播放器制作,用PS加AE制作一个“山寨”网易云音乐播放界面
本篇教程通过PS加AE结合做一个“山寨”的网易云音乐播放界面,经常听歌的同学们手机里一定有很多听乐音的APP,其中网易云音乐可谓是众多听歌软件中的一股清流,清新的操作界面,甩众软件八条街的用户体验(网易云音乐打钱),不夸了,没钱,本篇教来一个“山寨“版的操作界面,教程步骤比较长,操作有一定的难度,感兴趣的同学们一起来挑战一下吧。
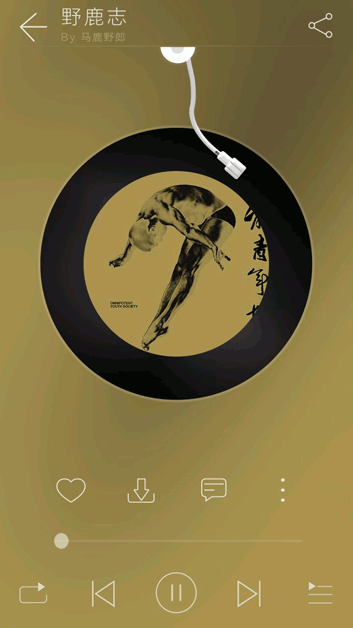
效果图:
所用素材:http://pic1.16xx8.com/allimg/180105/16xx8.rar
操作步骤:
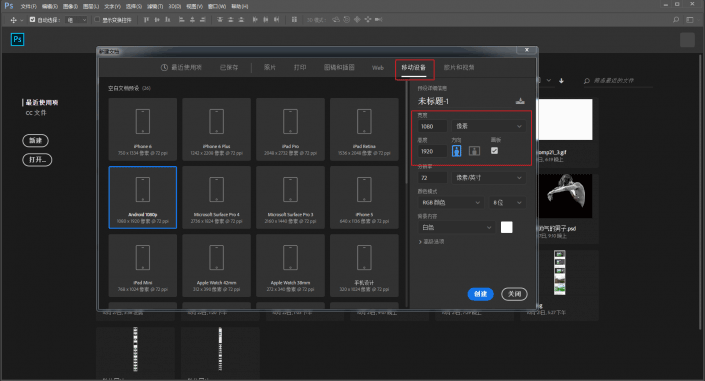
新建画布,可以选用预设好的尺寸,我这里就选择1080*1920:

www.16xx8.com
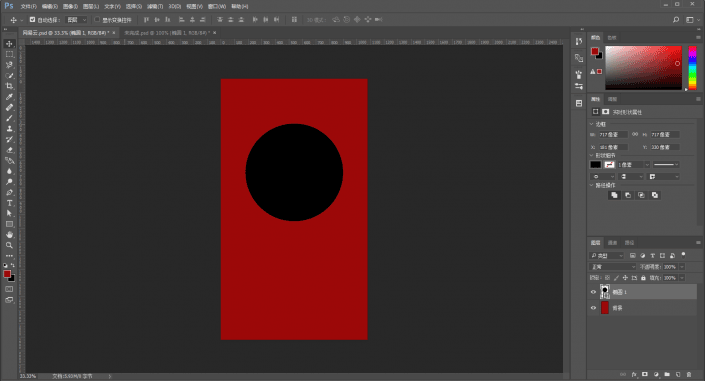
为了方便观察,先随意的填充一个颜色,然后先画唱片吧。
在合适的位置先画一个黑色的正圆:

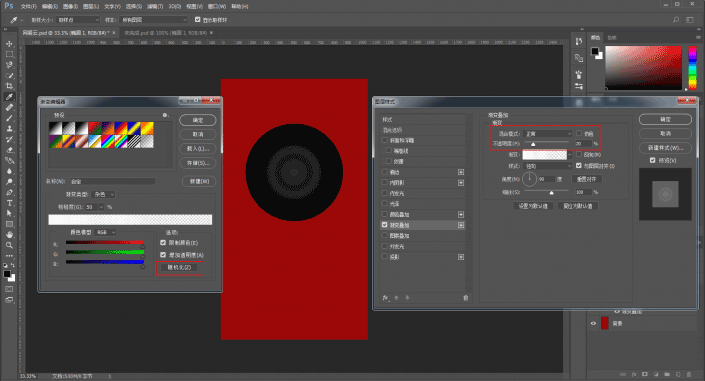
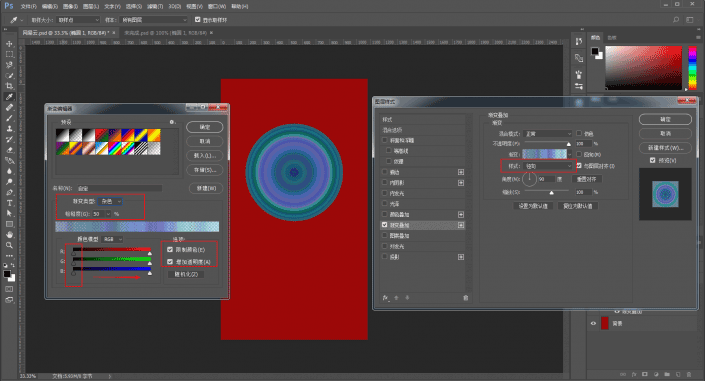
然后双击调出图层样式,选择径向渐变,渐变类型选择为杂色,粗糙度大家可以看着调。
然后将RBG左侧的三个滑标移到最右边并且勾选选项中的限制颜色和增加透明度:
点击随机化,选择一个自己觉得比较合适一点的纹路,然后降低渐变的不透明度:

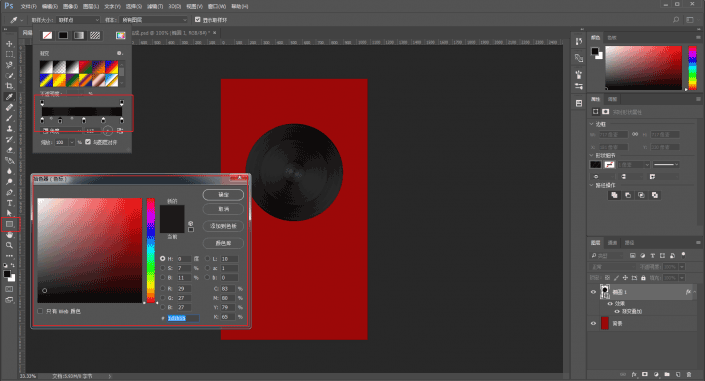
再给唱片来点质感吧,选择形状工具,把圆形的填充色改为渐变。
至于渐变色大家其实可以凭自己的感觉来,我这里是选择的从000000到1d1b1b到000000到1d1b1b再到000000的渐变,角度试着来:

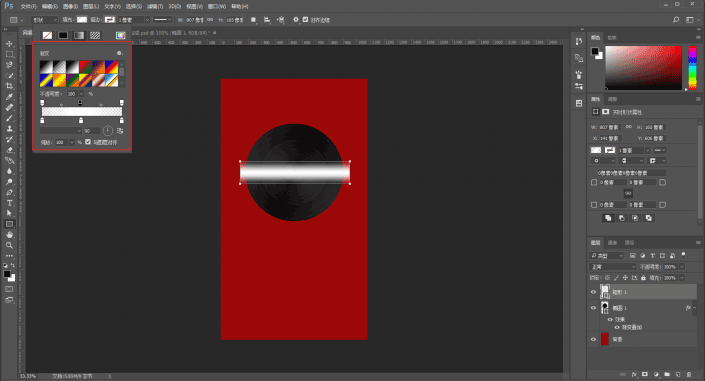
再画高光,形状工具画一个透明到白色到透明的矩形:

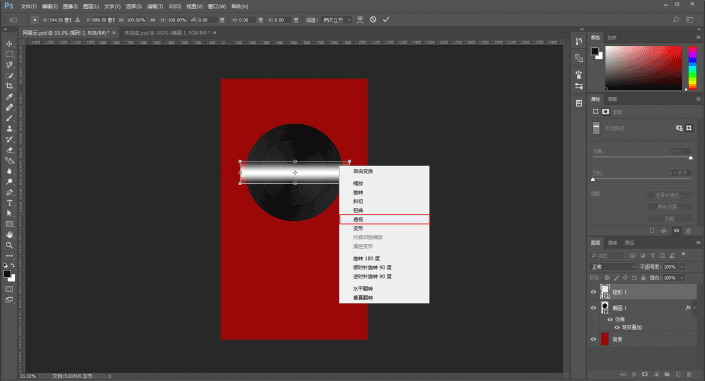
ctrl+t自由变换,鼠标右键选择透视:

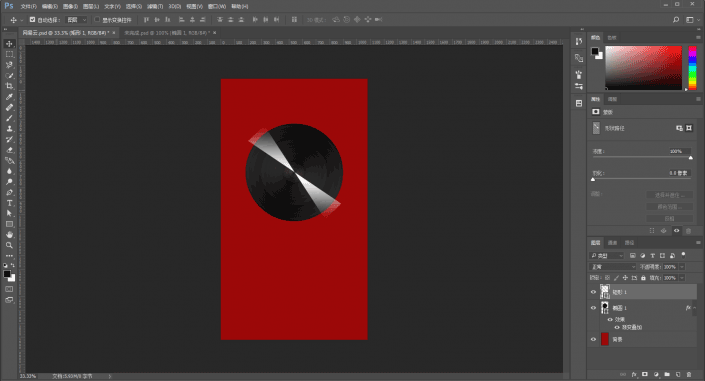
将矩形变换成如图交叉的形状,并且调整其整体的位置:

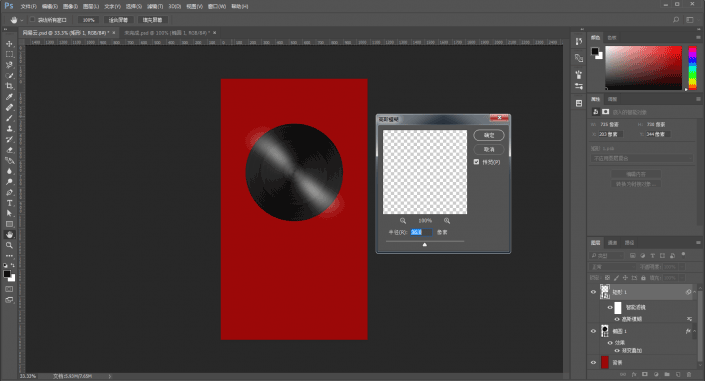
将其转为智能对象以后,执行滤镜-模糊-高斯模糊,参数大家看着办:

作者公众号:
学习 · 提示
相关教程






![[IR动图教程] 精灵动画签名制作..。](http://pic.16xx8.com/article/UploadPic/2008/1/24/2008124181020319_lit.gif)

