AI插画设计,用AI设计一个阴森的地窖场景插画
很多同学喜欢制作插画,插画给人的感觉也比较好,卡通的既视感,本篇教程通过AI制作一个阴森的地窖场景插画,制作起来也很简单,具体同学们通过教程来学习一下吧,相信你会做的更好。
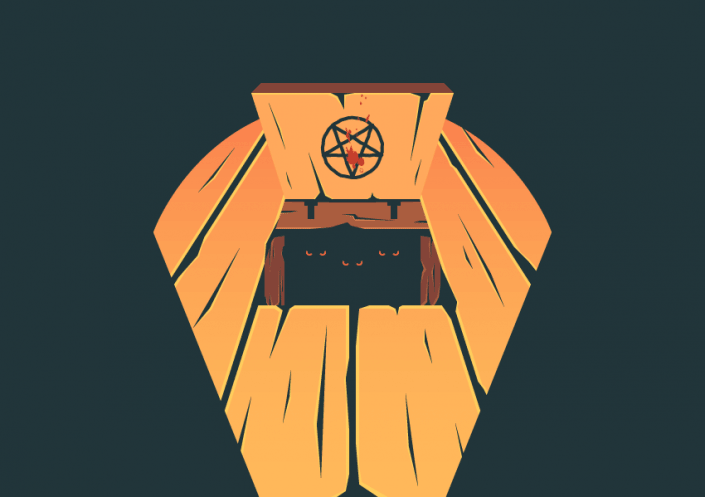
效果图:
操作步骤:
创建新文档
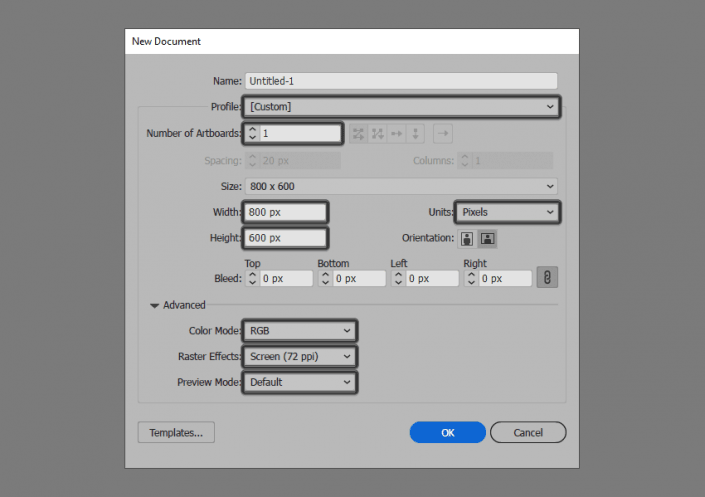
创建一个新的项目文件,转到文件> 新建(或使用Control-N键盘快捷键),进行如下设置:
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡:
色彩模式:RGB
栅格效果:屏幕(72ppi)
预览模式:默认
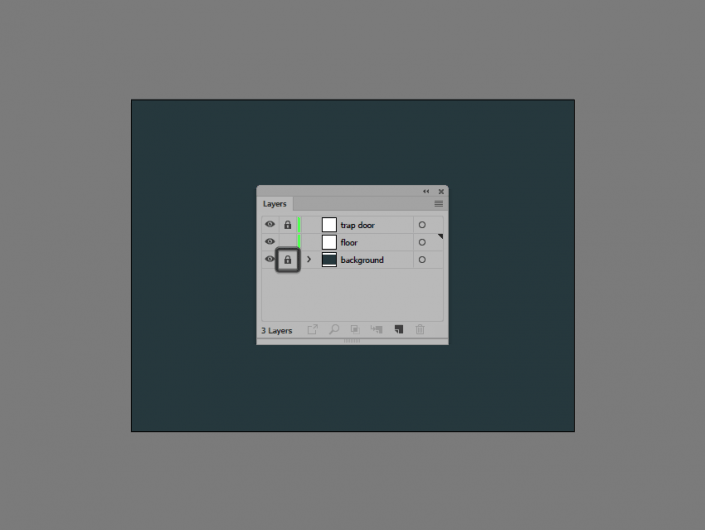
创建图层
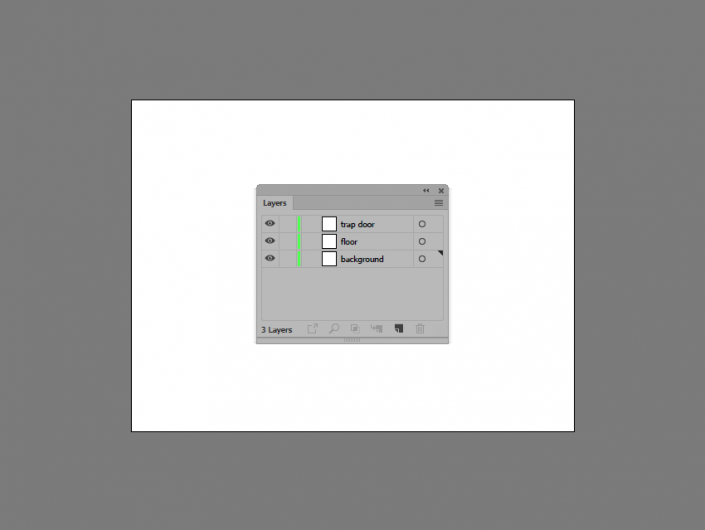
打开“图层”面板,创建三个图层,对他们进行重命名:
第1层:背景
第2层:地板
第3层:地窖的门
如何创建背景
创建好图层以后开始绘制背景,选择第一个图层,开始进行第一步操作
第1步
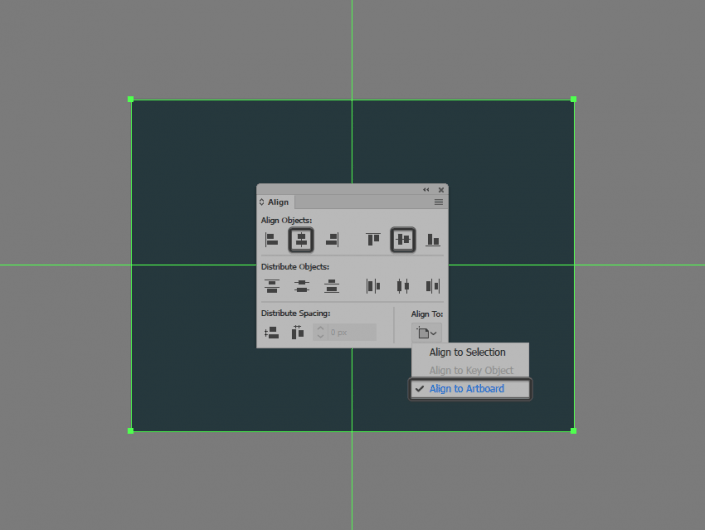
选择矩形工具(M)创建一个800 x 600像素的矩形,使用#21353A为该矩形进行着色,然后使用“对齐”面板的“水平中心对齐”选择右下角的“对齐画板”
第2步
创建好背景,锁定当前图层,然后选择下一个图层开始绘制背景的第二部分
创建地板
选择第二个图层,开始创建地板部分
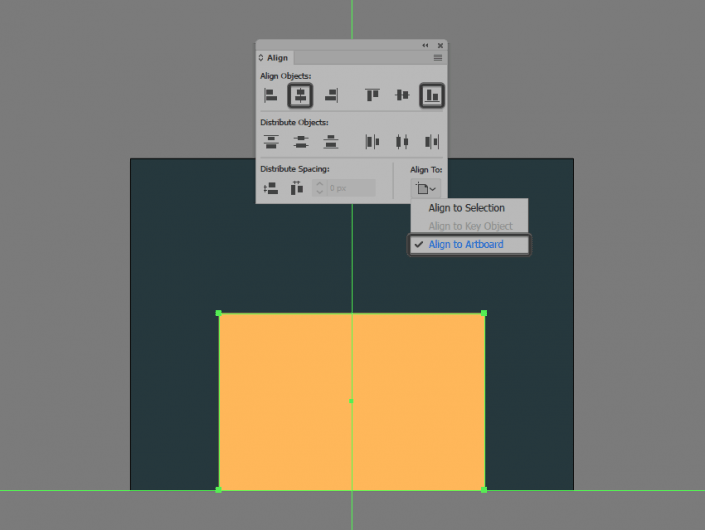
第1步
使用480 x 320 px矩形创建地板的主要形状,使用#FFB85A为矩形进行着色,然后将其中心对齐到画板的底部边缘
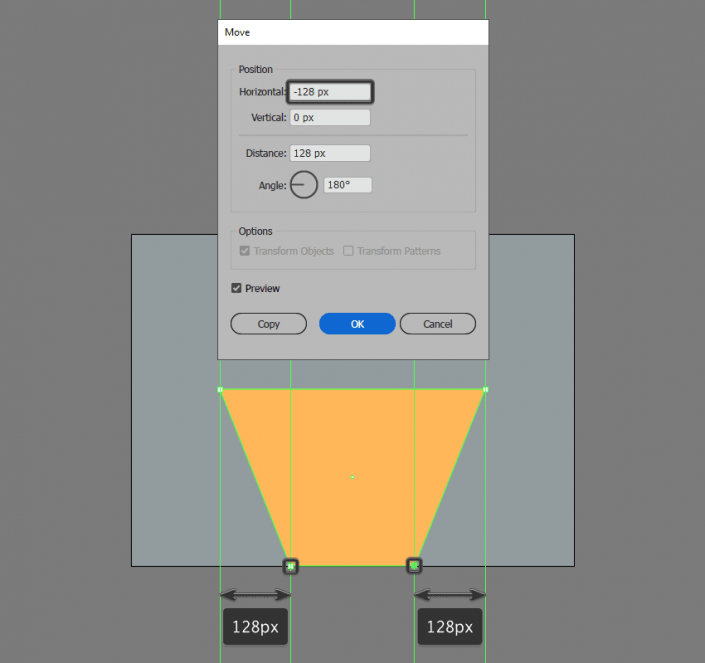
第2步
使用直接选择工具(A)选择其矩形底部锚点,使用“移动”工具(右键单击>变换>移动>水平)将其向内部移动128 px
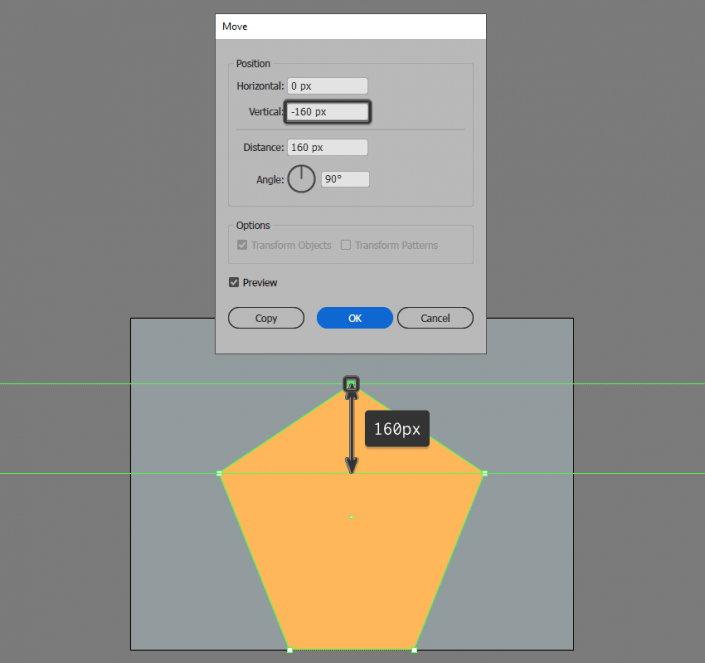
第3步
使用添加锚点工具(+)将新锚点添加到矩形的上边缘中心继续调整形状,然后我们将锚点向外推动160 px(右键单击>变换>移动>垂直> -160 px)
第4步
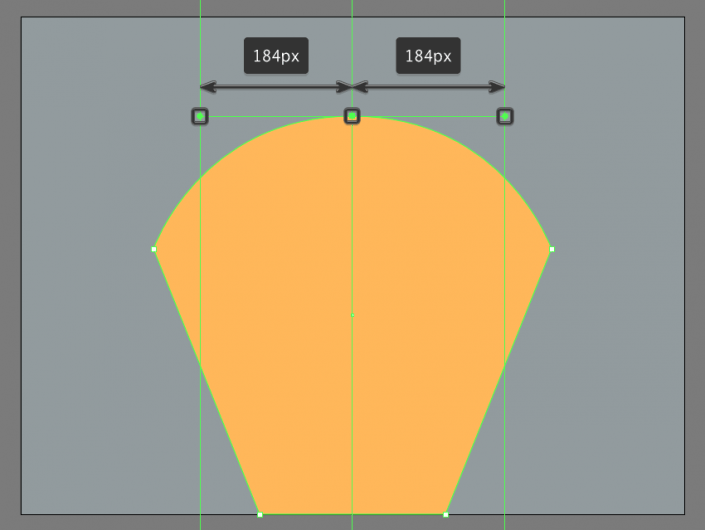
将选定的锚点转换为平滑,然后将其手柄定位到距离中心184 px的位置(如参考图像中所示),将生成的形状的上半部分变得圆滑
学习 · 提示
相关教程