像素知识,关于分辨率和像素的那点事
来源:站酷
作者:可得可得
学习:6162人次
本篇教程我们来具体了解一下分辨率和像素的知识,关于这些绝大数人是不知道的,要不也不会被卖手机的忽悠,卖场的服务员拿的手机大声吆喝“3500像素,大屏手机”,但是,我们真正了解这些吗?印刷时为什么要300的分辨率?网页为什么72的就可以,通过本篇教程,我们来了解一下。
1、像素
一张图片,是由一个一个的像素点组成(矢量图是没有这个概念的),我们将每一个一个的点,称为一个像素(px)。
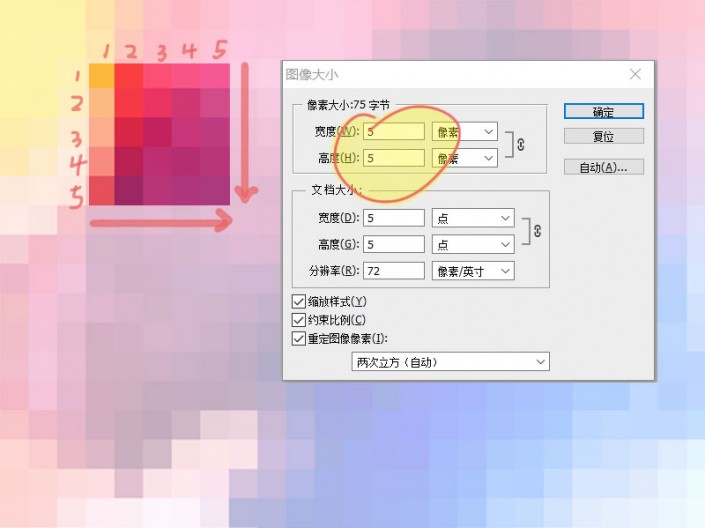
图1,我们将一张图片在PhotoShop中无限放大,可以看到清晰的图片变成了模糊的一个一个的小格子。我们复制一个5x5的格子出来到新的画板,查看图像大小,可以看到图像大小为宽度5像素,高度5像素。
2、分辨率
我们来看PS中分辨率的单位,是 “ 像素/英寸 ” ,也就是每英寸单位内,填充了多少像素。
像素/英寸,DIP(Dots Per Inch,每英寸点数)
3、分辨率与像素的关系
图2,我们建新一个文档大小为宽度1英寸,高度1英寸,分辨率72像素/英寸,可以提到图片的像素大小为宽度72像素,高度72像素;
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!