AI插画教程,用PS制作2.5D风格插画(3)
来源:学UI网
作者:不露
学习:29501人次
步骤6:
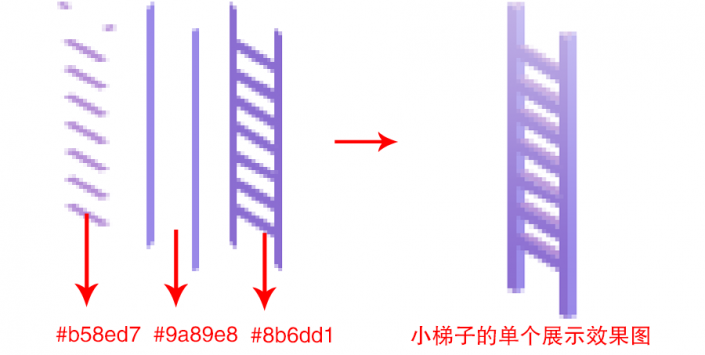
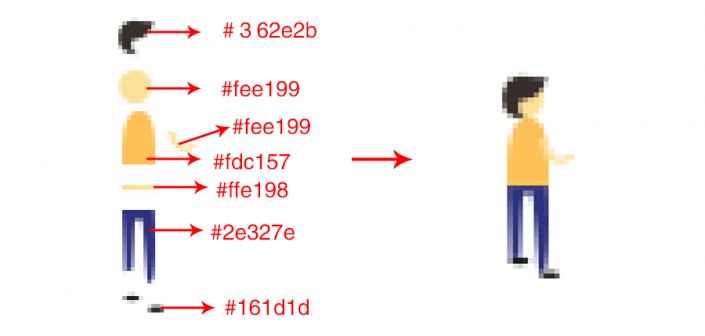
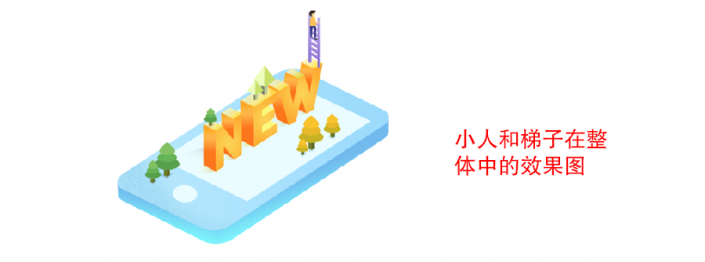
给小梯子和小人儿上色啦~
①先给梯子上色。把梯子图层所有色块编个组,在组后面加一个 蒙版,选中蒙版后选择渐变工具,将不透明度降低至20%后在梯子 处从上往下拉一下。这样子梯子的头部就变得浅浅。
②再给小人上色啦~
步骤7:
接下来给小云朵和小方块上色啦~
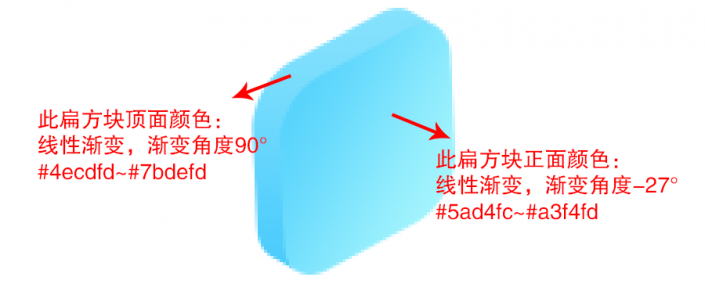
①现在只分解一个小方块,别的小方块每个方向的面颜色是一样的
②再给小云朵上色啦~
步骤8:
再给扁方块和WIFI图标上色。
①先给扁方块上色。
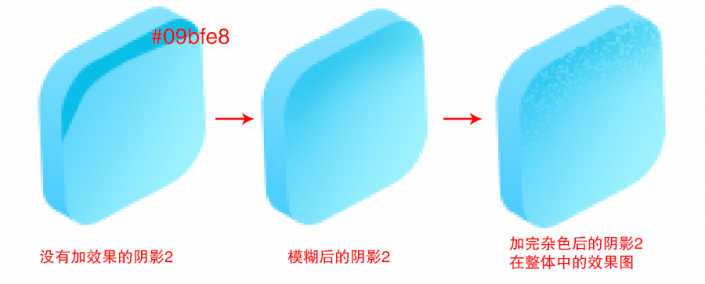
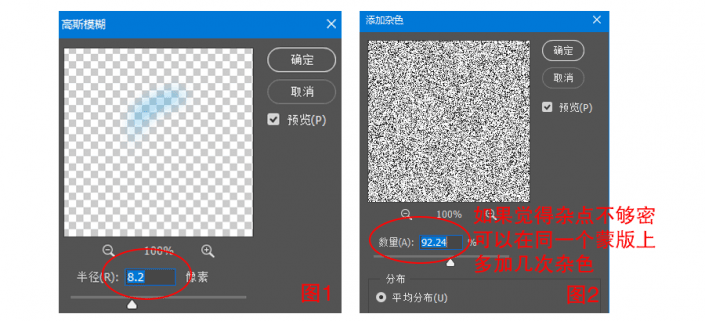
②再给它的局部添加杂色,随便勾一个形状,给它命名为阴影2,然后放在扁方块正面色块顶部,添加剪切蒙版后,高斯模糊处理一下,数值见图1。模糊处理后再在阴影1图层后面添加一个蒙版选中蒙版后添加杂色,数值见图2。加完效果后将阴影2图层降低不透明度至70%。
③再给WIFI图标上色。
步骤9:
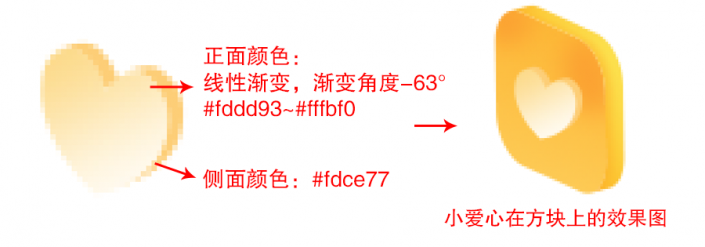
再给小爱心和它的底座上色啦~
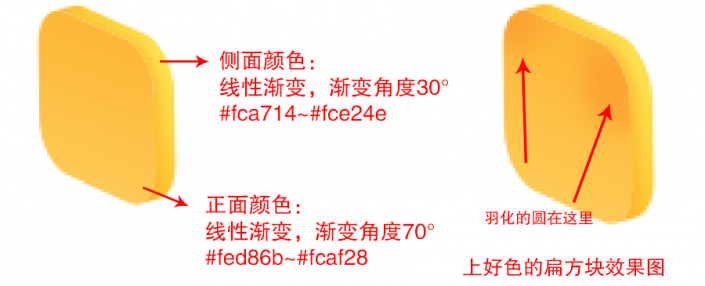
①先给方形底座上色。上完色后画两个圆,大小随意,填充#fca2 32,然后再羽化一下,羽化值是根据圆的大小来的哦。
②再给小爱心上色。
步骤10:
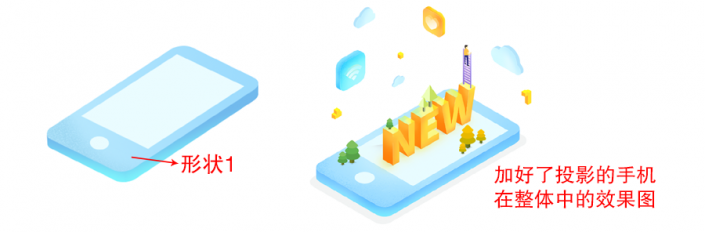
最后再给手机加个投影,将形状1(见图中红箭头指的形状)复制一层放后调整一下大小放在在手机底下,颜色改成#f2f4f4。
一个生动的2.5D小插画就诞生了。最后可以自由发挥加些小效果
同学们要多多动手,在制作中找到创作的乐趣,这样技术才会越来越好。
学习 · 提示
- 发评论 | 交作业 -
最新评论
阳光灼伤了谁灰暗的眼眸2019-04-13 04:18
时间已经过去了一年,不知道你想明白没有,粘贴进来之后,PS里边的箭头分为黑色箭头和白色箭头,,用黑色箭头就可以了
回复
海盗船长牛2018-06-02 09:12
从ai中复制后到ps里Ctrl+V后,路径选择工具选中按Shift+Ctrl+J后不好用。根本无法执行,请问大师是咋弄出来的,上网搜索相关的技能根本没有。大师的意思是 “Shift+Ctrl+J”是保留ai中的矢量图层的吗,还是 单独存储分层文件就行呢,我查了第一种情况网上没有教程,第二种到是很多。
莱芜扛把子2018-01-30 03:58
淘宝刷单有多厉害呢?我举个例子讲一下吧。有次看了一款充气娃娃,评论里有的说“是正品,质量很好”,这也算了,竟然还有的说“给爸妈买的,他们觉得都不错点赞”,好吧这也忍了,忍无可忍的是有刷单评论说“味道不错,很好吃”,好吧你赢了,最终让我彻底跪了的评论是“看上去很高大上,朋友们都说好,带出去特有面子!!!”
相关教程
关注大神微博加入>>
网友求助,请回答!