皮卡丘,让皮卡丘图片动起来
来源:站酷
作者:承辉学院
学习:32683人次
上次教了大家如何绘画皮卡丘,今天跟大家讲讲怎么把静态图片制作成动态GIF图片,教程很基础,推荐给新手学习了。
第一章《动漫鼠绘,鼠绘立体皮卡丘实例》
第二章 让皮卡丘动起来
【概要】:
本堂课的内容主要是带领大家学习如何用PS设计一个简单的皮卡丘动画。
【内容框架】:
1.PS动画介绍
2.让皮卡丘动起来并输出为表情
【使用软件】PS
【设计难度】:★★☆☆☆
【讲师】:承辉学院谢志瑶
【最终效果图】:
1小节:ps动画介绍
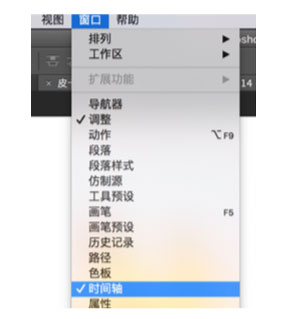
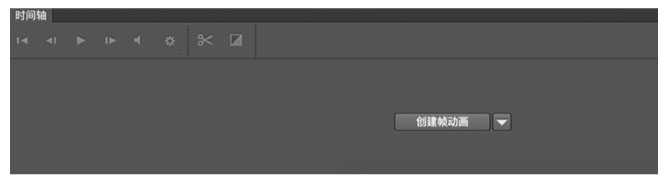
在学习动画制作之前,我们需要先熟悉在ps里制作动画的一个功能——时间轴。在“窗 口”里面勾选“时间轴”,这时这个窗口就会出现了。

时间轴窗口

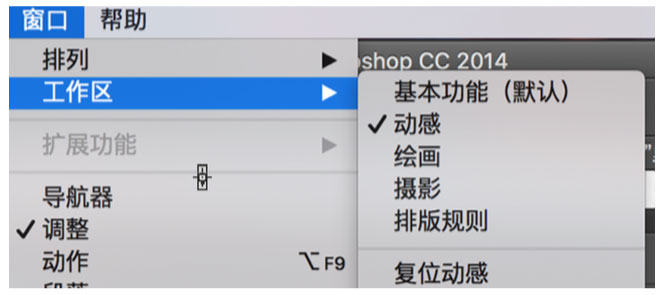
也可以选择默认工作区——动感,动感工作区是ps里自带的制作动画时比较方便的工 作区的排布。

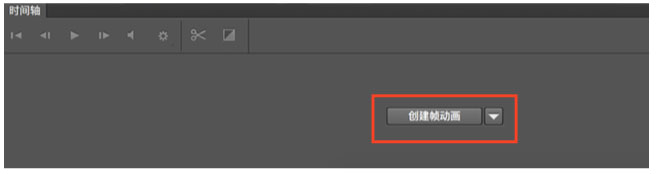
时间轴窗口出现后,我们就可以开始制作动画了,点击“创建帧动画”

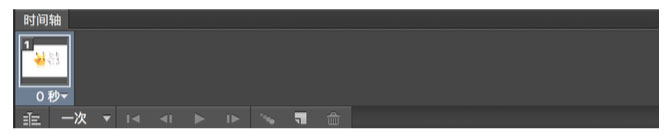
时间轴就会开启帧动画模式,如图所示

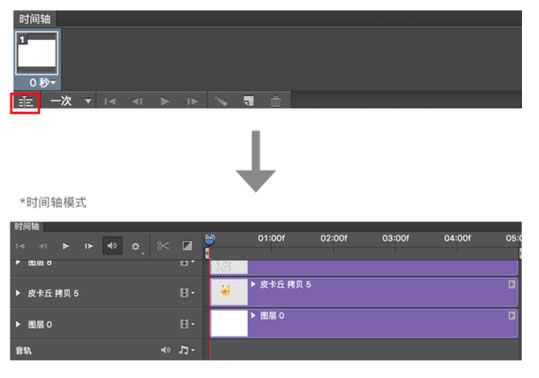
如果点击左下角的按钮可以切换到时间轴模式。 时间轴模式我们可以看做简单版的AE,可以制作复杂点的动画,帧动画模式就比较简 单一些。我们这节课主要用的就是帧动画模式制作,之后的课程会讲到时间轴模式的 制作,点击可以再切换回来。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!