故障效果,在PS中打造细腻的彩色故障文字效果
来源:站酷
作者:星宿小仙儿
学习:9188人次
故障效果的文字制作起来还是比较简单的 ,同学们也制作过很多类似这样教程,相信已经很熟练了,我们新建画布后,为了使字体明显填充了底色,打上文字,跟着教程继续进行操作,这种效果像以前的电视信号不好的时候忽隐忽现的那种感觉,具体同学们可以跟着教程来学习一下,相信同学们可以制作的更好。
效果图,
操作步骤:
1、新建画布,为了使字体明显填充了底色,打上文字。
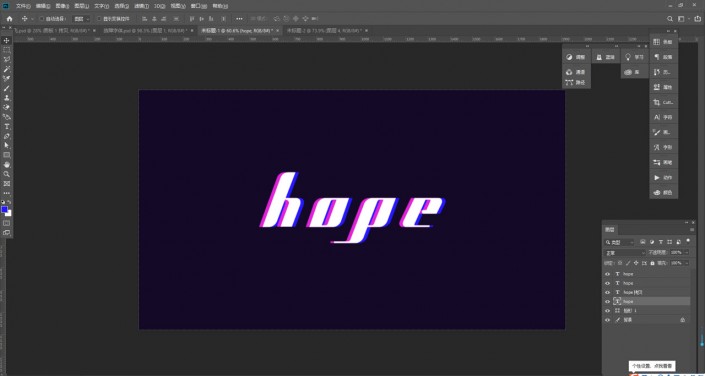
方法一(文字不可修改)将文字复制两层,分别填充红色和蓝色(自己喜欢),将红色左移,蓝色右移,形成错位。
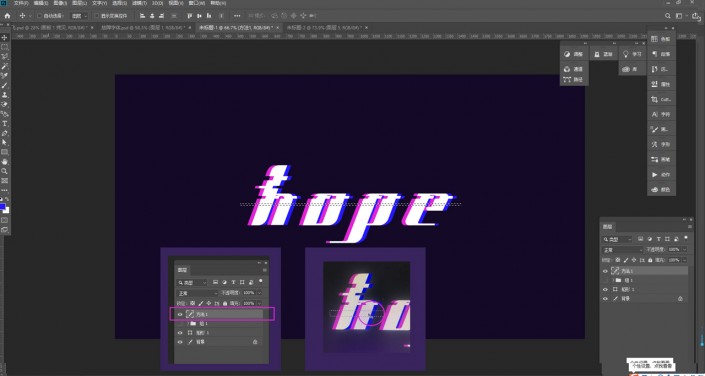
将所有的字体图层合并,处于栅格化的状态,选中当前图层,用选框工具拖出你想要的故障区域,将直接选择工具放在选框处,会变成带剪刀的箭头,此时可以直接拖动,做成错位效果, 这个简单快捷,但是不可逆,而且文字图层被栅格化也不能修改。
方法二(文字可修改)1、首先将文字hope“转换为智能对象http://www.16xx8.com/tags/34209/”,复制两层,使用“颜色叠加”,分别叠加红色和蓝色,将红色左移,蓝色右移,形成错位;
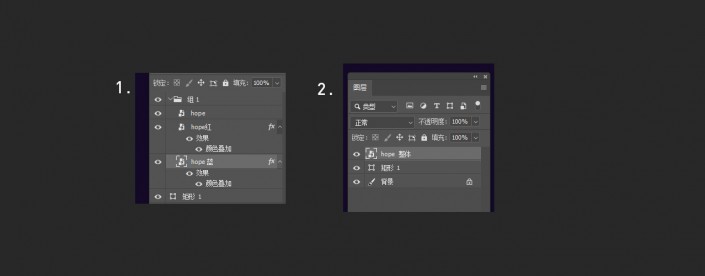
2、将三层字体,同时选中“转换为智能对象”(这步操作就是更改字体的关键,红蓝只是在原始图层添加 了图层样式,本质都是最初的字体图层,更改时会相互关联)。
3、更改字体:双击"hope整体“会进入到一个新的字体文件,右边是三层智能对象图层。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 想学更多请访问www.16xx8.com
想学更多请访问www.16xx8.com