动画教程,制作环绕旋转动画效果
来源:百度贴吧
作者:TE113
学习:63727人次
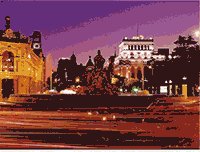
本篇动态图片教程制作出来的动画效果有点雷达的感觉,就是由几个旋转的线条组成,该教程所用版本是CC2017,用到时间轴,CC版本的都有,所以较新版本的同学都能学习。先来看看效果图:

这个教程需要比较高版本的PS,不然没有时间轴窗口。我的是CC 2017。

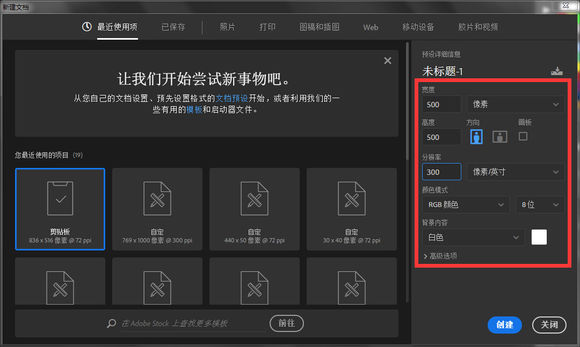
首先打开你的Ps,新建一个画布,最好是方形。接着拉出参考线。

CTRL+R调出标尺
选择工具在图上拉出水平以及垂直方向的居中参考线,找到图层中心位置。

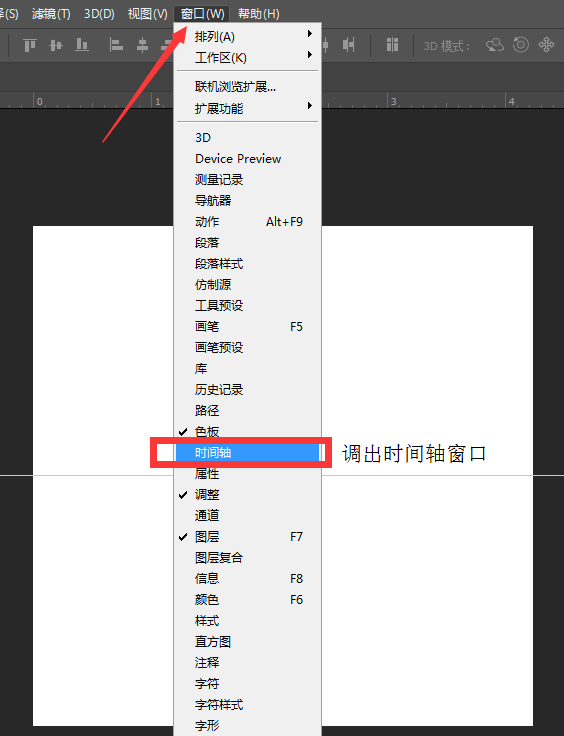
调出时间轴窗口。

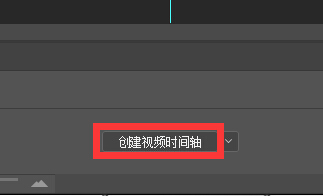
创建视频时间轴

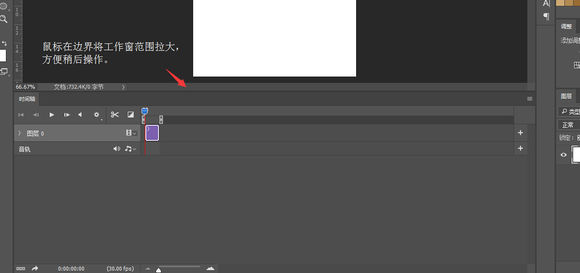
鼠标在边界将工作窗口范围拉大,方便稍后操作。

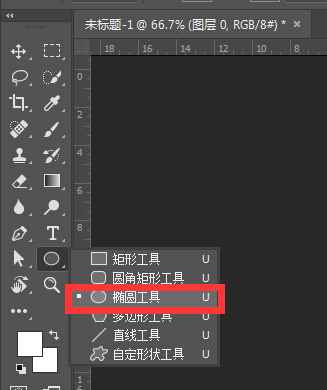
选择椭圆工具。

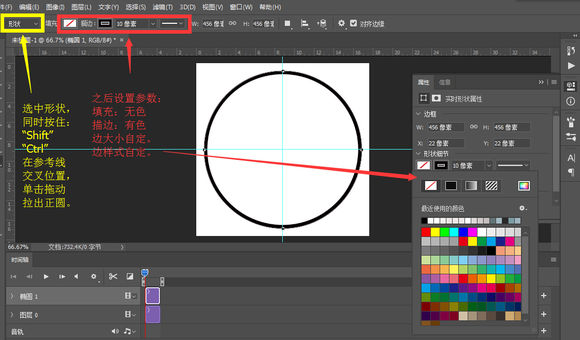
选中形状,同时按CTRL+SHIFT在参考线交叉位置,单击拖动,拉出正圆。
之后设置参数
填充:无色
描边:有色
边大小自定
边样式自定

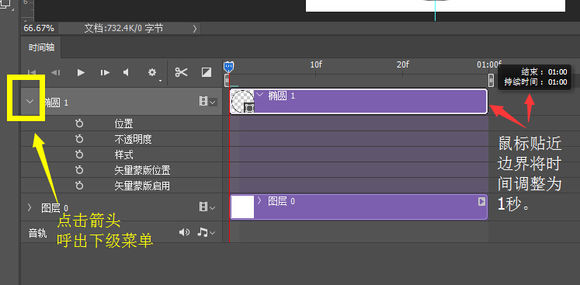
点击箭头呼出下级菜单。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] PS IR把美女做成幻灯片动画效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991722698_lit.gif)