AI插画教程,用PS制作2.5D风格插画
本篇教程主要在AI里面定形状,再转到PS里面上色完成最终效果图,2.5D风格最近两年特别流行,很多类似的APP都用这种主题风格制作插图,同学们可以学着制作一下。
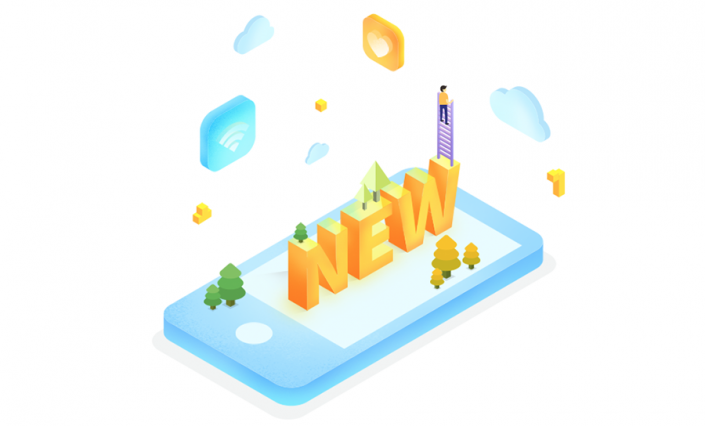
效果图:
操作步骤:
一、AI中制作手机和文字的基础形
步骤1:
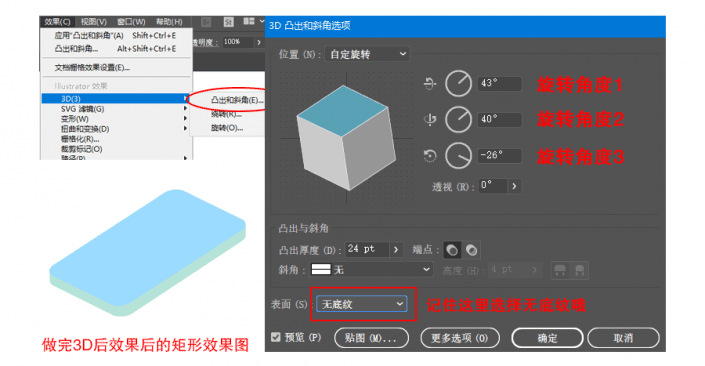
打开AI新建一个800*600的画布。建一个206*338的矩形,圆角大小为26。填充的颜色随意,反正都是要在PS里上色的。选中这个矩形后选择效果—3D—凸出和斜角。设置数值如下图:
步骤2:
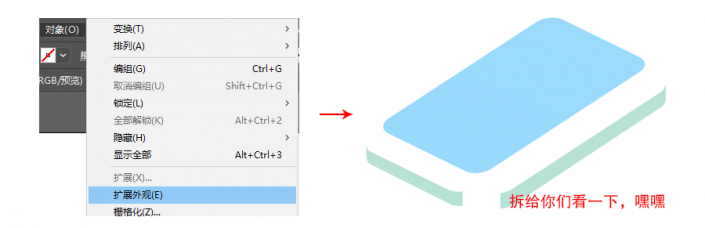
选中这个矩形后选择对象—扩展外观。这时这个矩形的每一个块面就独立了,不能更改3D设置数值了。每做完3D效果以后都要扩展外观哦,这样才方便拖到PS里上色。
步骤3:
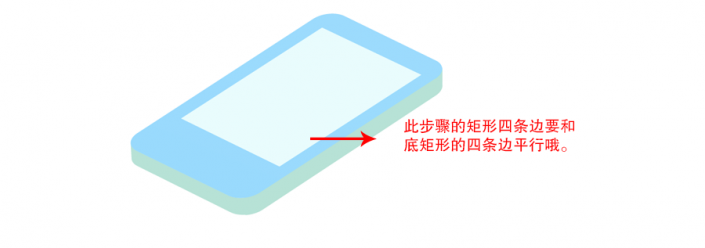
在这个这个扩展了外观的矩形上绘制一个平行四边形,效果图如下颜色还是随意哦。
步骤4:
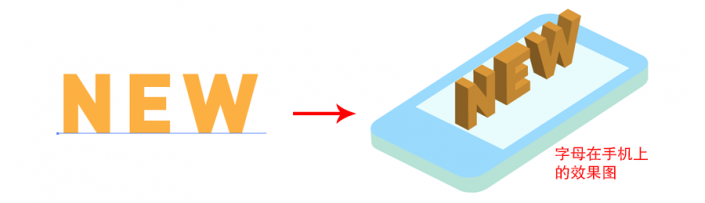
接着用文字工具打一个NEW,注意要大写。字体选择较粗一点的,字号为94。再给它添加3D效果:自定义旋转,旋转角度1为-46°旋转角度2为-37°,旋转角度3为33°,凸出厚度为23pt。记住表面选项选择无底纹哦,最后扩展外观。最终效果图如下:
二、AI中制作零碎的小元素基础形
步骤1:
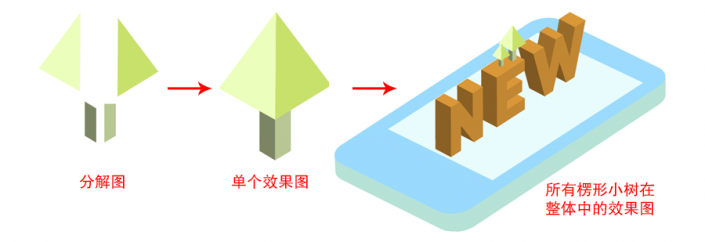
接下来是小装饰的制作啦。下面是楞形的小树分解图,每一小块的大小随意啦。Ctrl+G打包编组后复制一个调整大小放置合适的位置。
步骤2:
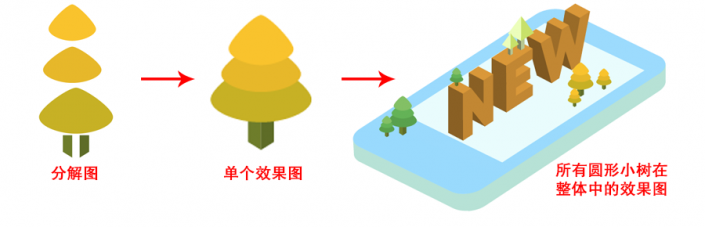
圆形小树的分解图如下,同样做好一个后复制几个调整大小后放置合适位置。
步骤3:
剩下的悬浮在空中的小元素也以分解图的方式展现啦,记得扩展外观。
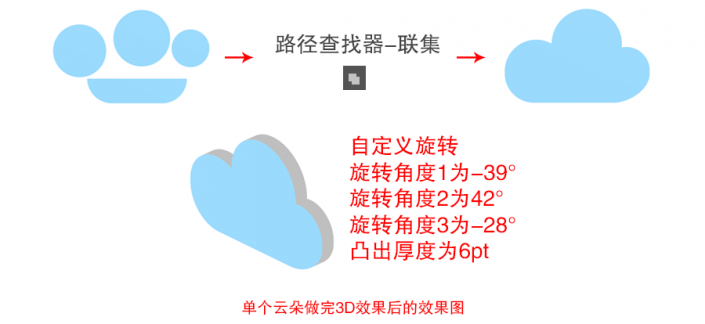
①小云朵分解图如下,拼接的小图形大小随意哦:
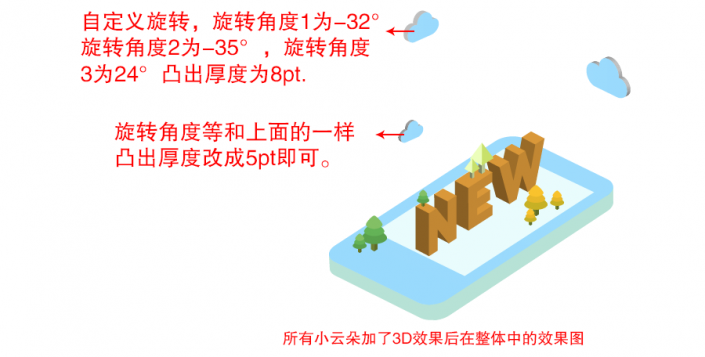
②其他小云朵的设置数值如下:
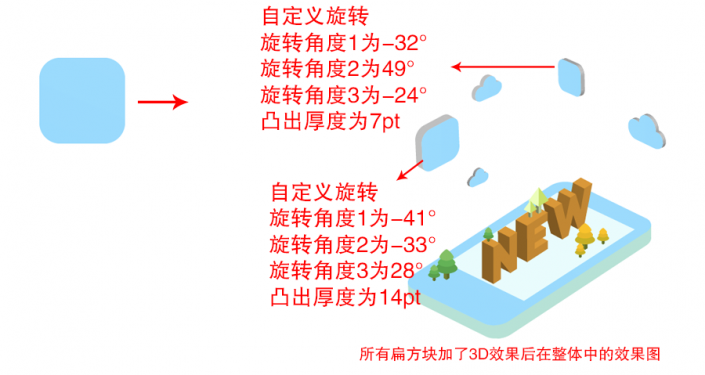
③扁方块的分解图如下,首先建一个74*74,圆角为18的圆角矩形再添加3D效果。
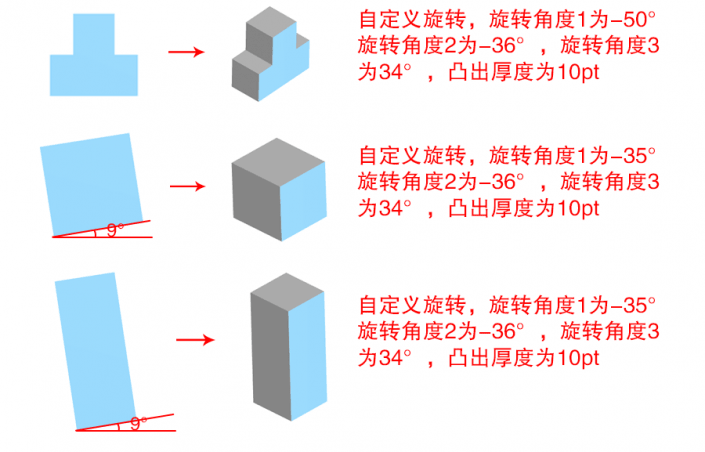
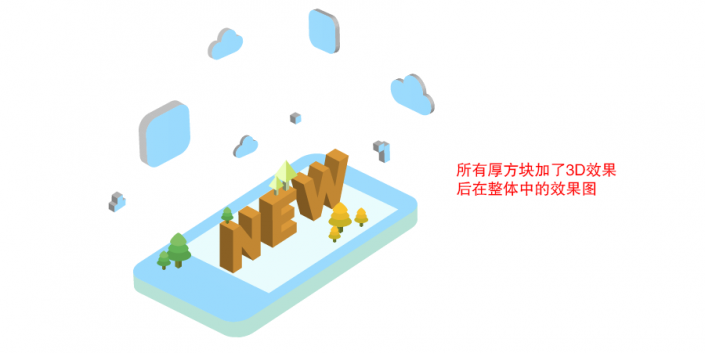
④厚方块的分解图如下,拼接小元素的大小还是随意啦。最后在整体效果中美观就好。
学习 · 提示
相关教程