图标设计,制作晶莹剔透的玻璃球图标
来源:UI中国
作者:Keychen
学习:9382人次
本篇教程通过PS制作一个晶莹剔透的玻璃球图标,这个样式像极了80、90以前玩的弹珠,不知在制作的时候是不是也能想起小时候和小伙伴们玩耍的青春,整个教程比较简单,做过图标的同学们应该驾轻就熟,依然是用我们的好朋友图层样式进行制作,刚兴趣的同学们一起来学习一下吧。
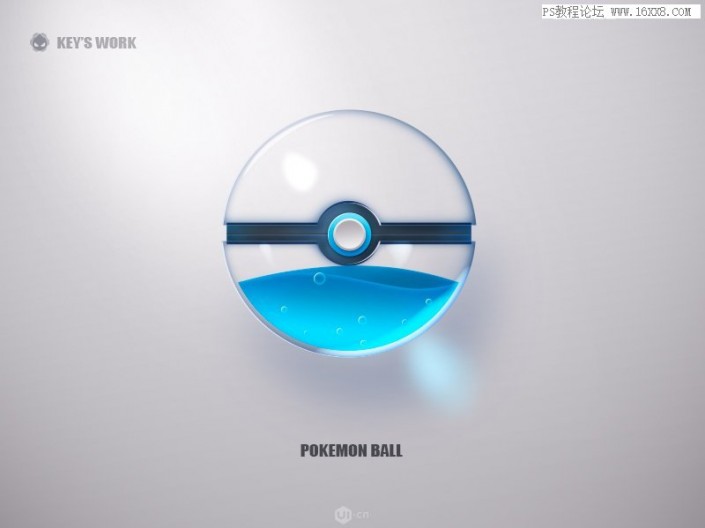
效果图
操作步骤:
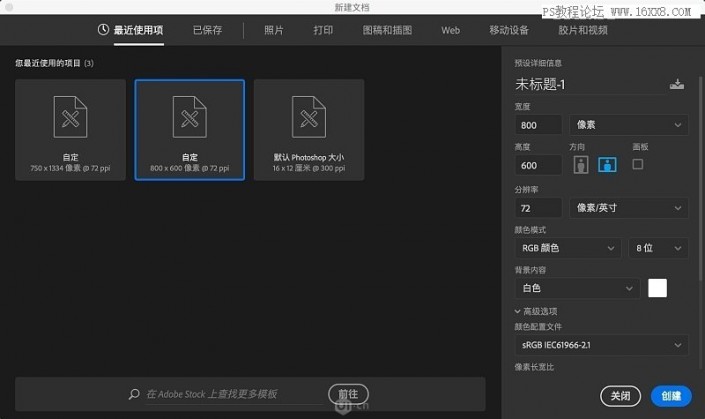
一、建立背景
在这一步大家可以随自己的喜好创建画布大小,这么没有特定要求。
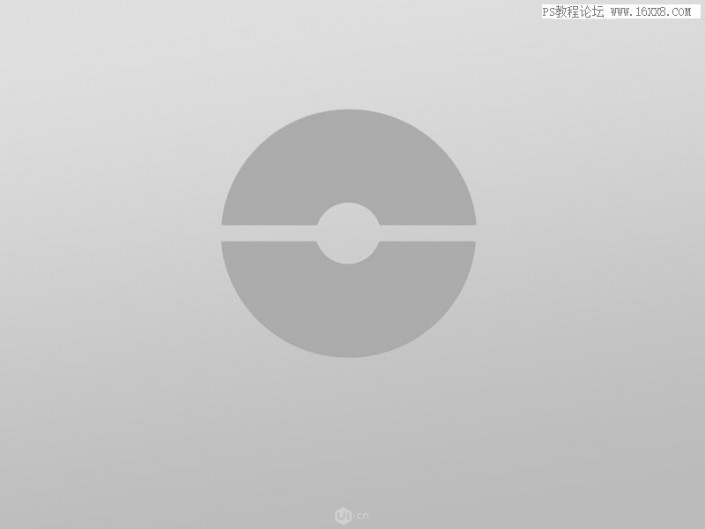
二、建立外层的玻璃体
首先,小伙伴们需要用“布尔运算”得到如图的形状
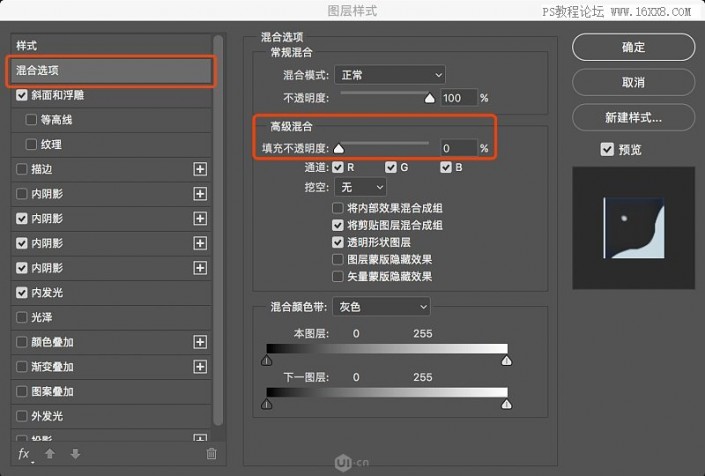
对刚才得到的形状在“混合选项”把填充不透明度变为“0”此时你会发现形状消失了, 没关系, 我们接下来调整参数~
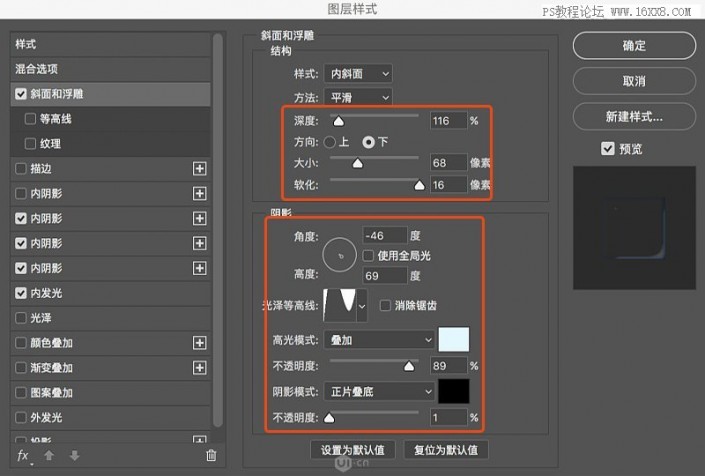
接着就是应用各种“图层样式”,这一步在于先确立一个大概的玻璃球体积感。
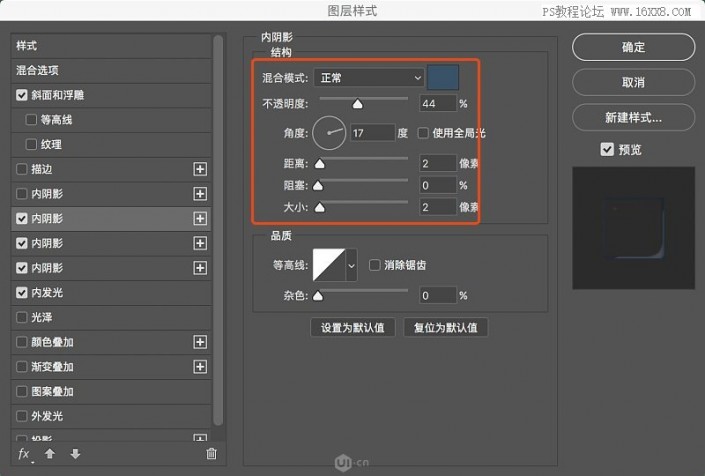
添加第1层“内阴影”确定玻璃球的暗面
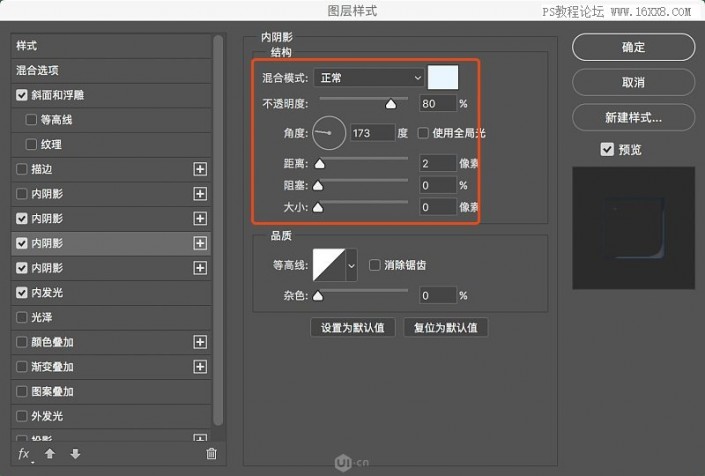
添加第2层“内阴影”确定玻璃球的反光部分
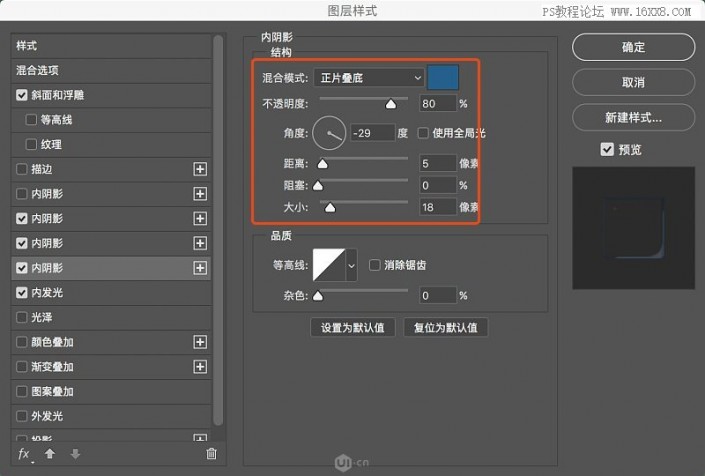
添加第3层“内阴影”增加玻璃球暗面层次给球体增加体积感
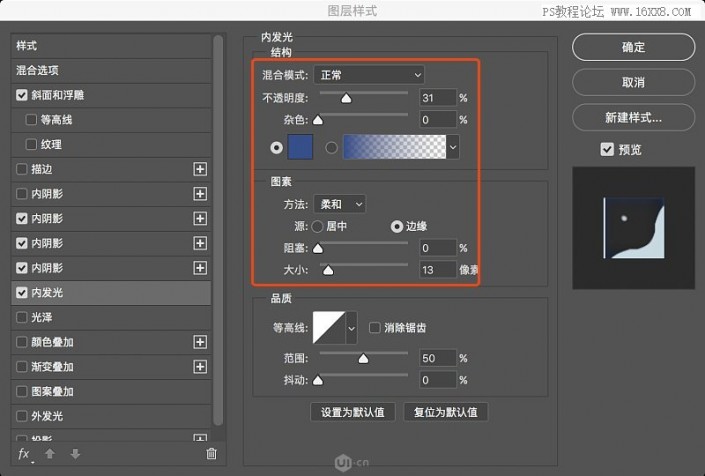
添加“内发光”让玻璃球内部平滑过渡
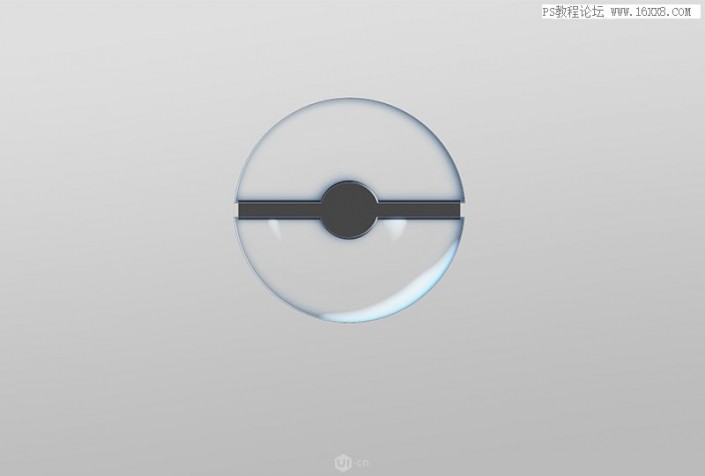
通过以上参数设置后,最终效果如图
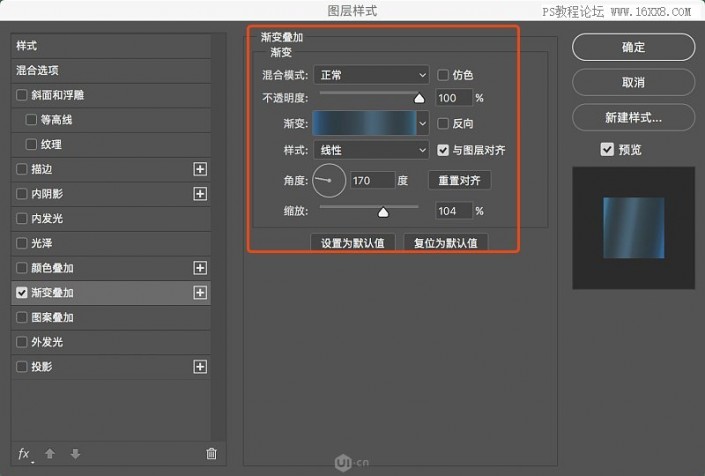
接下来我们做衔接部分,用形状画出如图样式。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!