ps绘制金属按钮上面的字体设计(2)
来源:Graphicspy
作者:佚名
学习:1701人次
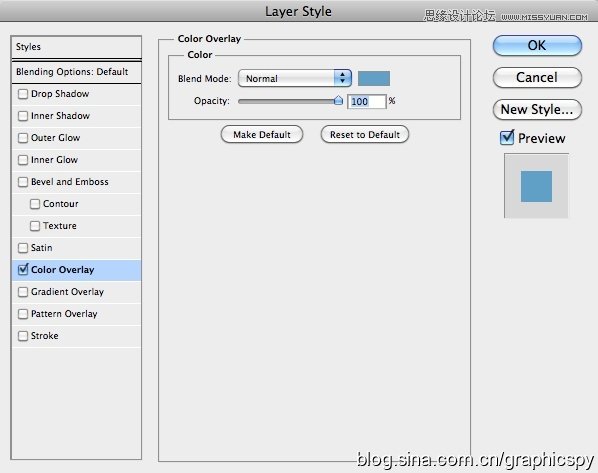
第3步
打开图层样式,选择颜色叠加,使用颜色 #5ba0c8

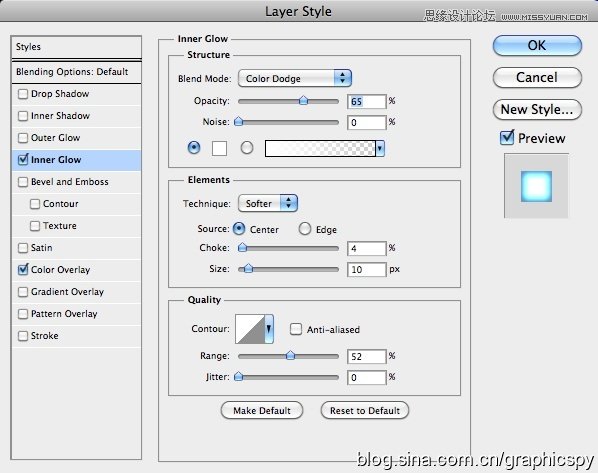
第4步
选择内发光,混合模式为颜色简单,不透明度为65%,颜色为白色,源为中心,其他设置如下

第5步
选择外发光,混合模式为滤色,不透明度为42%,颜色#33b5ff,其他设置如下

第6步
选择内阴影,颜色为黑色,混合模式为颜色加深,不透明度76%

第7步
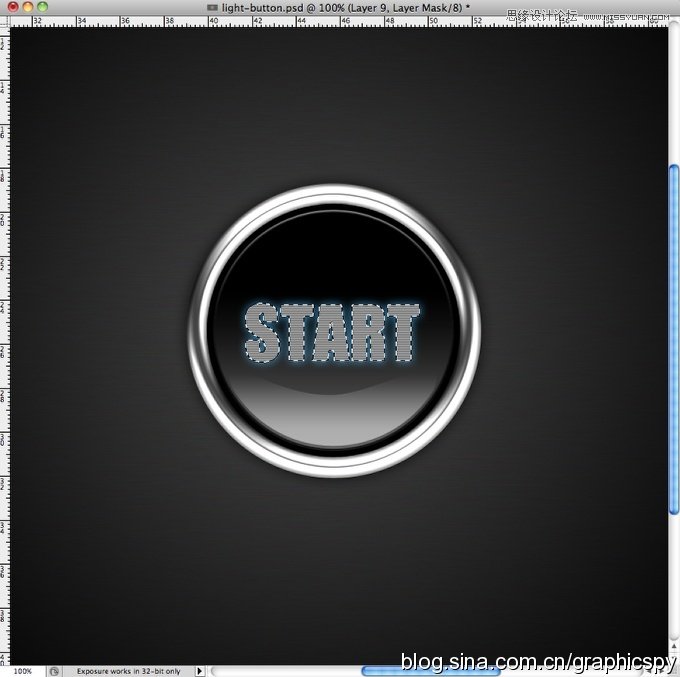
下面的步骤非常重要,创建扫描线的效果,要做到这一点,非常简单,新建一个文件,10像素宽度,2像素高度,然后再其中创建一个10X1的黑色矩形,
你会看到一半黑色矩形,一半白色矩形。之后点击编辑>定义图案

第8步
创建新的图层,用刚刚定义的图案填充图层,得到上图的效果,然后选择文字的选取,用图层蒙版,使得扫描线显示在文字的选取中

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![photoshop做一个蓝色的圆形网页按钮 [图]](http://pic.16xx8.com/allimg/090808/02133I054-0-lp.jpg)