矢量文字,用PS制作风格化的矢量字体效果(4)
来源:站酷
作者:对啊设计学院
学习:16480人次
字体设计成飞溅啊,喷射啊,风格化啊的样子其实很简单,这种感觉的海报大概就是像牛奶也像飞溅的感觉,制作起来还是比较简单,同学们可以根据自己教程进行设计一下,学习起来还是挺有趣的,不管哪种教程都需要亲自去学习,一起来学习一下吧,相信你会做的更好。
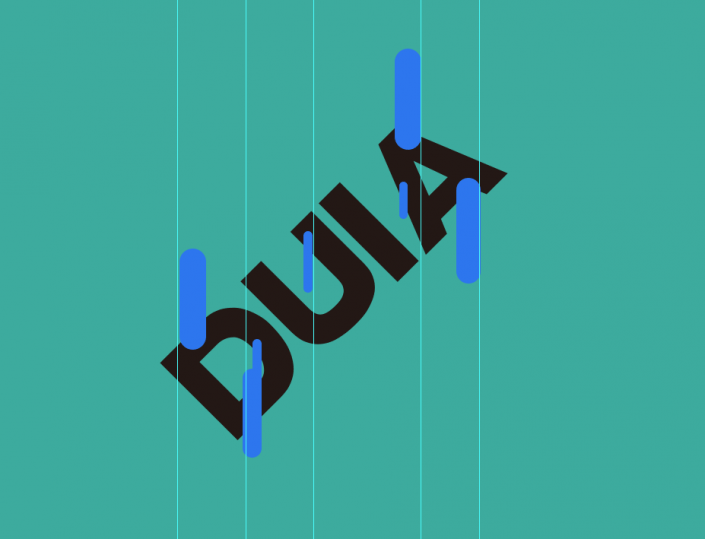
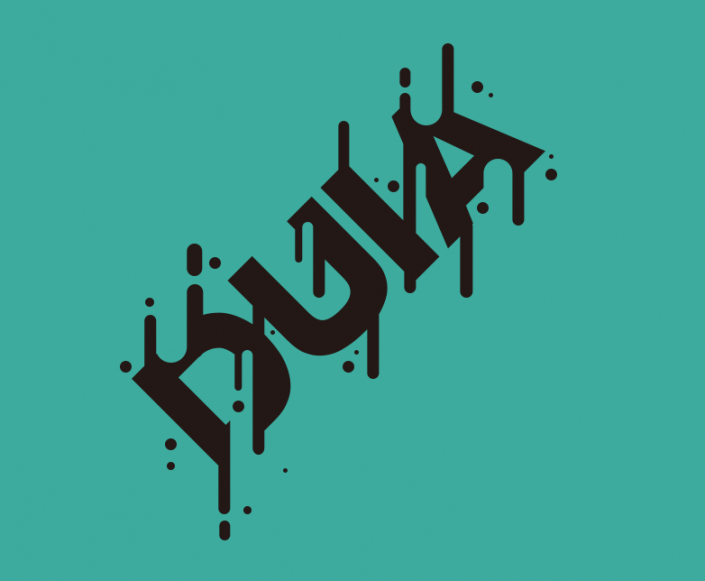
效果图:

具体步骤如下:
1. 形状
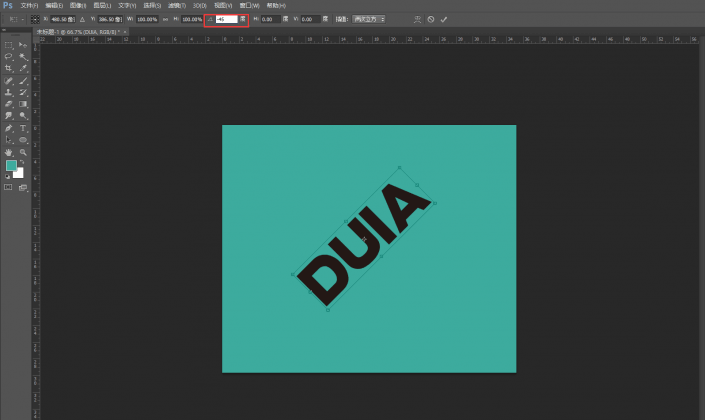
新建画布,创建纯色画布和文字(#3dab9e)字体输出duia(字体:汉仪方叠体简)。

Ctrl+T旋转-45度,回车确定。
Ctrl+R调出标尺,绘制参考线,用圆角矩形工具,绘制几个大小不一的圆角矩形,按照参考线的走向排练摆放。
把所有绘制的圆角矩形ctrl+e合并成一个图层,颜色改成和字体一个颜色。

选中字体,鼠标右键点击转换为形状。之后和圆角矩形图层进行合并。
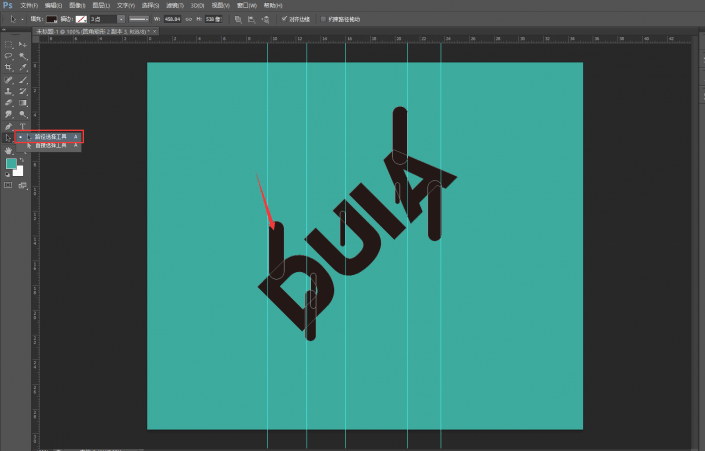
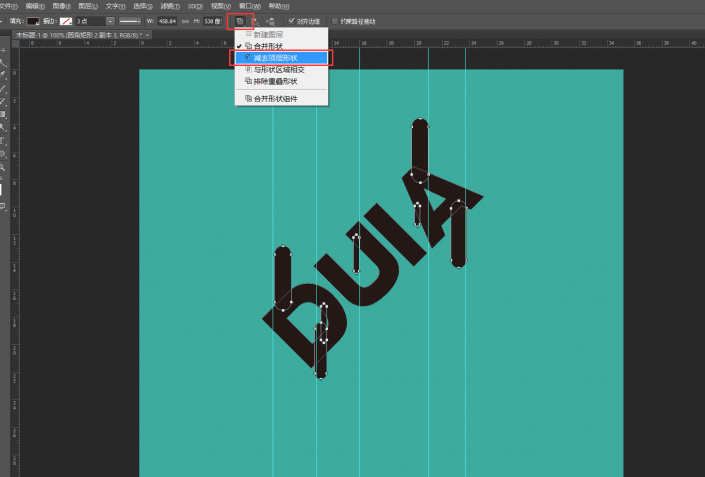
选择(路径选择工具)以后统称小黑工具,用小黑工具选中上面的所有圆角矩形,然后找到路径操作按钮(红框区域)选中减去顶层形状。
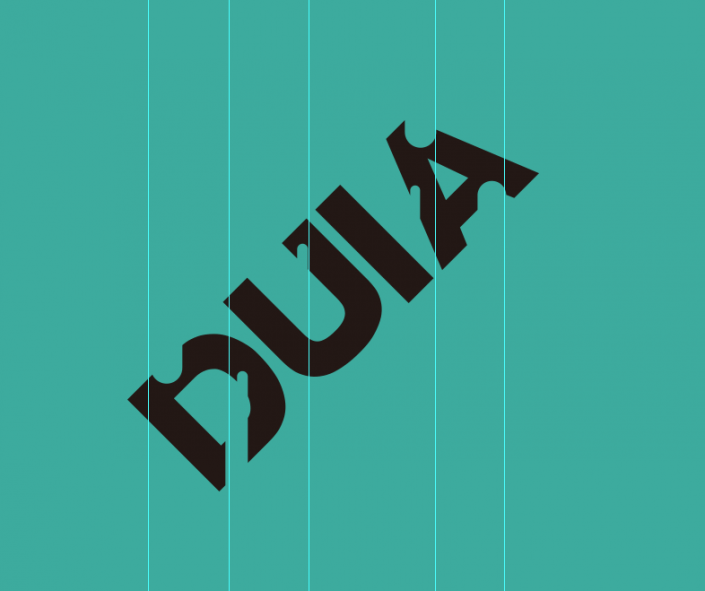
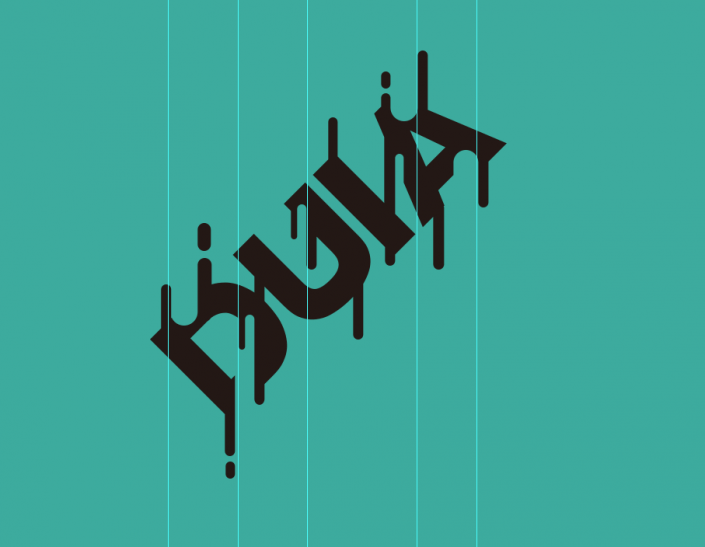
减去顶层形状之后的效果。
同样的方法,继续绘制圆角矩形,依照字体的缺口,方向做延伸。
完成之后颜色改成字体颜色,把所有黑色颜色的图层全部合并。
用椭圆工具绘制若干正圆进行点缀。然后进行合并图层。
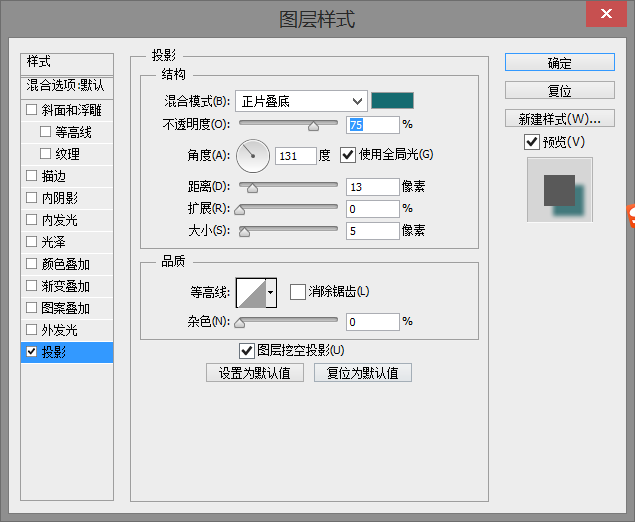
2. 图层样式
把合并好的新图层Ctrl+T旋转45度,颜色改成白色。
然后去图层样式里面添加阴影,以下数值仅供参考~!

完成:

整体效果就完成了,同学们可以根据教程来制作一下,还是比较简单的,一起来学习一下吧。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!
 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com