利用PhotoShop制作圆形按钮
来源:不详
作者:佚名
学习:1118人次
利用PhotoShop制作圆形按钮
![]()
1. 创建新文件。
2. 创建新的图层并命名为"Button"。
3. 利用圆形选择工具创建一圆形选区。

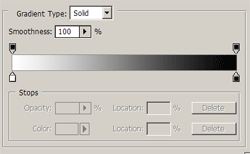
4. 使用径向渐变工具。

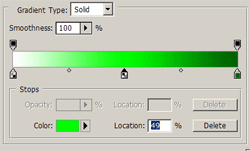
5. 在渐变编辑器中,选择黑白渐变。

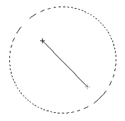
6. 由左上向右下拖拽鼠标。

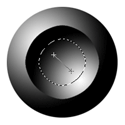
7. 选择 >> 修改 >> 收缩,输入适当的收缩量,收缩量的大小取决于你希望得到的按钮边框的大小。
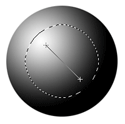
8. 重复步骤6,但是这次我们由右下向左上拖动鼠标。

9. 重复步骤7。
10. 创建一白绿渐变。

11. 创建新的图层并命名为"Light"。
12. 在"Light"层重复步骤6。

13. 右键点击"Light"层并选择混合选项。
14. 在投影对话框中为绿色小球添加阴影。
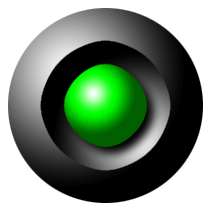
最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







