photoshop制作利剑
来源:不详
作者:佚名
学习:5806人次
photoshop制作利剑作者:王华 来源:印象
1.新建一个文件,图像大小设置为400X1000DPI,RGB模式,300分辨率,白色背景。
2.新建图层1,选择钢笔工具,勾画出半边剑刃的轮廓(图1),将此路径转换为选区,将前景色设置为R:180、G:180、B:180,填充选区,再用鼠标双击图层1,在图层样式面板中钩选内阴影跟内发光效果,将内阴影的不透明度设置35%,距离设置为5个象素,阻塞为0%,大小设置为15个象素,其他3不变;再将内发光的发光色设置为白色,将图素中的‘源’更改为居中,将阻塞设置为0%,大小设置为6个象素(图2)。
 (NO.1)
(NO.1)
 (NO.2) 3.将图层1复制一个为图层1副本,执行菜单-编辑-变换-水平翻转,按住SHIFT水平移动翻转后的右半边剑刃,将两个半边的剑刃拼合为一个完整的剑刃,并将两个半边剑刃的图层合并,即图层1副本(图3)。
(NO.2) 3.将图层1复制一个为图层1副本,执行菜单-编辑-变换-水平翻转,按住SHIFT水平移动翻转后的右半边剑刃,将两个半边的剑刃拼合为一个完整的剑刃,并将两个半边剑刃的图层合并,即图层1副本(图3)。
 (NO.3)
(NO.3)
4.将合并后的图层1副本复制一个为图层1副本2,执行菜单-滤镜-素描-烙黄,将细节设置为0,平滑度设置为10。再用鼠标双击图层副本2,选择内发光效果,将不透明度设置为100%,再将发光色设置为白色,把图素中的‘源’更改为居中,阻塞设置为45%,大小设置为35个象素,并将此图层的混合模式更改为正片叠底,这样处理后剑刃就有了浮起的感觉了(图4)。
 (NO.4)
(NO.4)
5.下面来为剑身做个血槽,在图层面板最顶端新建一个图层,选择圆角矩形工具,在剑身的中下部位拉一个圆角矩形路径框(图5)。将此路径转换为选区,填充深灰色,再用鼠标双击此图层,钩选外发光、内发光跟斜面浮雕效果,将外发光的发光色设置为白色,内发光的发光色也设置为白色,其它都不变,在将斜面浮雕中的样式更改为‘枕状浮雕’大小设置为8个象素,软化为0个象素,再将暗调模式的不透明度由75%更改为50%,这样剑的血槽就出来了(图6)。
 (NO.5)
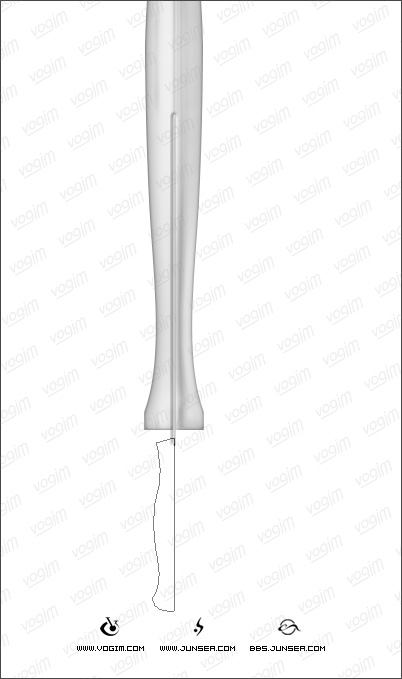
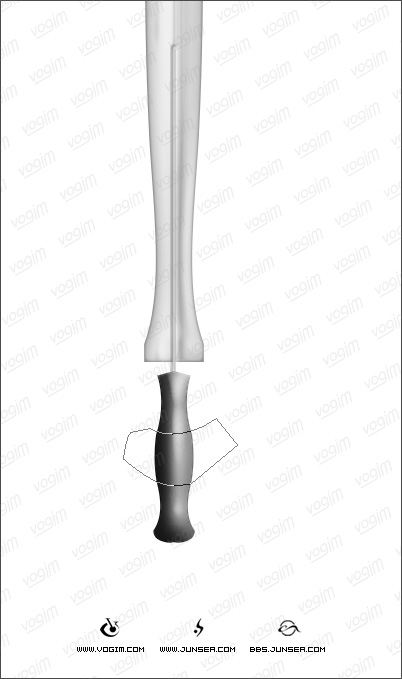
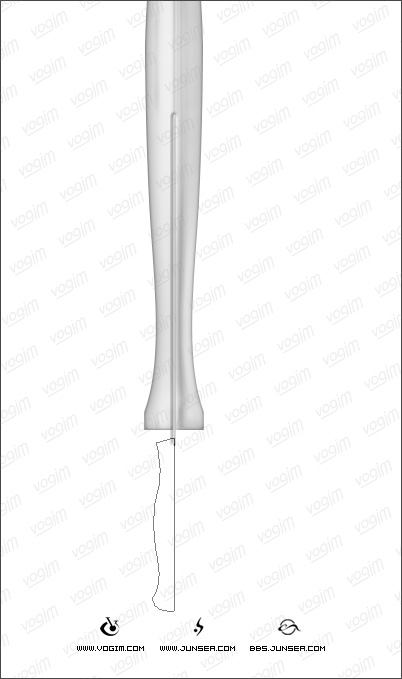
(NO.5)  (NO.6) 6.剑刃部分基本完成了,下来来做剑柄,在图层面板的顶层新建一个图层,选择钢笔工具勾勒出半边剑柄的轮廓(图7)。
(NO.6) 6.剑刃部分基本完成了,下来来做剑柄,在图层面板的顶层新建一个图层,选择钢笔工具勾勒出半边剑柄的轮廓(图7)。
 (NO.7)
(NO.7)
7.将半边剑柄的路径转换为选区,用深灰色填充,再将此半边的剑柄水平复制一个,执行菜单-编辑-变换-水平翻转,将反转后的半边剑柄跟另外半边拼合,并将这两个半边剑柄的图层合并(图8)。
 (NO.8)
(NO.8)
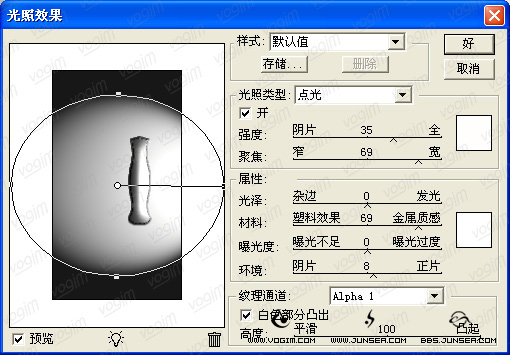
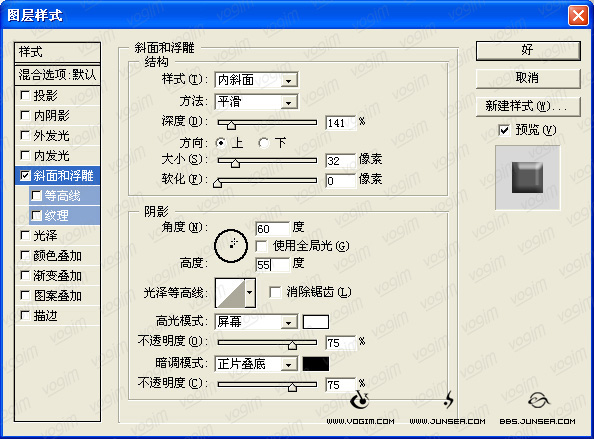
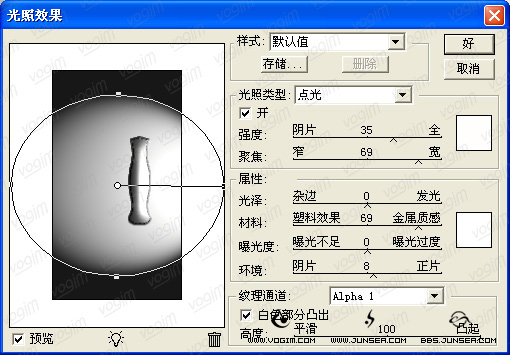
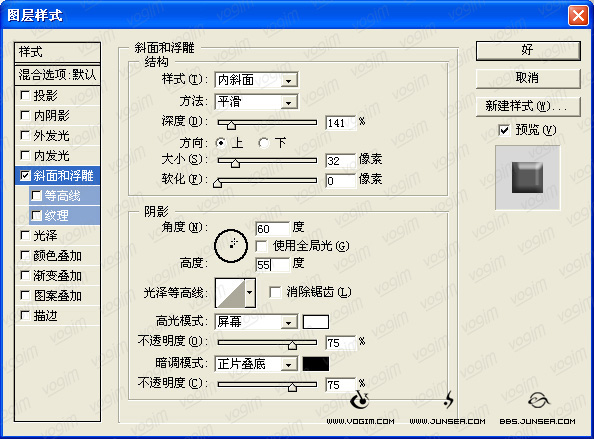
8.按住CTRL点击剑柄的图层,使它的选区浮起,到通道面板新建一个通道,填充白色,不要取消选区,执行菜单-滤镜-模糊-高斯模糊,将模糊半径设置为2.5个象素。再回到图层面板中剑柄的图层,执行菜单-滤镜-渲染-光照效果,设置如(图9),完成后再双击此图层,在图层样式面板中钩选斜面浮雕效果,设置如(图10),这样剑柄的立体感就有了(图11)。
 (NO.9)
(NO.9)  (NO.10)
(NO.10) 
(NO.11)
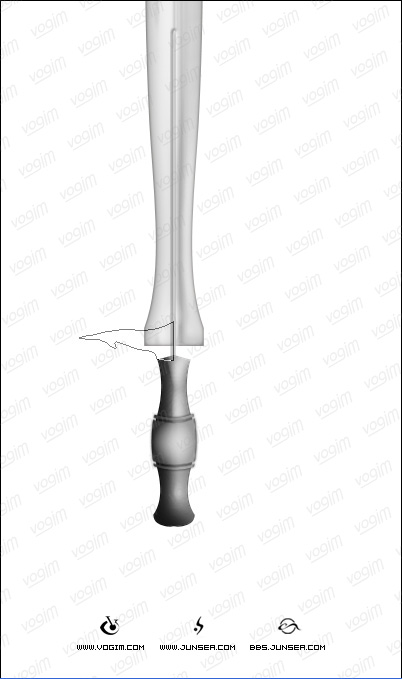
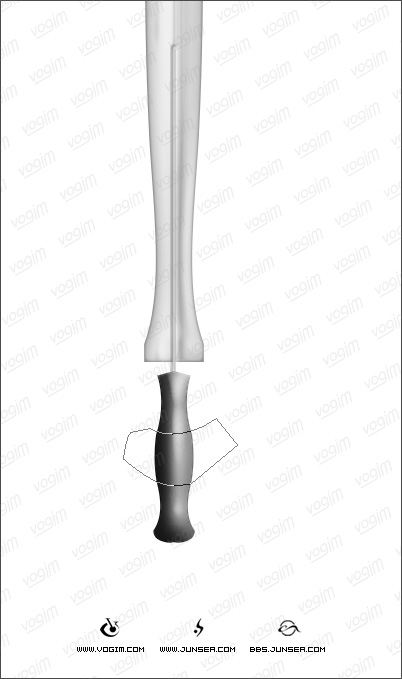
9.接着在剑柄上做个装饰物,使它剑柄看上去丰富一点,先用钢笔工具把剑柄的中间一段依着剑柄的弧度勾勒出来(图12),将路径转换为选区,按CTRL C复制选区中的部分,并粘贴。在执行菜单-编辑-自由变换,将粘贴的剑柄中间部分横向的拉大一点(图13)。

(NO.12)

(NO.13)
10.在图层面板最顶层新建一个图层,用钢笔工具在粘贴剑柄两头的内侧,依着剑柄的弧度,画两条弧形的路径(图14),在将画笔的笔触大小设置为2个象素,再到路径面板的下端点击描边路径按钮,完成后按住CTRL点击描边路径后的图层,选区浮起后回到先前的剑柄图层,按DELETE删除选中区域(图15)。并可将先前描边路径的图层删除。

(NO.14)

(NO.15)
11.双击此剑柄中间部分的图层,在图层样式面板中钩选投影效果,将距离设置为0%。大小设置为3个象素,其它不变。再钩选内发光效果,将发光颜色设置为白色,图素中的‘源’选择居中,并将大小设置为30个象素,其它不变。这样,剑柄上简单的装饰物就算完成了(图16)。

(NO.16)
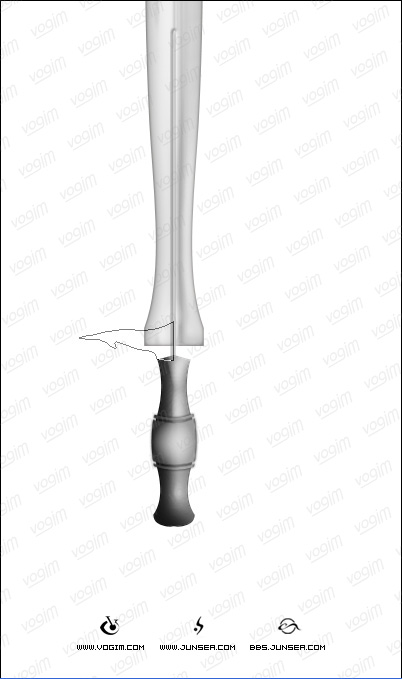
12.下来该做剑柄上的护手了,在图层面板的最上层新建一个图层,用钢笔工具勾画出半边护手的轮廓,形状可以自己想,画自己喜欢的样子,如(图17)。

(NO.17)
13.将画好的路径转换为选区,填充灰色。完成后将此半边护手的图像复制一个,将其水平翻转一下,并前一个半边护手的图像拼合,再将两个护手的图层合并(图18)。

(NO.18)
14.双击此图层,钩选内阴影,内发光跟渐变叠加效果,将内阴影的距离设置为0个象素,阻塞设置为0%,大小设置为4个象素;再将内发光的发光色设置为白色,图素中的‘源’设置为居中,阻塞设置为0%,大小设置为35个象素,并将等高线样式更改为第一排第二种样式;再将渐变叠加中的缩放设置为90%,其它不变(图19)。

(NO.19)
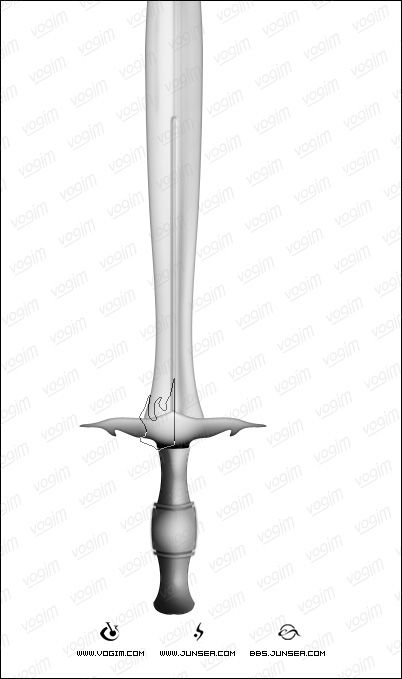
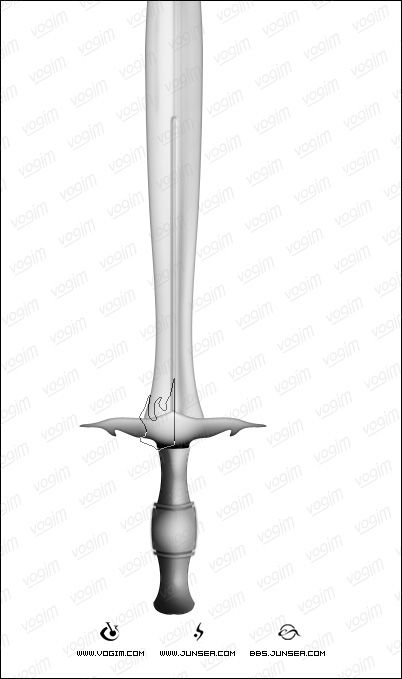
15.在图层面板的最顶端再新建一个图层,继续用钢笔工具勾画出护手上的装饰物件的半边,如(图20)。下来的步骤想必大家已经做熟了。就是把完成后的此半边护手装饰物的路径转换为选区,填充为灰色,再将半边装饰物的图像复制一个,将其水平翻转一下,并与前一个半边装饰物的图像拼合,再将两个护手的图层合并。完成后再双击此图层,在图层样式面板中钩选,投影、内阴影、内发光、斜面浮雕、光泽、渐变叠加。将投影的距离设置为0个象素,扩展为0%,大小为4个象素,其它不变;将内阴影的距离设置为0个象素,阻塞0%,大小为2个象素,其它不变;将内发光的不透明度更改为100%,发光色改为白色,图素中的‘源’改为居中,大小设置26个象素,等高线选择第一排最后一种,其它不变;将斜面浮雕中的大小设置为20个象素,软化设置为0个象素,将阴影的全局光设置取消,再将角度设置为105度,高度设置为50度,其它不变;将光泽中的不透明度更改为50%,角度设置为20度,距离设置为1个象素,大小设置为5个象素,等高线样式选择第二排第二种,其它不变;再将渐变叠加的不透明度更改为50,缩放更改为20%。其它不变(图21)。

(NO.20)

(NO.21)
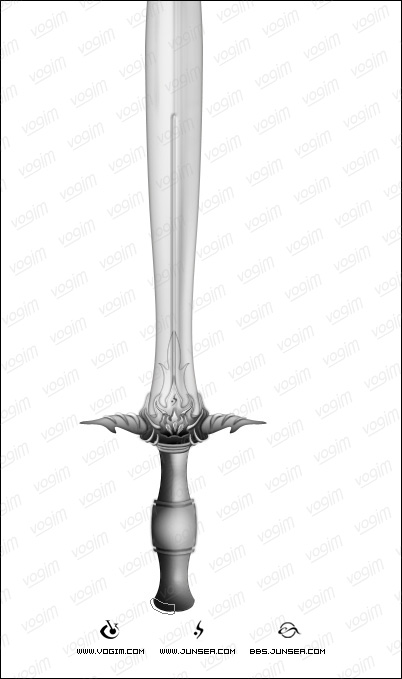
16.将此装饰物的图层复制一个,置于图层面板的最顶层,按CTRL T将图像同比例缩小,双击此图层,去除内阴影、内发光、光泽的设置,将投影的距离、扩展、大小都设置为0;将斜面浮雕的样式更改为枕状浮雕,深度设置为100%,大小设置为1个象素,软化设置为5个象素,取消阴影的全局光设置,将阴影的角度设置为120度,高度设置为10度,其它不变;将渐变叠加的不透明度设置为100%,缩放更改为90%,其它不变(图22)。

(NO.22)
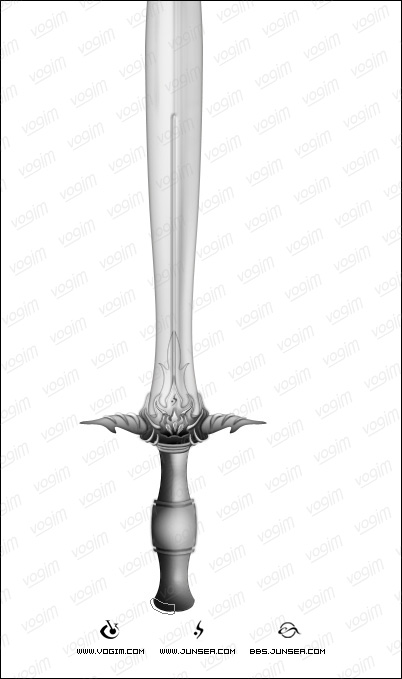
17.好了,装饰物件的制作就用以上几步类似的方法去做就可以了,造型加图层样式就能完成,如觉得装饰物件还不够的话,可以自己发挥想象,再多添加一些,处理的方法都是雷同的(图23)。

(NO.23)
18.下面来做剑柄的底座,在图层面板的最顶端新建一个图层,用钢笔工具依着剑柄底座的弧度勾画出半边底拖的轮廓(图24)。完成后将路径转换为选区,填充灰色,将此半边底拖水平复制,再进行水平翻转,将两半底拖拼合,双击此底座的图层,钩选内发光、光泽、渐变叠加效果,将内发光的发光色更改为白色,阻塞设置为0%,大小设置为7个象素,其它不变;将光泽的角度设置为20度,距离设置为10个象素,大小为14个象素,其他不做设置;渐变叠加效果按照默认设置(图25)。

(NO.24)

(NO.25)
19.将此底座的图层复制一个,置于第一个底拖图层的下面,按CTRL T将此它同比例缩小,并将它垂直向下稍微拖移一点(图26)。

(NO.26)
20.下来再给剑柄的底座上加个水晶球,先在下层底座图层的下面新建一个图层,选择椭圆选框工具,按住SHHIFT拉一个正圆出来,圆的直径要与小的底座的宽度相吻合。再用渐变工具,渐变颜色选择白色到黑色的渐变色,渐变样式选择径向渐变,在圆形选区内拉一个圆形渐变色出来(图27)。

(NO.27)
21.双击水晶球的图层,在图层样式面板中钩选内阴影跟内发光效果,将内阴影的距离设置为8个象素,扩展为0%,大小设置为8个象素;在将内发光的发光色设置为白色,其它参数不做设置。一个水晶球就出来了(图28)。

(NO.28)
22.好了,一柄工艺剑完成了,不满意之处可以自己多多发挥来做修缮。还可以通过对各图层执行菜单-图像-调整-色彩平衡或菜单-图像-调整-色相/饱和度来改变剑的颜色,一些图层中带有渐变叠加效果的可以通过改变渐变色一端的黑色来改变物件的颜色。这里就不说了,操作很简单,按快捷键CTRL B或CTRL U能提高操作速度,自己试试(图29)。
1.新建一个文件,图像大小设置为400X1000DPI,RGB模式,300分辨率,白色背景。
2.新建图层1,选择钢笔工具,勾画出半边剑刃的轮廓(图1),将此路径转换为选区,将前景色设置为R:180、G:180、B:180,填充选区,再用鼠标双击图层1,在图层样式面板中钩选内阴影跟内发光效果,将内阴影的不透明度设置35%,距离设置为5个象素,阻塞为0%,大小设置为15个象素,其他3不变;再将内发光的发光色设置为白色,将图素中的‘源’更改为居中,将阻塞设置为0%,大小设置为6个象素(图2)。
 (NO.1)
(NO.1)  (NO.2) 3.将图层1复制一个为图层1副本,执行菜单-编辑-变换-水平翻转,按住SHIFT水平移动翻转后的右半边剑刃,将两个半边的剑刃拼合为一个完整的剑刃,并将两个半边剑刃的图层合并,即图层1副本(图3)。
(NO.2) 3.将图层1复制一个为图层1副本,执行菜单-编辑-变换-水平翻转,按住SHIFT水平移动翻转后的右半边剑刃,将两个半边的剑刃拼合为一个完整的剑刃,并将两个半边剑刃的图层合并,即图层1副本(图3)。 (NO.3)
(NO.3)4.将合并后的图层1副本复制一个为图层1副本2,执行菜单-滤镜-素描-烙黄,将细节设置为0,平滑度设置为10。再用鼠标双击图层副本2,选择内发光效果,将不透明度设置为100%,再将发光色设置为白色,把图素中的‘源’更改为居中,阻塞设置为45%,大小设置为35个象素,并将此图层的混合模式更改为正片叠底,这样处理后剑刃就有了浮起的感觉了(图4)。
 (NO.4)
(NO.4)5.下面来为剑身做个血槽,在图层面板最顶端新建一个图层,选择圆角矩形工具,在剑身的中下部位拉一个圆角矩形路径框(图5)。将此路径转换为选区,填充深灰色,再用鼠标双击此图层,钩选外发光、内发光跟斜面浮雕效果,将外发光的发光色设置为白色,内发光的发光色也设置为白色,其它都不变,在将斜面浮雕中的样式更改为‘枕状浮雕’大小设置为8个象素,软化为0个象素,再将暗调模式的不透明度由75%更改为50%,这样剑的血槽就出来了(图6)。
 (NO.5)
(NO.5)  (NO.6) 6.剑刃部分基本完成了,下来来做剑柄,在图层面板的顶层新建一个图层,选择钢笔工具勾勒出半边剑柄的轮廓(图7)。
(NO.6) 6.剑刃部分基本完成了,下来来做剑柄,在图层面板的顶层新建一个图层,选择钢笔工具勾勒出半边剑柄的轮廓(图7)。 (NO.7)
(NO.7)7.将半边剑柄的路径转换为选区,用深灰色填充,再将此半边的剑柄水平复制一个,执行菜单-编辑-变换-水平翻转,将反转后的半边剑柄跟另外半边拼合,并将这两个半边剑柄的图层合并(图8)。
 (NO.8)
(NO.8)8.按住CTRL点击剑柄的图层,使它的选区浮起,到通道面板新建一个通道,填充白色,不要取消选区,执行菜单-滤镜-模糊-高斯模糊,将模糊半径设置为2.5个象素。再回到图层面板中剑柄的图层,执行菜单-滤镜-渲染-光照效果,设置如(图9),完成后再双击此图层,在图层样式面板中钩选斜面浮雕效果,设置如(图10),这样剑柄的立体感就有了(图11)。
 (NO.9)
(NO.9)  (NO.10)
(NO.10) 
(NO.11)
9.接着在剑柄上做个装饰物,使它剑柄看上去丰富一点,先用钢笔工具把剑柄的中间一段依着剑柄的弧度勾勒出来(图12),将路径转换为选区,按CTRL C复制选区中的部分,并粘贴。在执行菜单-编辑-自由变换,将粘贴的剑柄中间部分横向的拉大一点(图13)。

(NO.12)

(NO.13)
10.在图层面板最顶层新建一个图层,用钢笔工具在粘贴剑柄两头的内侧,依着剑柄的弧度,画两条弧形的路径(图14),在将画笔的笔触大小设置为2个象素,再到路径面板的下端点击描边路径按钮,完成后按住CTRL点击描边路径后的图层,选区浮起后回到先前的剑柄图层,按DELETE删除选中区域(图15)。并可将先前描边路径的图层删除。

(NO.14)

(NO.15)
11.双击此剑柄中间部分的图层,在图层样式面板中钩选投影效果,将距离设置为0%。大小设置为3个象素,其它不变。再钩选内发光效果,将发光颜色设置为白色,图素中的‘源’选择居中,并将大小设置为30个象素,其它不变。这样,剑柄上简单的装饰物就算完成了(图16)。

(NO.16)
12.下来该做剑柄上的护手了,在图层面板的最上层新建一个图层,用钢笔工具勾画出半边护手的轮廓,形状可以自己想,画自己喜欢的样子,如(图17)。

(NO.17)
13.将画好的路径转换为选区,填充灰色。完成后将此半边护手的图像复制一个,将其水平翻转一下,并前一个半边护手的图像拼合,再将两个护手的图层合并(图18)。

(NO.18)
14.双击此图层,钩选内阴影,内发光跟渐变叠加效果,将内阴影的距离设置为0个象素,阻塞设置为0%,大小设置为4个象素;再将内发光的发光色设置为白色,图素中的‘源’设置为居中,阻塞设置为0%,大小设置为35个象素,并将等高线样式更改为第一排第二种样式;再将渐变叠加中的缩放设置为90%,其它不变(图19)。

(NO.19)
15.在图层面板的最顶端再新建一个图层,继续用钢笔工具勾画出护手上的装饰物件的半边,如(图20)。下来的步骤想必大家已经做熟了。就是把完成后的此半边护手装饰物的路径转换为选区,填充为灰色,再将半边装饰物的图像复制一个,将其水平翻转一下,并与前一个半边装饰物的图像拼合,再将两个护手的图层合并。完成后再双击此图层,在图层样式面板中钩选,投影、内阴影、内发光、斜面浮雕、光泽、渐变叠加。将投影的距离设置为0个象素,扩展为0%,大小为4个象素,其它不变;将内阴影的距离设置为0个象素,阻塞0%,大小为2个象素,其它不变;将内发光的不透明度更改为100%,发光色改为白色,图素中的‘源’改为居中,大小设置26个象素,等高线选择第一排最后一种,其它不变;将斜面浮雕中的大小设置为20个象素,软化设置为0个象素,将阴影的全局光设置取消,再将角度设置为105度,高度设置为50度,其它不变;将光泽中的不透明度更改为50%,角度设置为20度,距离设置为1个象素,大小设置为5个象素,等高线样式选择第二排第二种,其它不变;再将渐变叠加的不透明度更改为50,缩放更改为20%。其它不变(图21)。

(NO.20)

(NO.21)
16.将此装饰物的图层复制一个,置于图层面板的最顶层,按CTRL T将图像同比例缩小,双击此图层,去除内阴影、内发光、光泽的设置,将投影的距离、扩展、大小都设置为0;将斜面浮雕的样式更改为枕状浮雕,深度设置为100%,大小设置为1个象素,软化设置为5个象素,取消阴影的全局光设置,将阴影的角度设置为120度,高度设置为10度,其它不变;将渐变叠加的不透明度设置为100%,缩放更改为90%,其它不变(图22)。

(NO.22)
17.好了,装饰物件的制作就用以上几步类似的方法去做就可以了,造型加图层样式就能完成,如觉得装饰物件还不够的话,可以自己发挥想象,再多添加一些,处理的方法都是雷同的(图23)。

(NO.23)
18.下面来做剑柄的底座,在图层面板的最顶端新建一个图层,用钢笔工具依着剑柄底座的弧度勾画出半边底拖的轮廓(图24)。完成后将路径转换为选区,填充灰色,将此半边底拖水平复制,再进行水平翻转,将两半底拖拼合,双击此底座的图层,钩选内发光、光泽、渐变叠加效果,将内发光的发光色更改为白色,阻塞设置为0%,大小设置为7个象素,其它不变;将光泽的角度设置为20度,距离设置为10个象素,大小为14个象素,其他不做设置;渐变叠加效果按照默认设置(图25)。

(NO.24)

(NO.25)
19.将此底座的图层复制一个,置于第一个底拖图层的下面,按CTRL T将此它同比例缩小,并将它垂直向下稍微拖移一点(图26)。

(NO.26)
20.下来再给剑柄的底座上加个水晶球,先在下层底座图层的下面新建一个图层,选择椭圆选框工具,按住SHHIFT拉一个正圆出来,圆的直径要与小的底座的宽度相吻合。再用渐变工具,渐变颜色选择白色到黑色的渐变色,渐变样式选择径向渐变,在圆形选区内拉一个圆形渐变色出来(图27)。

(NO.27)
21.双击水晶球的图层,在图层样式面板中钩选内阴影跟内发光效果,将内阴影的距离设置为8个象素,扩展为0%,大小设置为8个象素;在将内发光的发光色设置为白色,其它参数不做设置。一个水晶球就出来了(图28)。

(NO.28)
22.好了,一柄工艺剑完成了,不满意之处可以自己多多发挥来做修缮。还可以通过对各图层执行菜单-图像-调整-色彩平衡或菜单-图像-调整-色相/饱和度来改变剑的颜色,一些图层中带有渐变叠加效果的可以通过改变渐变色一端的黑色来改变物件的颜色。这里就不说了,操作很简单,按快捷键CTRL B或CTRL U能提高操作速度,自己试试(图29)。

(NO.29)
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!