抠图工具,在PS中混合颜色带及其实例应用
本篇教程主要讲一下混合颜色带的使用和原理,混合颜色带是混合选项中的一项功能,通过它可以快速选择火焰、烟花、云彩、闪电等色调与背景之间有较大差异的对象。通过设置混合颜色带中的通道选项,拖动混合滑块等可以快速隐藏背景,只在画面中显示主体对象,被隐藏的区域也可根据需要随时恢复显示。具体教程通过PS来学习一下吧。
操作步骤:
(1)打开方式
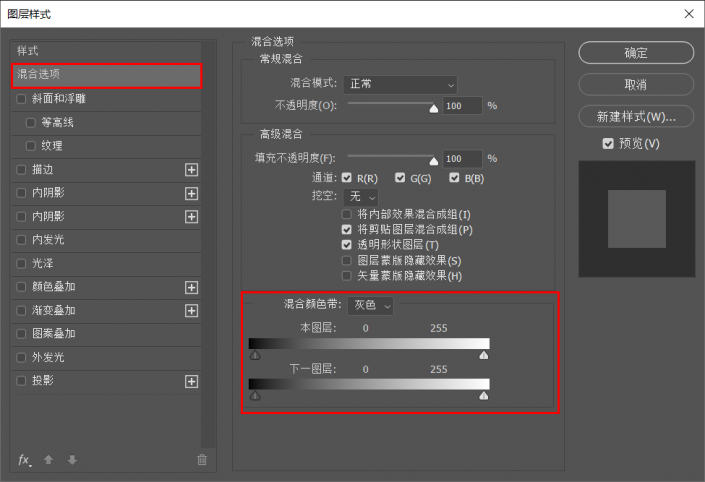
a)方式1:【图层】-【图层样式】-【混合选项】;
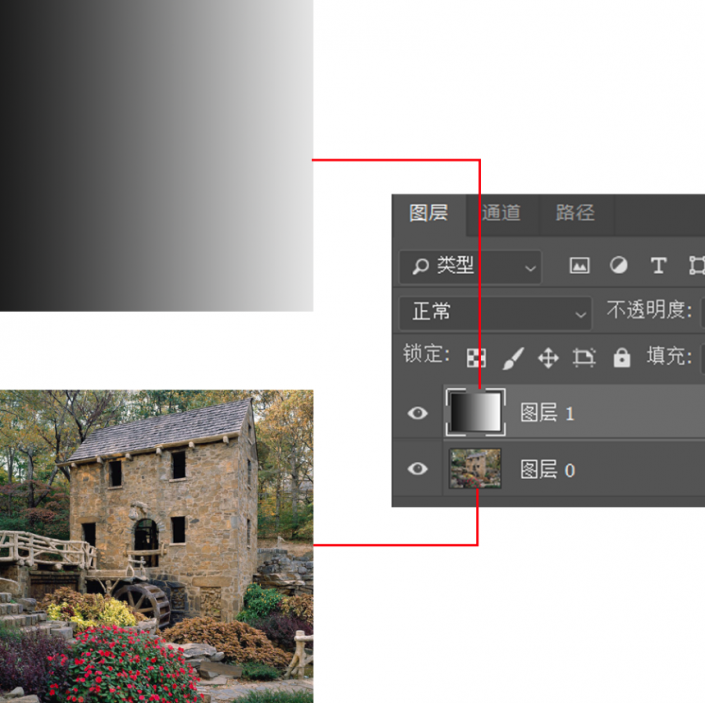
b)方式2:在图层面板中,直接双击图层右侧的灰色地带,可打开图层样式对话框,对话框中的第一项就是"混合选项";
(2)参数解读
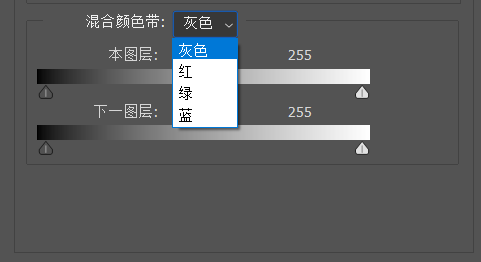
a)在"混合颜色带”下拉列表中可以选择控制混合效果的颜色通道。"灰色"表示使用全部颜色通道控制混合效果。

选择其他通道后,PS会依据当前设置的通道颜色信息来确定参与混合的像素。
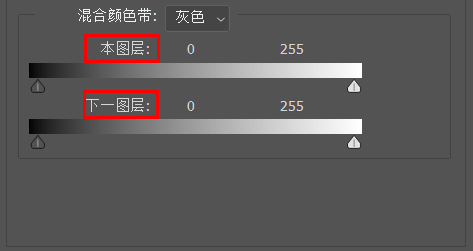
b)对话框中还包含了两组混合滑块,即:"本图层"滑块、"下一图层"滑块,它们用来控制当前图层和下面图层在最终的图像中显示的像素。通过移动混合滑块,可根据图像的亮度范围快速创建透明区域。

我们还可定义部分混合像素的范围,从而在混合区域和非混合区域之间产生一种平滑的过渡效果。
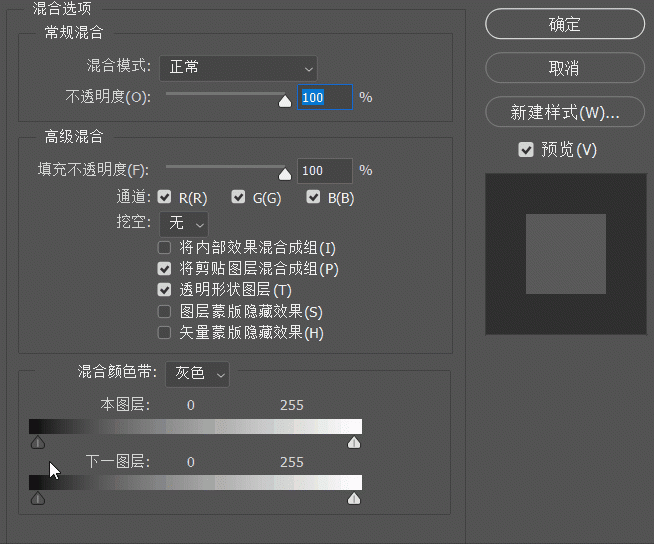
c)"本图层"指的是当前操作的图层,拖动"本图层"滑块可以隐藏当前图层中的图像。
将左侧的黑色滑块向中间移动时,当前图层中色调较暗的像素会逐渐变为透明;
将右侧的白色滑块向中间移动时,当前图层中色调较亮的像素会逐渐变为透明;
d)"下一图层"指的是位于当前图层下面的那一个图层。移动"下一图层"滑块可以显示下面图层中的图像。
将左侧的黑色滑块向中间移动时,可以逐渐显示下面图层中较暗的像素;
将右侧的白色滑块向中间拖动时,可以逐渐显示下面图层中较亮的像素;
【小总结】:用一句简单的话总结,就是:"本图层"负责隐藏,而"下一图层"负责显示。
e)按住Alt键单击滑块,可以将其分离。增加分离后的两个滑块的距离可以在透明区域与非透明区域之间创建平滑的过渡。
【注意】:在通过混合滑块选取对象时,它只是将背景图像隐藏,并不是真正地将其删除。被隐藏的图像是可以恢复的。
重新打开"图层样式”对话框后,将滑块拖回原来的起始位置便可以将隐藏的图像显示出来。
2.3、数字的含义在"混合颜色带"中,"本图层"和"下一图层"都包含一个渐变条,它们分别代表当前图层中的图像和下面图层中图像的亮度范围,从0(黑)到255(白)。
在默认状态下,黑色滑块位于渐变条的最左侧,它上面的数字为0,白色滑块位于渐变条的最右侧,它上面的数字为255。
拖动黑色滑块可设置亮度范围的最低值,拖动白色滑块可设置亮度范围的最高值。拖动某一滑块时,该滑块上方的数字就会发生改变,通过观察数字可以准确地判断出图像中有哪些像素参与了混合,哪些像素被排除在混合效果之外。
(1)“本图层"滑块中的数字
"本图层"滑块用来控制当前图层上将要混合并出现在最终图像中的像素范围,拖动滑块可以隐藏当前图层中的像素,被隐藏的区域将变为透明区域。
黑色滑块用来设置亮度范围的最低值,因此,如果将该滑块拖动至128处,所有亮度值低于128的像素都将变为透明区域。
白色滑块用来设置亮度范围的最高值,因此,如果将白色滑块拖动至128处,则所有亮度值大于128的像素将变为透明区域。
作者公众号:
 新手学PS请到:www.16xx8.com
新手学PS请到:www.16xx8.com










![[其它] 设计时英文字体的使用推荐](http://pic.16xx8.com/article/UploadPic/2007/11/1/200711171135383.jpg)


