图标设计,在PS里创建一款平面海盗图标
本篇教程通过PS设创建一款平面海盗图标,整个图标新颖好看,我们将使用Adobe Photoshop的基本形状以及各种方便的功能和特性,使海盗图标成为时尚的平面风格,同学们一起来制作一下吧。
效果图:
操作步骤:
步骤1首先,让我们做一个新的文档的3800 X 3800像素大小。为了能够使用任何图标作为单独的对象,我将使用大尺寸,所以我想确保图像足够大。
使用油漆桶工具(G)填充深蓝色的背景。
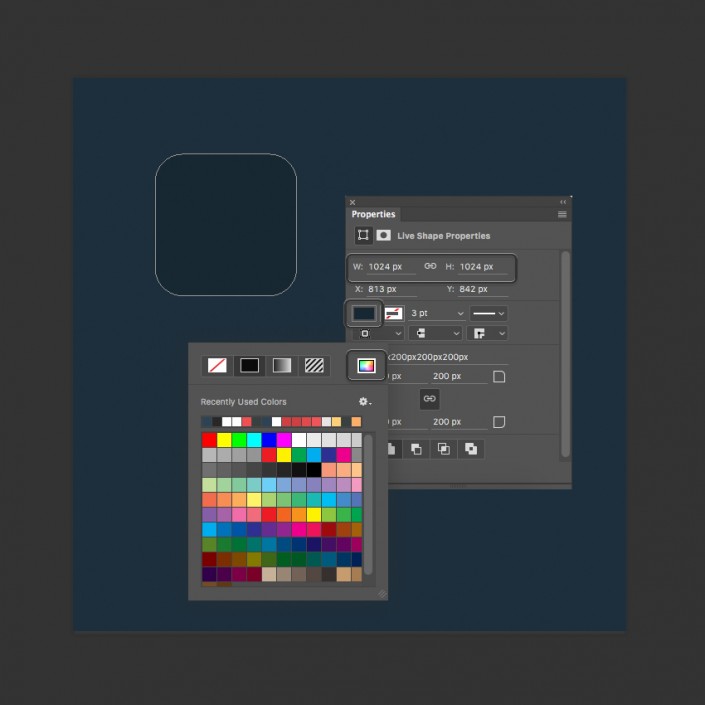
采取圆角矩形工具(U),并为图标基地1024 x 1024像素的形状。打开“属性”面板(“窗口”>“属性”),从这里我们可以调整我们的形状和颜色以及矩形的圆角半径的大小。
应该提到的是,当我们创建任何基本形状(椭圆,矩形,多边形等)时,它在图层面板上的图层上会有一个特殊的标记,这意味着我们的形状在我们栅格化之前保持向量。这意味着我们的形状可以被改变,重新着色和放大和缩小,而不会造成质量损失,这很酷。但是,我们不能使用画笔着色这种形状,所以请记住这一点。

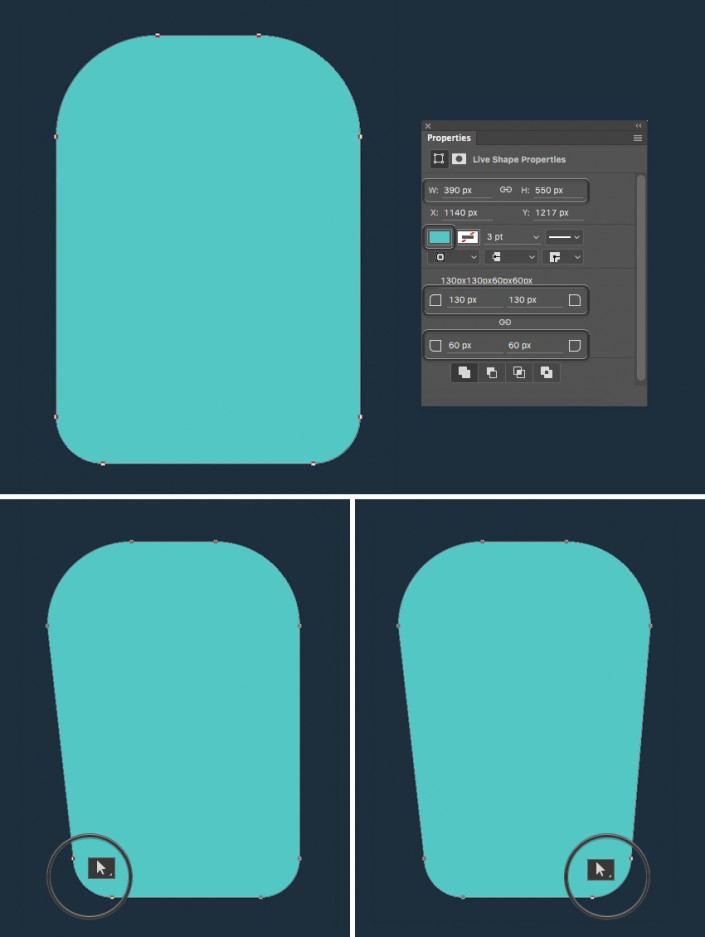
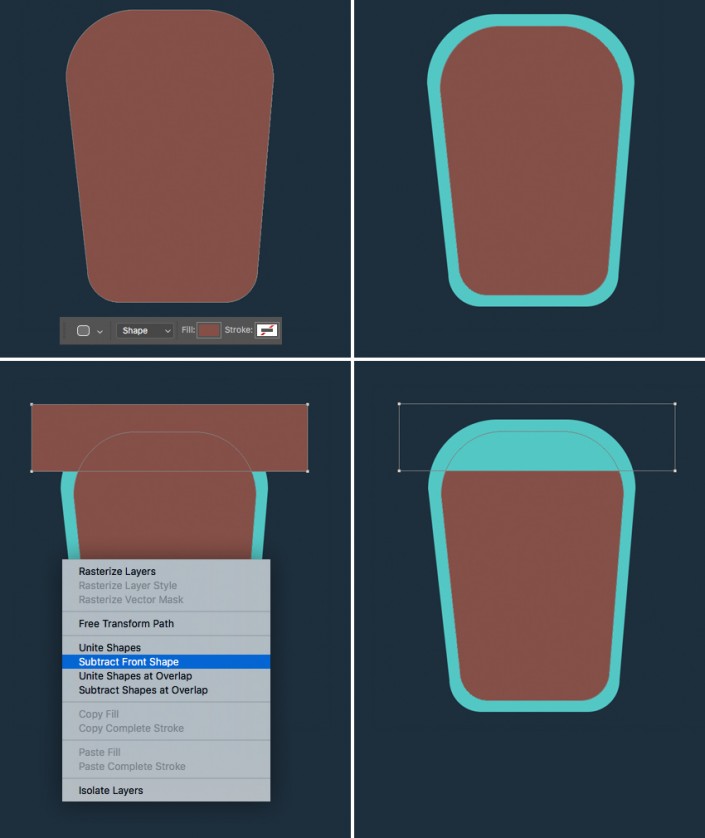
让我们开始从390 x 550像素的圆角矩形制作瓶子。我们将始终使用“属性”面板,因此您始终可以在屏幕截图中查看每个形状的设置。至于瓶子,我们将设置取样器半径的的顶部边角130像素和底部角落60像素,我们将设置填充形状,以明亮的绿松石色。
现在,让我们选择直接选择工具(A)并选择左下角的锚点。按向右箭头键几次将点向右移动(您可以按住Shift键的同时按下箭头键加快进程)。
对另一边做同样的事情,使瓶子的底部变窄。

让我们用朗姆酒填充我们的瓶子!复制瓶子层(Control-J),按下Control-T进行自由变换,并使副本变小,从而创建瓶子的玻璃边缘。
使用矩形工具(U)在瓶子的顶部形成一个狭长的矩形。选择矩形和朗姆酒的形状,右键单击并减去前面的形状,使我们的瓶子一部分空。

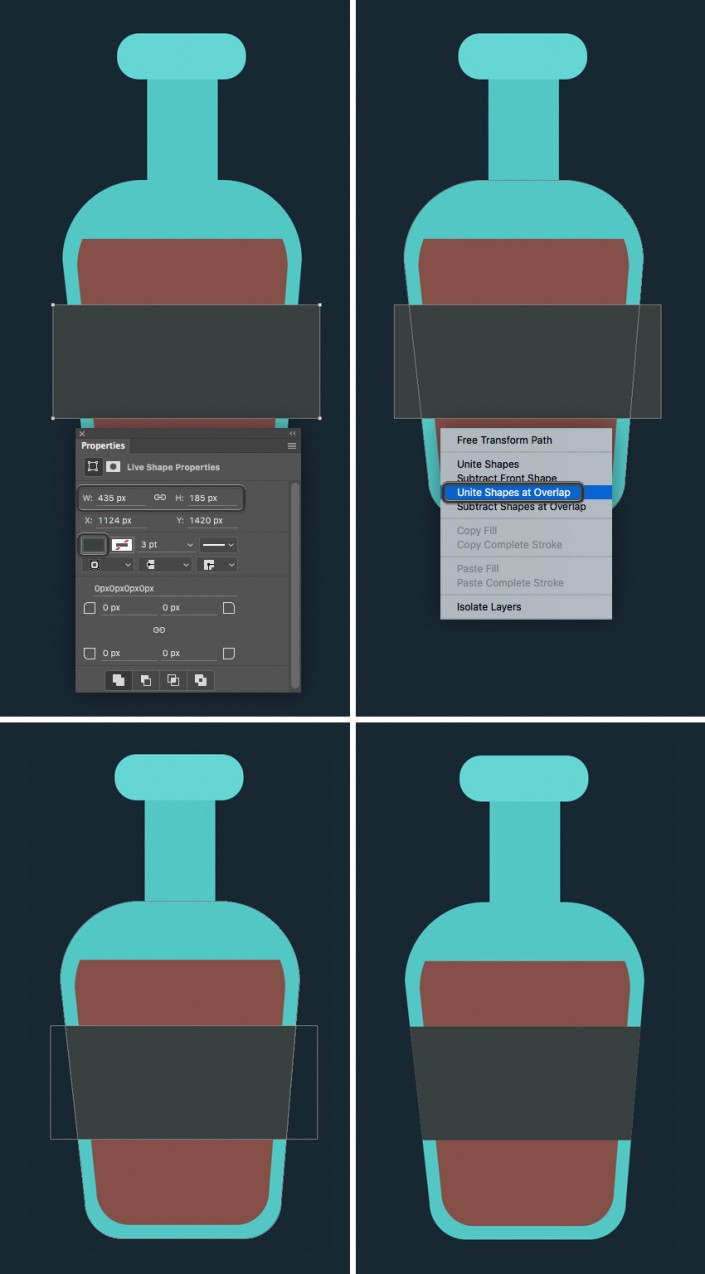
让我们从一个115×190像素的绿松石矩形形成一个瓶颈。选择所有创建的形状,并使用顶部的对齐面板来对齐形状的水平中心。
使用圆角矩形工具(U)为瓶颈添加边框。做一个210×75像素光绿松石的形状与完全圆角。

现在我们将添加一个海盗标签的瓶子。使用矩形工具(U)在瓶子上形成深灰色条纹。重复(对照-J)的绿松石瓶底,用深灰色标签一起选择复制,点击鼠标右键和团结形状在重叠以使标签不可见的不需要的碎片。

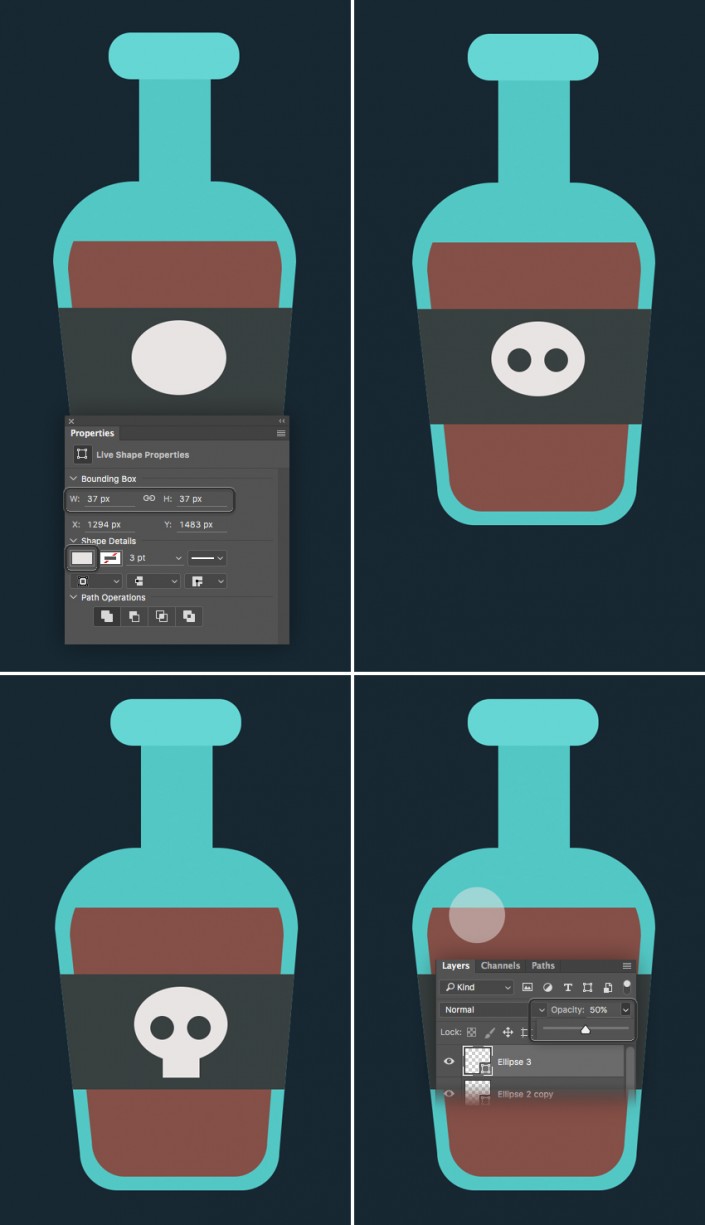
让我们来形成一个程式化的头骨。使用椭圆工具(U)制作一个37 x 37像素的白色椭圆。为眼睛添加两个小黑灰色圆圈。从一个小矩形形成一个下巴。
通过在瓶子顶部添加一个圆圈突出显示,使玻璃表面更光滑。在“图层”面板中降低其不透明度,使其变为半透明。

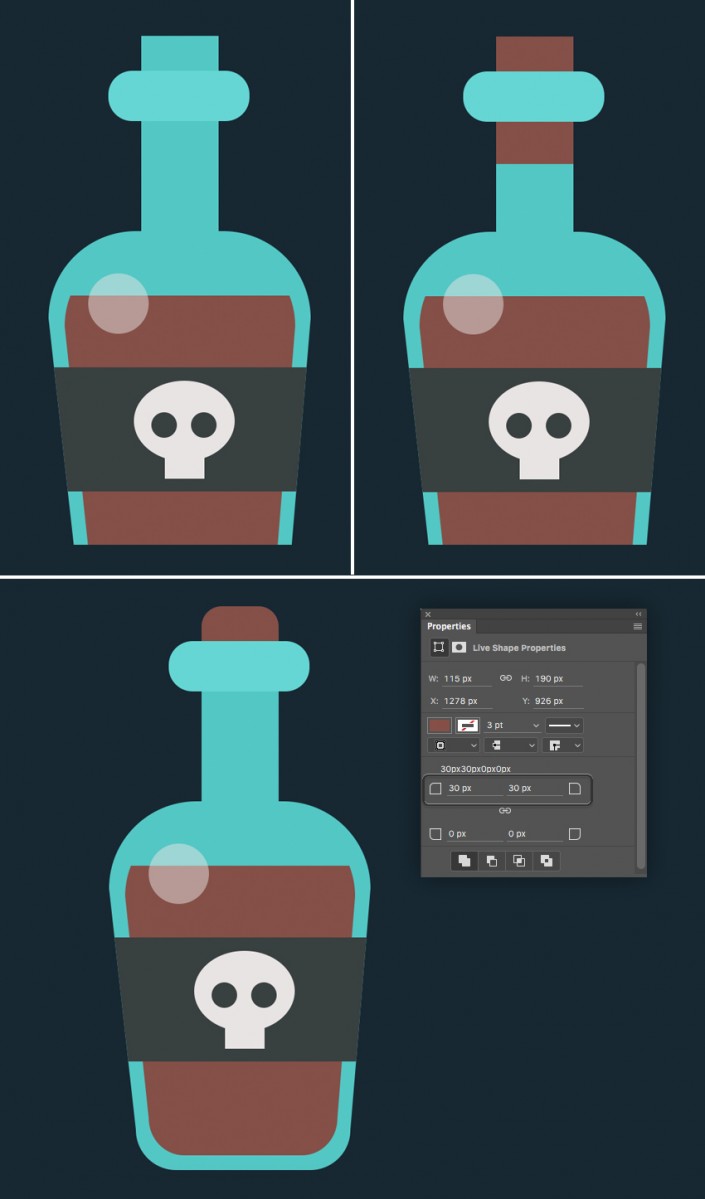
让我们通过添加一个软木塞完成我们的瓶子。复制(Control-J)瓶颈,并在“属性”面板中将副本的颜色更改为棕色。按下Control- [将副本放在瓶颈下(或者在“层”面板中手动拖放)。
通过将角半径设置为30像素,使软木的顶部略微圆化。

学习 · 提示
相关教程