从ps中寻找完美配色
例如我们现在要设计一个册子封面,我们已经有了这张图片(见图1),图片的女模特直视着我们,红色的头发,面上有些青春痘。我们的目的是要使设计效果看起来耳目一新,充满活力及个性十足,同时又要传达一种严肃的及商业气氛。为了迎合招生对象,我们希望整个设计效果还显得有点时髦。在这里,颜色的选择至关重要。
没有哪一种单一的设计元素的效果能够比颜色效果更令我们印象深刻,颜色能够吸引人的注意。对颜色的应用过程是一件有趣的事——但问题是,什么颜色是最合适的?每个人都有自己喜欢的颜色,但在设计中,仅凭个人喜好其实是一件很不可靠的事,我们应该采用一种更科学的方法来选择颜色。


所有的颜色都是“色色相关”的,颜色并不是一个独行侠,它们总是互相影响,让我们从这张照片开始,寻找它的颜色,找出与它相关的各种颜色。
一、从照片中选择颜色


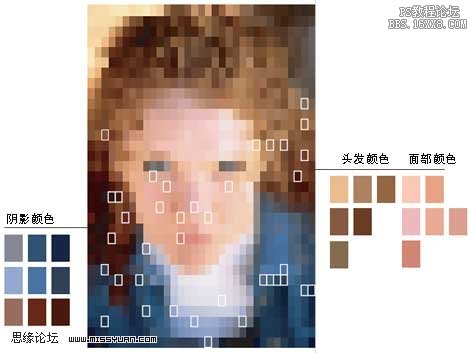
照片是我们选择颜色的基础,这张照片有什么样的颜色呢?很多,皮肤的色调、红色的头发,蓝色的眼睛,蓝色的上衣。让我们将这张照片扩大来进行观察,如果你以前没有这样试过,那你就会对这照片中有这么多颜色感到惊讶。在 PS 是,我们可以通过颜色吸管来了解这些颜色,首先从你看到的最明显的颜色入手,然后到最少的颜色。由于在设计中我们需要用到对比的效果,所以你在这里可以选择一些暗调、中调及浅调的颜色。
首先我们总是看到一些大的色块,这些色块是你第一眼就明显感觉到的颜色,在这张照片中,皮肤、头发及上衣的颜色是我们最先感觉到的。然后我们可以看一下较少的色块,这些包括她的眼睛、嘴唇、头发较亮部分及一些阴影。在这张照片中,你可以看到到有一边是受光面,而另一边是阴影面,图片的层次丰富。当你对各个区域的颜色进行观察后,你需要对颜色进行归类,看一下颜色的数值。当你看到这些数值时,可能与你开始看起来的感觉的颜色有很大的区别。
二、逐个尝试
在上述操作中,当你用吸管将各个颜色提取后放在颜色样板上,然后你可以应用这些颜色逐个应用,看一下效果如何(一定要实际做出来看一下效果,不要在脑海中感觉效果,因为颜色的效果是受到相邻的颜色影响的,不真的做一次,你是很难想象出来的)。出来的结果非常不错(见图3、4),不是吗?这种选择颜色的过程最有趣的是,无论是什么图片,你都可以通过这种方式来找到非常吸引人的颜色搭配,其中的奥妙就在于你使用的颜色其实是照片中已经存在的某一种颜色——这可是屡试屡爽的设计秘笈哦。


上图是暧色调,是照片中女孩头发中的粉红、橙红色、深褐色、棕色,暧色使这个女孩子看起来更温和和更娇柔。这些暧色用来传达化妆品及关怀的信息时效果非常好。


上图则采用了冷色调:主要是蓝色调,产生一种严肃、商业气氛的效果,传达一种直接的效果,请留意一点:当我们使用数值越高的颜色(即越暗的色调),照片中的女孩子的面孔就越有一种突出页面向你靠近的感觉。
3 、利用调色板


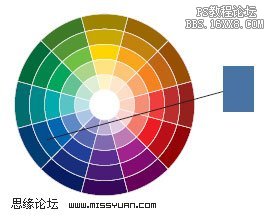
选择任何一种颜色,比如我们选择了上图中的蓝色,然后看一下它在色环中的位置(或者最接近的位置),我们可以将它称为基色。我们已经知道这些基色与照片中的颜色是互相配合的。我们现在要做的就是要寻找与这个基色相配的其它颜色。你要记住的是,这个时候我们需要考虑一下字体或者其它图案的颜色,你需要选择暗色调及浅色调来形成对比,一般有这几种情况:




1 、选择这个基色的暗色调及浅色调,这些颜色叫做“同类色”(图6),它们都是属于同一种色调,没有色相的变化,但它们却可以产生对比的效果,在设计中应用单色调中的暗、中、浅各个色调是可以设计出非常好看的效果的。
2 、每一种颜色都与其它颜色相邻,这些颜色称为“邻近色”(图7),邻近色有着共同的一种色相(如在图中,有蓝绿、蓝、蓝紫,蓝是它们共用的),应用邻近色可以产生一种漂亮的、低对比度的和谐效果。邻近色有着丰富的选择,只要你细心体会,并不会觉得难以应用,但要注意颜色明度的对比。






3 、在色环中,直接相对的颜色称为“补色”(图8),在此图中,蓝和橙互为补色,补色有很强的对比效果。两种互为补色的颜色应用在一起,可以传达一种活力、兴奋的效果,一般来说,补色要产生好看的效果一般是一个大一个小,比如一个橙色的圆点用在一个蓝色的区域中时,效果非常好。如果两个补色是同等面积的,将会产生一种过于激烈的对比。
4 、在色环中,如果一种颜色与另一种颜色既不是补色又不是相邻色,则这些颜色称为“分离补色”(图9),在相邻色的低对比度搭配中加入这些颜色,会使这个效果显得生动。同样要注意的是,加入的这些分离补色的面积不宜太大。
5 、无论是何种色相的颜色,它们都有自己的明暗度(图10),利用明暗对比,可以产生另一种效果。如我们可以采用深蓝与亮青(相邻色)或深蓝与明度为中的橙色(补色)都可以产生良好的对比效果。
学习 · 提示
相关教程