PS制作简洁大气的网站首页界面..。
来源:不详
作者:佚名
学习:3249人次
PS制作简洁大气的网站首页界面..。
效果觉得很不错.~稀饭的亲们可以试试.~
本教程是介绍网站首页的制作方法,界面大气简洁是现在比较流行的一种表达形式,其中都是运用平时我们都熟悉的表现手法,制作过程也不复杂。如果你喜欢网页设计话可以动手试一下!
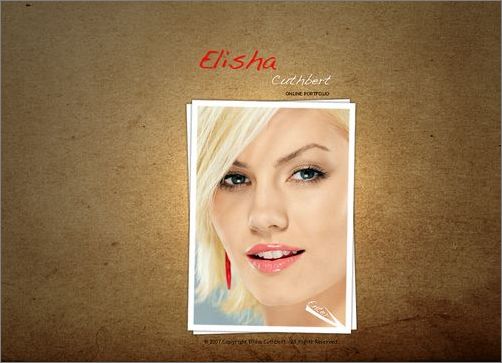
最终效果

素材1

素材2

1.打开Photoshop,创建新画布,大小根据个人网站需要而定,这里我们设置为900*650像素。打开素材1,使用移动工具(V)将背景素材拖动到刚刚创建的画布中。效果如图1(注:为了方便浏览素材和图片都已经压缩过了,制作的时候请以实际大小制作)

<图1>
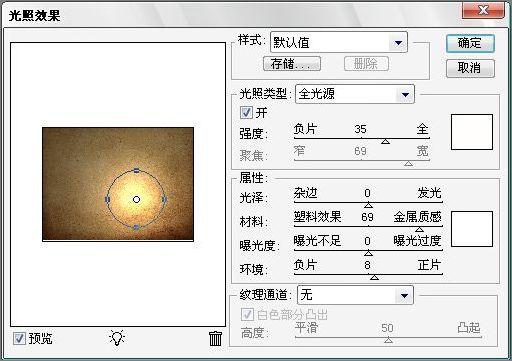
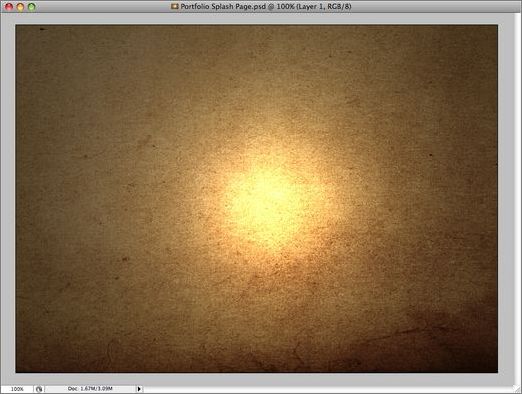
2.选择菜单:滤镜 >> 渲染 >> 光照效果。参数设置如图2,效果如图3

<图2>

<图3>
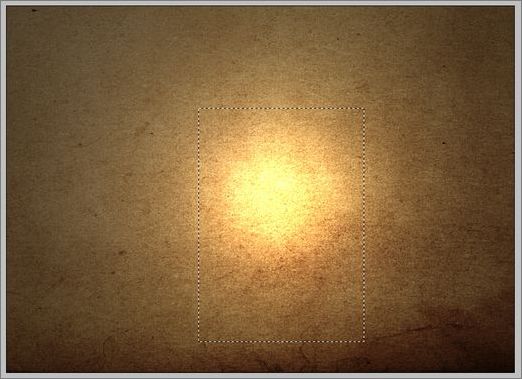
3.使用矩形选框工具(M)建立如图4所示的选区。新建一个图层填充为白色,按Ctrl T 变形效果如图5

<图4>

<图5>
学习 · 提示
关注大神微博加入>>
网友求助,请回答!







