线型图案,用PS+AI制作渐变色线条
本篇教程通过PS和AI制作渐变色线条图案,线在设计中是基本的视觉要素,直线又有一种现代感,曲线相对柔和,各种不同的线条可以变化出不同的造型,本篇我们要学习一种快速且多变的线条艺术设计,步骤很简单,教程中我们要熟悉AI中的变换工具和PS中的渐变色配色等,通过教程来学习一下吧。
效果图:
操作步骤:
STEP 01
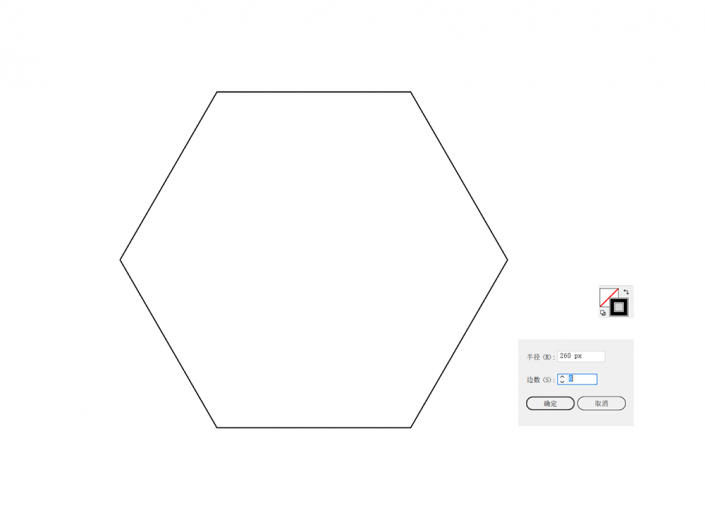
造型开始,打开 A I,新建一个 800*600px 的文档。选中多边形工具,在画布上双击,并在弹出的对话框中的“边数”一栏中填入 6 ,这里所填入的边数也可以是其他的值,当然最后的造型就肯定和这个教程不太一样了。熟悉 AI工具的同学可以试试别的边数。填充色关闭,打开描边,描边粗细为 1px 。
STEP 02
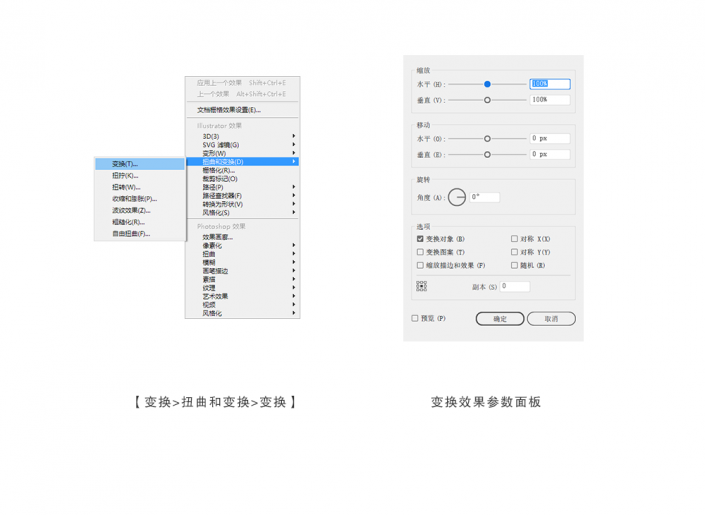
选中这个多边形的基础上,进入【效果>扭曲和变换>变换】,这时进入到变换效果的参数面板。
STEP 03
魔法时刻到了!记得一定要在打开的参数面板左下方勾选“预览”,这样就能看到即时的效果。 这里需要提前说明的是,设计这类曲线的效果最重要的三个类型的参数,第一个是缩放的比例,第二个是旋转的角度,第三个是副本。通过这三个参数的变化就能产生无穷无尽的造型。
这里的缩放比例和副本是一对必须共存的参数,如果没有比例的缩放,那么副本填多少都没有意义,因为多出来的所谓副本(也即是复制的形状)是重叠于原有形状上方,由于变换的效果并没有产生真正的路径,因此其形状外观上并没有发生变化。而增加了缩放的参数就不一样了,你会看出这些副本在缩放情况下的变化,这种变化是渐变分布的,因此产生出视觉的韵律。理解了这一道理,我们再调节参数时就不会盲目。
你可以试试参数变化时,看看会发生什么?
学习 · 提示
相关教程