Photoshop制作星空下唯美炫丽的字效
来源:不详
作者:佚名
学习:8731人次
Photoshop制作星空下唯美炫丽的字效作者:王伟光 来源:IT168
天气晴朗的时候,到了晚上繁星点点,注意观察的话它们会组成一幅幅奇妙的图案,有时候还特别像一些文字呢!下面我们用Photoshop打造一款星空字。
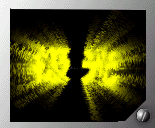
1、打开一幅夜空的背景图片,效果如图01所示。
 图1 打开夜空背景素材
图1 打开夜空背景素材
2、选择工具箱中的“横排文字工具”,在字符面板中设置字体为“Arial”,在画面中输入文字,效果如图02所示。
 图2 Photoshop中键入文字
图2 Photoshop中键入文字
3、选择文字层,单击工具箱中的文字工具,在属性栏中单击“创建变形文本”按钮,在弹出的对话框中选择“贝壳”,设置参数如图03所示,文字效果如图04所示。
 图3 Photoshop创建变形文本
图3 Photoshop创建变形文本
 图4 变形文本效果
图4 变形文本效果
4、设置文字层的不透明度为20%,图像效果如图05所示。
 图5 Photoshop修改不透明度
图5 Photoshop修改不透明度
5、新建图层1,选择工具箱中的“椭圆工具”,在属性栏中选中“填充像素”按钮,前景色设置为白色,按住Shift键的同时在文字上绘制如图06所示。
 图6 Photoshop填充前景色
图6 Photoshop填充前景色
6、按住Alt键的同时拖动图层1,复制并移动图像到新图层,图像效果如图07所示。
 图7 Photoshop复制填充图层
图7 Photoshop复制填充图层
7、使用同样的方法,按照文字的轮廓绘制更多个圆形,效果如图08、09所示。
 图8 绘制更多圆形
图8 绘制更多圆形
 图9 文字效果
图9 文字效果
8、单击横排文字工具,在画面中输入文字,设置不透明度为20%,效果如图10所示,按照上面的做法做出的效果如图11所示。
 图10 Photoshop调整透明度
图10 Photoshop调整透明度
 图11 图像效果
图11 图像效果
9、按住Ctrl键的同时选择文字图层,按Ctrl E键合并图层,命名为图层1,将另一个文字层命名为图层2。
10、双击图层1和图层2,在弹出的图层样式对话框中选择“外发光”样式,设置参数分别如图12和13所示,画面效果如图14所示。
 图12 Photoshop设置图层1外发光效果
图12 Photoshop设置图层1外发光效果
 图13 Photoshop设置图层2外发光效果
图13 Photoshop设置图层2外发光效果
 图14 画面效果
图14 画面效果
11、新建图层3,设置前景色为白色,选择工具箱中的自定形状工具,在属性栏中选择“填充像素”按钮,在画面中绘制图形,效果如图15所示。
 图15 Photoshop填充像素
图15 Photoshop填充像素
12、双击该图层添加图层样式,选择外发光样式,设置参数如图16所示,图像效果如图17所示。
 图16 Photoshop设置外发光样式(点击看大图)
图16 Photoshop设置外发光样式(点击看大图)
 图17 图像效果
图17 图像效果
13、新建图层4,单击工具箱中的“画笔工具”,在属性栏中设置画笔为“滴溅24”,前景色为白色,在画面中绘制,效果如图18所示所示。
 图18 Photoshop应用滴溅画笔
图18 Photoshop应用滴溅画笔
天气晴朗的时候,到了晚上繁星点点,注意观察的话它们会组成一幅幅奇妙的图案,有时候还特别像一些文字呢!下面我们用Photoshop打造一款星空字。
1、打开一幅夜空的背景图片,效果如图01所示。
 图1 打开夜空背景素材
图1 打开夜空背景素材2、选择工具箱中的“横排文字工具”,在字符面板中设置字体为“Arial”,在画面中输入文字,效果如图02所示。
 图2 Photoshop中键入文字
图2 Photoshop中键入文字3、选择文字层,单击工具箱中的文字工具,在属性栏中单击“创建变形文本”按钮,在弹出的对话框中选择“贝壳”,设置参数如图03所示,文字效果如图04所示。
 图3 Photoshop创建变形文本
图3 Photoshop创建变形文本 图4 变形文本效果
图4 变形文本效果4、设置文字层的不透明度为20%,图像效果如图05所示。
 图5 Photoshop修改不透明度
图5 Photoshop修改不透明度5、新建图层1,选择工具箱中的“椭圆工具”,在属性栏中选中“填充像素”按钮,前景色设置为白色,按住Shift键的同时在文字上绘制如图06所示。
 图6 Photoshop填充前景色
图6 Photoshop填充前景色6、按住Alt键的同时拖动图层1,复制并移动图像到新图层,图像效果如图07所示。
 图7 Photoshop复制填充图层
图7 Photoshop复制填充图层7、使用同样的方法,按照文字的轮廓绘制更多个圆形,效果如图08、09所示。
 图8 绘制更多圆形
图8 绘制更多圆形 图9 文字效果
图9 文字效果8、单击横排文字工具,在画面中输入文字,设置不透明度为20%,效果如图10所示,按照上面的做法做出的效果如图11所示。
 图10 Photoshop调整透明度
图10 Photoshop调整透明度 图11 图像效果
图11 图像效果9、按住Ctrl键的同时选择文字图层,按Ctrl E键合并图层,命名为图层1,将另一个文字层命名为图层2。
10、双击图层1和图层2,在弹出的图层样式对话框中选择“外发光”样式,设置参数分别如图12和13所示,画面效果如图14所示。
 图12 Photoshop设置图层1外发光效果
图12 Photoshop设置图层1外发光效果 图13 Photoshop设置图层2外发光效果
图13 Photoshop设置图层2外发光效果 图14 画面效果
图14 画面效果11、新建图层3,设置前景色为白色,选择工具箱中的自定形状工具,在属性栏中选择“填充像素”按钮,在画面中绘制图形,效果如图15所示。
 图15 Photoshop填充像素
图15 Photoshop填充像素12、双击该图层添加图层样式,选择外发光样式,设置参数如图16所示,图像效果如图17所示。
 图16 Photoshop设置外发光样式(点击看大图)
图16 Photoshop设置外发光样式(点击看大图) 图17 图像效果
图17 图像效果13、新建图层4,单击工具箱中的“画笔工具”,在属性栏中设置画笔为“滴溅24”,前景色为白色,在画面中绘制,效果如图18所示所示。
 图18 Photoshop应用滴溅画笔
图18 Photoshop应用滴溅画笔
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!