发光字!一种类似手写效果的发光字教程
来源:PS联盟
作者:Sener
学习:12024人次
光效字制作并不难,只是过程有点繁琐,过程:用钢笔分步勾出不同的路径,并用设置好的画笔描边得到想要的颗粒和光束;然后用图层样式增加发光效果即可。
最终效果

1、新建一个1000* 550像素,分辨率为72的画布,背景填充暗紫色:#9F0E5D,如下图。

<图1>
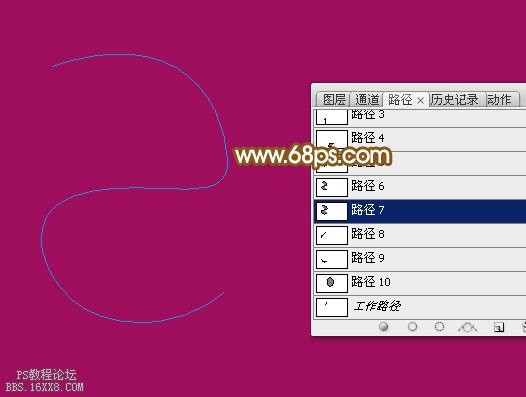
2、新建一个组,在组里新建一个图层。进入路径面板,新建一个路径层,用钢笔勾出数字“2”的路径,如下图。

<图2>
3、回到图层面板,选择画笔工具,把不透明度及流量都设置为最大100%。
![]()
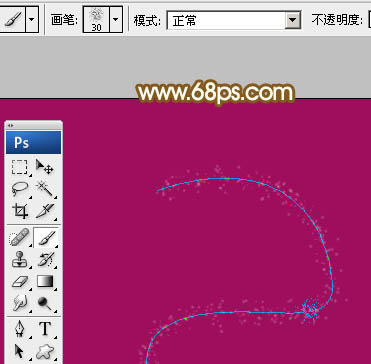
<图3>
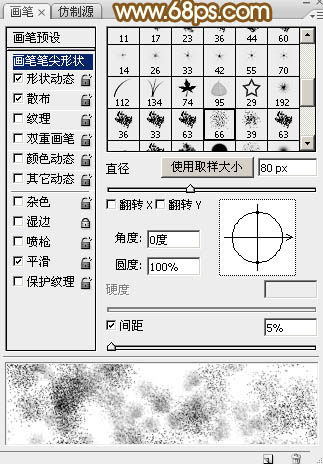
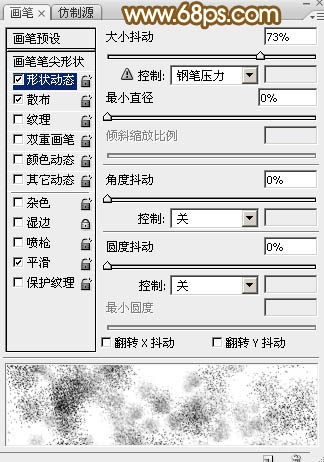
4、按F5调出画笔预设,先选择66号画笔,然后再设置:画笔笔尖形状、形状动态、散布,然后勾选平滑,参数设置如图4- 6。

<图4>

<图5>

<图6>
5、把前景色设置为白色,如下图。

<图7>
6、把画笔大小调到30像素,如下图。

<图8>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







