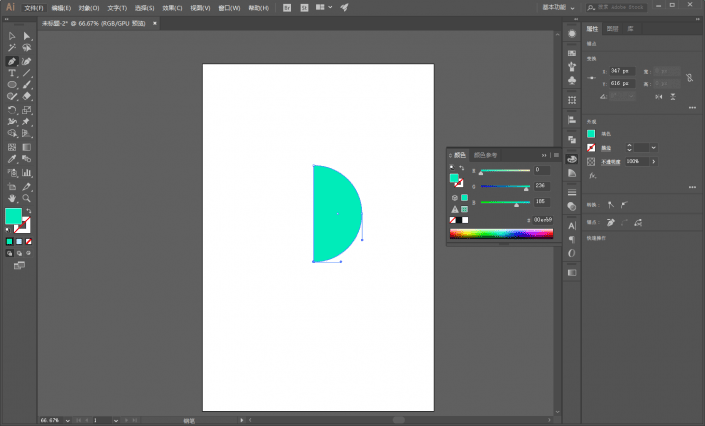
那么这个3D绕转到底用在什么地方呢,很简单,如图所示我画一个半:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!