Icon小教程之游戏杆图标绘制
来源:ps教程论坛
作者:toby
学习:883人次
导言:
今天通过一个简单的game图标的绘制教程,和大家分享在绘制过程中细节的处理和一些画图标的心得,好的,我们开始吧!

图00
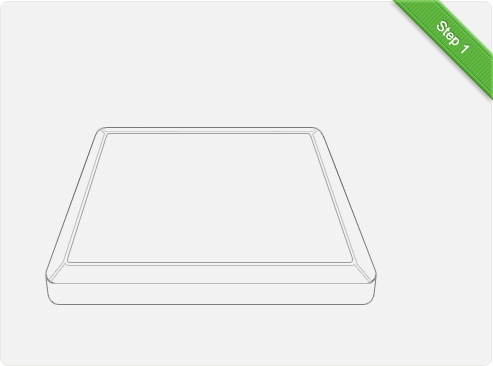
步骤1
首先要定好图标的透视,这是非常重要的,这关系到图标的整体美感,透视本身也可以很好的表现图标的细节,为了透视的真实,可以通过3D软件或者平面软件中的一些的透视功能来实现。整体框架搭好,开始接下来的绘制。

图01
步骤2
先大致的铺上一层“控制板”的颜色,这里需要注意一些基本的光影渐变,以及边缘的处理。

图02
步骤3
这一步我们将通过一些光影效果来刻画“控制板”的结构,主要是强化一些重点区域的光线效果,比如面板玻璃的光泽和外框的金属质感,当然还有边缘细节的处理,硬朗的边框也是质感表现的重要部分。

图03
步骤4
添加高光,表现面板玻璃的质感,对底部进行一些光线的细节绘制。

图04
步骤5
为了使面板更丰富,可以绘制四颗螺丝来变现一些真实性。然后可以绘制一些面板内部的边缘结构来表现玻璃的半透明效果,至此,“控制板”初步完成。
注:因为四颗螺丝是一样的,建议大家把画好的螺丝转换为智能图层再复制,这样可以很方便的编辑它的样式,还能随意调整尺寸,避免失真。

图05
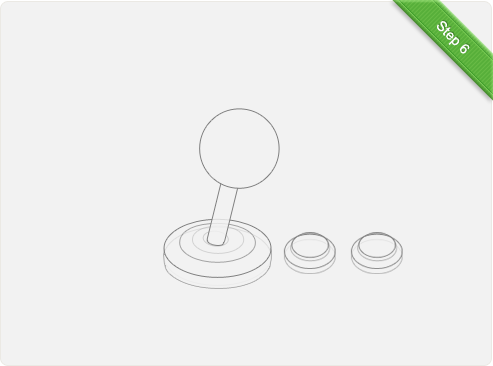
步骤6
接下来画摇杆和按钮,还是和步骤1一样,构建好透视,绘制出结构。

图06
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







