Photoshop绘制精致金属边框水晶球按钮
来源:不详
作者:佚名
学习:1212人次
Photoshop绘制精致金属边框水晶球按钮这次我将和朋友们一起用Photoshop绘制一个特别精致的金属边框水晶球按钮。单击这里下载原文件
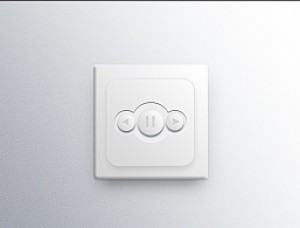
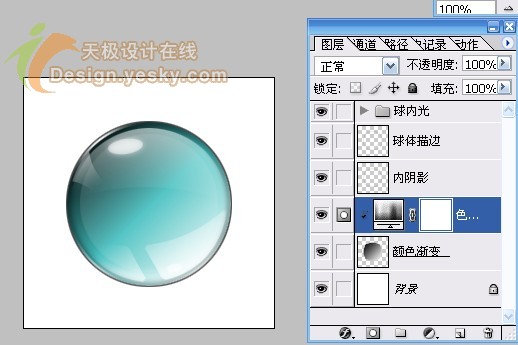
以下是最终效果。
 下面开始制作:
下面开始制作:
-在PS中新建立一个250*250的文件,背景色选用白色。
-创建一个新图层命名为“颜色渐变”。
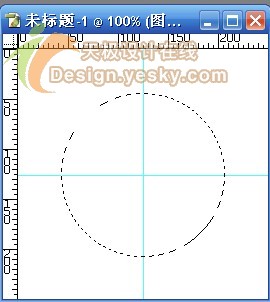
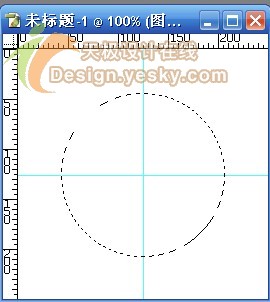
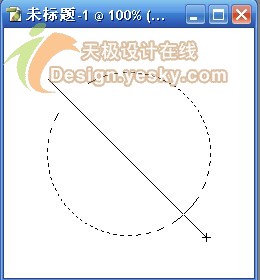
-按CTRL R打开标尺,从X,Y轴分别拖拉出参考线,将参考线移动至文件中心位置,然后在中心位置按SHIFT ALT键用椭圆选区工具作出正圆选区。(在拉出椭圆选区之前,先在把选择区在属性栏的数值样式设置为固定大小为152*152像素)
 -按CTRL H暂时隐藏参考线。
-按CTRL H暂时隐藏参考线。
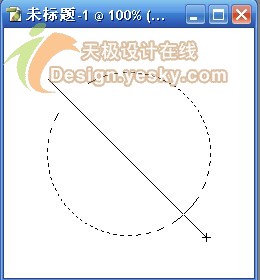
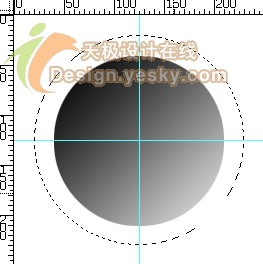
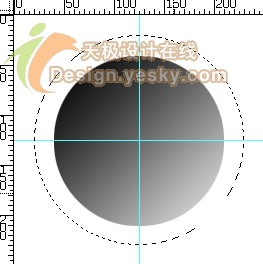
-在“颜色渐变”图层中用渐变工具在选择区内作出由黑到白的渐变,注意下拖动的方向。
 结果因该和下面这样差不多
结果因该和下面这样差不多
 -在保持选择的情况下建立一个新图层命名为“内阴影”,并用黑色对内部进行描边2像素处理(编辑-描边),然后用高斯模糊3个像素(滤镜-模糊-高斯模糊)。
-在保持选择的情况下建立一个新图层命名为“内阴影”,并用黑色对内部进行描边2像素处理(编辑-描边),然后用高斯模糊3个像素(滤镜-模糊-高斯模糊)。
-按CTRL D取消选择。
-下面来制作内部的高光和反射光。
-新建立一个图层组叫做球内高光。
-在图层组中建立一个图层名为“底部高光”。
-在创建另一个新图层,暂不用命名。
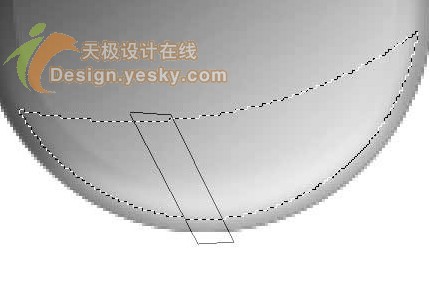
-在这个未命名的图层中,用椭圆工具建立一个固定大小为190*160像素的选择区,并用黑色填充,位置就象以下这样:
 -现在回到“底部高光”上这个图层上来进行编辑。
-现在回到“底部高光”上这个图层上来进行编辑。
-按CTRL单击颜色渐变图层,载如其选择区。
-将这个圆形选择区收缩2个像素。(选择-修改-收缩)
-现在按住CTRL ALT键的点击之前做的那个未命名的黑色椭圆选区,此时可以得到一个2者相减所得的选择区
 -现在取消选择并把那个未命名的黑色椭圆图层删除掉(直接拖放到图层调板下的垃圾桶中即可)。
-现在取消选择并把那个未命名的黑色椭圆图层删除掉(直接拖放到图层调板下的垃圾桶中即可)。
-用选择-羽化命令将该选择区羽化3个像素,然后用白色填充,按CTRL D取消选择并把图层透明度设置为40%
-建立一个新图层名为“内部大高光”,按现在在把参考线拖出来,从参考线上的中心点用椭圆工具按住SHIFT ALT键拖出正圆选区。同样的选择区的正圆的大小要事先设置为固定大小128*128像素。
-用白色填充选择区,取消选择后,把此图层的透明度设置为10%
-现在用移动工具,用键盘上的上方向键向上轻移2个像素。再次按CTRL H把参考线隐藏起来。
-继续在图层组内建立一个新的图层名为“底部高光(大)”。
-按CTRL单击“颜色渐变”层,载入其选择区,并把选择区收缩4个像素(选择-修改-收缩)。
-下面把用鼠标拖拉文挡边界的4个角,以腾出多的空间出来好进行下一部的编辑。。
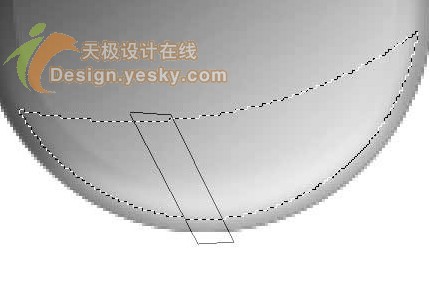
-接下来用椭圆选区工具,按住ALT键从多出来的灰色的地方开始拖拉选择区,剪除不需要的选择区部分。
 -在得到我们需要的选择区后在用放大镜工具将图象稍做放大,在用多边形套锁选区工具剪除新选择区的中的一部分,
-在得到我们需要的选择区后在用放大镜工具将图象稍做放大,在用多边形套锁选区工具剪除新选择区的中的一部分,
 -平滑选择区3个像素(选择-修改-平滑)。
-平滑选择区3个像素(选择-修改-平滑)。
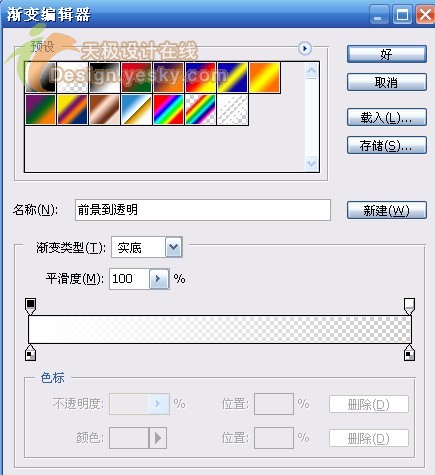
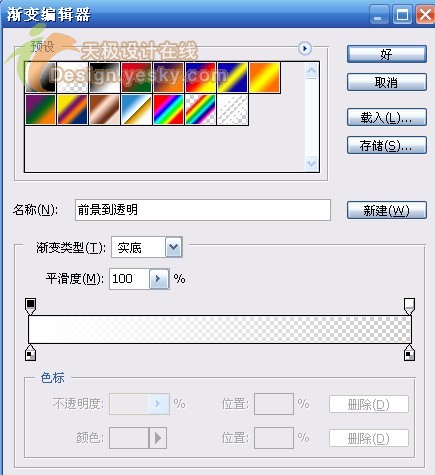
-用渐变工具,选择白色到透明的渐变对选择区进行下一步编辑:
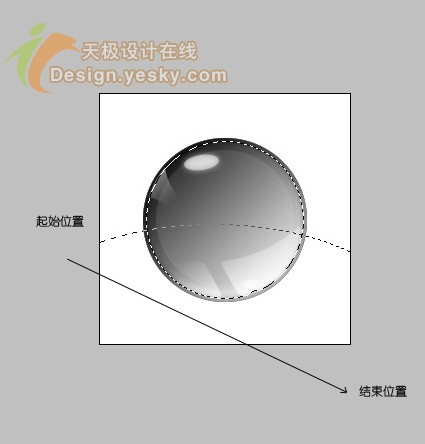
 -在选择区中由上至右下拉出渐变:
-在选择区中由上至右下拉出渐变:
 -建立一个新层名为“底部小高光”,用椭圆工具做出椭圆(设置为固定大小15*8像素),用白色填充后在取消选择并,把它放置在球体的右下位置。在用CTRL T自由变换,设置角度为-12度。并把度透明设置为85%
-建立一个新层名为“底部小高光”,用椭圆工具做出椭圆(设置为固定大小15*8像素),用白色填充后在取消选择并,把它放置在球体的右下位置。在用CTRL T自由变换,设置角度为-12度。并把度透明设置为85%
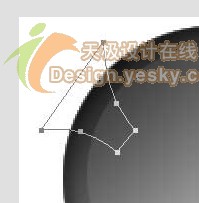
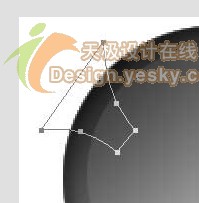
 -创建一个新图层名为“左上反射高光”。这里我用钢笔工具先做出路径,然后按CTRL ENTER变成选区并用通道将其选择区保存起来。
-创建一个新图层名为“左上反射高光”。这里我用钢笔工具先做出路径,然后按CTRL ENTER变成选区并用通道将其选择区保存起来。

 -现在在载入颜色渐变的选择区,把选择区收缩2个像素。回到通道面板然后按住SHIFT CTRL ALT并点击刚刚保存在ALPHA中的那个选择区,就得到了象以下图中的选择区。
-现在在载入颜色渐变的选择区,把选择区收缩2个像素。回到通道面板然后按住SHIFT CTRL ALT并点击刚刚保存在ALPHA中的那个选择区,就得到了象以下图中的选择区。
 -现在回到图层面板中的“左上反射高光”进行继续编辑,现在用渐变工具白色前景到透明在选择区中做出渐变。取消选择后,把透明度设置为60%。如下图所示
-现在回到图层面板中的“左上反射高光”进行继续编辑,现在用渐变工具白色前景到透明在选择区中做出渐变。取消选择后,把透明度设置为60%。如下图所示
 -建立一个新层名为“顶部椭圆高光”,用椭圆选择工具做出选择区(设置固定大小为35*15像素),用白色填充,取消选择。设置图层的透明度为50%。把它放置在球体左上的位置。然后按CTRL T设置角度为-8度。
-建立一个新层名为“顶部椭圆高光”,用椭圆选择工具做出选择区(设置固定大小为35*15像素),用白色填充,取消选择。设置图层的透明度为50%。把它放置在球体左上的位置。然后按CTRL T设置角度为-8度。
 -把当前此图层复制一层,名为“顶部椭圆高光柔光”。把透明度设置为60%,在用高斯模糊3像素。把这个刚出来的图层放在顶部椭圆高光以下。
-把当前此图层复制一层,名为“顶部椭圆高光柔光”。把透明度设置为60%,在用高斯模糊3像素。把这个刚出来的图层放在顶部椭圆高光以下。
-直接在顶部椭圆高光层以上建立一个名为“上部大高光”的图层。载入颜色渐变层的选择区,并收缩3像素。
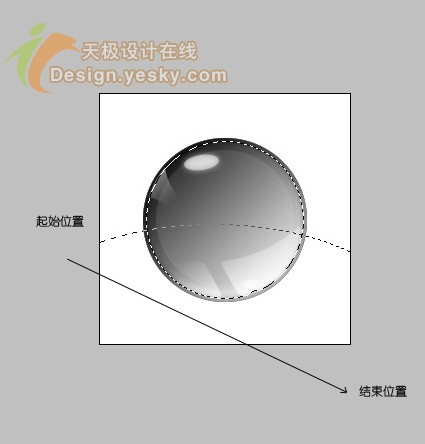
-在确保有足够的灰色空间的文档窗口的情况下,用椭圆工具按住ALT键从正圆选择区中减去以下部分得到我们需要的上半部分高光。
 -现在在选择区中用白色前景到透明的渐变按以下方向拉出渐变:
-现在在选择区中用白色前景到透明的渐变按以下方向拉出渐变:
 -取消选择后把透明度设置为70%,并用移动工具用键盘上的下方向键向下轻移3像素,如图所示:
-取消选择后把透明度设置为70%,并用移动工具用键盘上的下方向键向下轻移3像素,如图所示:
 -载入颜色渐变层的选择区,并收缩2像素,按CTRL SHIFT I进行反选。然后按SHIFT CTRL ALT单击颜色渐变层这时可以得到2个像素宽的圆形选择区。
-载入颜色渐变层的选择区,并收缩2像素,按CTRL SHIFT I进行反选。然后按SHIFT CTRL ALT单击颜色渐变层这时可以得到2个像素宽的圆形选择区。
-建立一个新层名为“外反光”,按CTRL H隐藏选择区。把前景色设为白色,选用画笔工具,用软点的笔刷,大点的画笔分别在图象中以下3个部分点击,如图所示:
 -建立一个新层名为“球体描边”,并将其放在颜色渐变层下面。载入颜色渐变层选择区,对其用黑色在外部描边1像素(编辑-描边)。设置该层的透明度为70%
-建立一个新层名为“球体描边”,并将其放在颜色渐变层下面。载入颜色渐变层选择区,对其用黑色在外部描边1像素(编辑-描边)。设置该层的透明度为70%
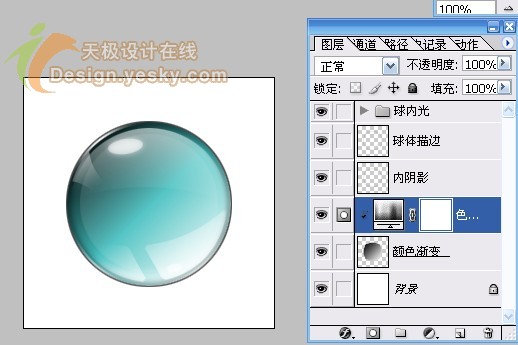
-取消选择后,回到颜色渐变层上来进行编辑。在其上面添加一个色相/饱和度调整图层并按CTRL G与其编组,用调整图层好处就是可以随时调整你喜欢的颜色从而避免因使用CTRL U色相/饱和度调整导致的反复打开历史记录面板。勾选着色选框后调出一个你喜欢的颜色,下面是我调出的颜色。
 -直接在球体描边层下建立一个名为“球体内饰”,载入颜色渐变层的选择区,并扩大3像素(选择-修改-扩展)。用从深灰到白的渐变,从左上到右下拉出渐变,(为了方便编辑我把处此层以外的其他层都设置了隐藏)取消选择。
-直接在球体描边层下建立一个名为“球体内饰”,载入颜色渐变层的选择区,并扩大3像素(选择-修改-扩展)。用从深灰到白的渐变,从左上到右下拉出渐变,(为了方便编辑我把处此层以外的其他层都设置了隐藏)取消选择。
 -在白色背静层上建立一个新层名为“球体外影”,在此把参考线打开从参考线的中心位置用椭圆工具按住SHIFT ALT键拉出一个正圆选择区,选择区也是固定大小为210*210像素。
-在白色背静层上建立一个新层名为“球体外影”,在此把参考线打开从参考线的中心位置用椭圆工具按住SHIFT ALT键拉出一个正圆选择区,选择区也是固定大小为210*210像素。
 -在选择区内填充黑色,并保持选择状态。。现在可以把参考线隐藏起来了。
-在选择区内填充黑色,并保持选择状态。。现在可以把参考线隐藏起来了。
-建立一个新层名为“左上光”,用径向渐变在选择区中做出以下渐变:
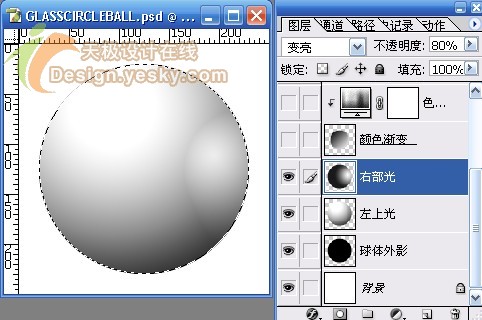
 -在另建立一个选择区名为“右部光”,继续用径向渐变在选择区中做出以下渐变:
-在另建立一个选择区名为“右部光”,继续用径向渐变在选择区中做出以下渐变:
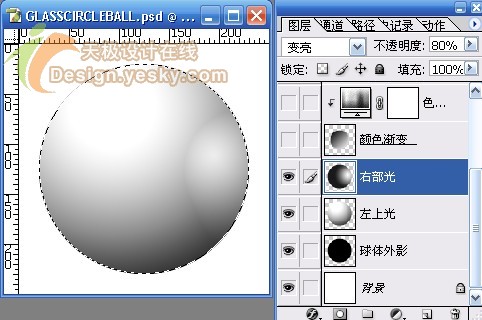
 -在保持选择的状态下,将其透明度设置为80%,并把图层混合模式从正常改为变亮。结果应该如下图:
-在保持选择的状态下,将其透明度设置为80%,并把图层混合模式从正常改为变亮。结果应该如下图:

 -建立一个新图层名为“外框描边”,此时你的210*210像素的选择区应该是还在的,用黑色对外部描边1像素,降低透明度到20%。取消选择。
-建立一个新图层名为“外框描边”,此时你的210*210像素的选择区应该是还在的,用黑色对外部描边1像素,降低透明度到20%。取消选择。
-现在回到球体外影层上来进行编辑,高斯模糊4个像素;向下移动一个像素;降低透明度到50%。
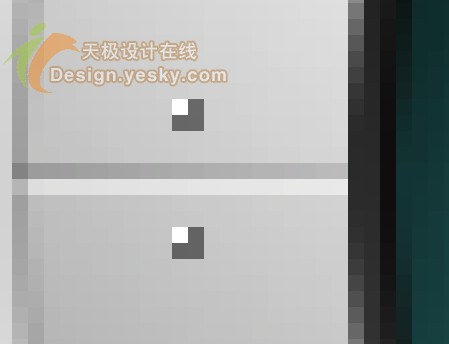
-建立一个层名为“外框修饰线”的图层,打开参考线,用直线工具从以下位置作出直线,颜色用黑色。
-做完后把模式改为叠加并把参考线关掉。在外框修饰线层以下建立一个新层,用白色的直线工具在距外框修饰线层一个像素下面的位置画出直线长度和外框修饰线层大小一样的直线。做完后按CTRL E将2层合并。
-接下来几个铆钉制作,我就概述下好了用铅笔工具2个像素;建立新层在合适的位置点击,在适当降低透明度,最后将第一个做出来的复制几个就OK了。


 最后加上自己的LOGO完成。
最后加上自己的LOGO完成。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
以下是最终效果。
 下面开始制作:
下面开始制作:-在PS中新建立一个250*250的文件,背景色选用白色。
-创建一个新图层命名为“颜色渐变”。
-按CTRL R打开标尺,从X,Y轴分别拖拉出参考线,将参考线移动至文件中心位置,然后在中心位置按SHIFT ALT键用椭圆选区工具作出正圆选区。(在拉出椭圆选区之前,先在把选择区在属性栏的数值样式设置为固定大小为152*152像素)
 -按CTRL H暂时隐藏参考线。
-按CTRL H暂时隐藏参考线。-在“颜色渐变”图层中用渐变工具在选择区内作出由黑到白的渐变,注意下拖动的方向。
 结果因该和下面这样差不多
结果因该和下面这样差不多 -在保持选择的情况下建立一个新图层命名为“内阴影”,并用黑色对内部进行描边2像素处理(编辑-描边),然后用高斯模糊3个像素(滤镜-模糊-高斯模糊)。
-在保持选择的情况下建立一个新图层命名为“内阴影”,并用黑色对内部进行描边2像素处理(编辑-描边),然后用高斯模糊3个像素(滤镜-模糊-高斯模糊)。-按CTRL D取消选择。
-下面来制作内部的高光和反射光。
-新建立一个图层组叫做球内高光。
-在图层组中建立一个图层名为“底部高光”。
-在创建另一个新图层,暂不用命名。
-在这个未命名的图层中,用椭圆工具建立一个固定大小为190*160像素的选择区,并用黑色填充,位置就象以下这样:
 -现在回到“底部高光”上这个图层上来进行编辑。
-现在回到“底部高光”上这个图层上来进行编辑。-按CTRL单击颜色渐变图层,载如其选择区。
-将这个圆形选择区收缩2个像素。(选择-修改-收缩)
-现在按住CTRL ALT键的点击之前做的那个未命名的黑色椭圆选区,此时可以得到一个2者相减所得的选择区
 -现在取消选择并把那个未命名的黑色椭圆图层删除掉(直接拖放到图层调板下的垃圾桶中即可)。
-现在取消选择并把那个未命名的黑色椭圆图层删除掉(直接拖放到图层调板下的垃圾桶中即可)。-用选择-羽化命令将该选择区羽化3个像素,然后用白色填充,按CTRL D取消选择并把图层透明度设置为40%
-建立一个新图层名为“内部大高光”,按现在在把参考线拖出来,从参考线上的中心点用椭圆工具按住SHIFT ALT键拖出正圆选区。同样的选择区的正圆的大小要事先设置为固定大小128*128像素。
-用白色填充选择区,取消选择后,把此图层的透明度设置为10%
-现在用移动工具,用键盘上的上方向键向上轻移2个像素。再次按CTRL H把参考线隐藏起来。
-继续在图层组内建立一个新的图层名为“底部高光(大)”。
-按CTRL单击“颜色渐变”层,载入其选择区,并把选择区收缩4个像素(选择-修改-收缩)。
-下面把用鼠标拖拉文挡边界的4个角,以腾出多的空间出来好进行下一部的编辑。。
-接下来用椭圆选区工具,按住ALT键从多出来的灰色的地方开始拖拉选择区,剪除不需要的选择区部分。
 -在得到我们需要的选择区后在用放大镜工具将图象稍做放大,在用多边形套锁选区工具剪除新选择区的中的一部分,
-在得到我们需要的选择区后在用放大镜工具将图象稍做放大,在用多边形套锁选区工具剪除新选择区的中的一部分, -平滑选择区3个像素(选择-修改-平滑)。
-平滑选择区3个像素(选择-修改-平滑)。-用渐变工具,选择白色到透明的渐变对选择区进行下一步编辑:
 -在选择区中由上至右下拉出渐变:
-在选择区中由上至右下拉出渐变: -建立一个新层名为“底部小高光”,用椭圆工具做出椭圆(设置为固定大小15*8像素),用白色填充后在取消选择并,把它放置在球体的右下位置。在用CTRL T自由变换,设置角度为-12度。并把度透明设置为85%
-建立一个新层名为“底部小高光”,用椭圆工具做出椭圆(设置为固定大小15*8像素),用白色填充后在取消选择并,把它放置在球体的右下位置。在用CTRL T自由变换,设置角度为-12度。并把度透明设置为85% -创建一个新图层名为“左上反射高光”。这里我用钢笔工具先做出路径,然后按CTRL ENTER变成选区并用通道将其选择区保存起来。
-创建一个新图层名为“左上反射高光”。这里我用钢笔工具先做出路径,然后按CTRL ENTER变成选区并用通道将其选择区保存起来。
 -现在在载入颜色渐变的选择区,把选择区收缩2个像素。回到通道面板然后按住SHIFT CTRL ALT并点击刚刚保存在ALPHA中的那个选择区,就得到了象以下图中的选择区。
-现在在载入颜色渐变的选择区,把选择区收缩2个像素。回到通道面板然后按住SHIFT CTRL ALT并点击刚刚保存在ALPHA中的那个选择区,就得到了象以下图中的选择区。 -现在回到图层面板中的“左上反射高光”进行继续编辑,现在用渐变工具白色前景到透明在选择区中做出渐变。取消选择后,把透明度设置为60%。如下图所示
-现在回到图层面板中的“左上反射高光”进行继续编辑,现在用渐变工具白色前景到透明在选择区中做出渐变。取消选择后,把透明度设置为60%。如下图所示 -建立一个新层名为“顶部椭圆高光”,用椭圆选择工具做出选择区(设置固定大小为35*15像素),用白色填充,取消选择。设置图层的透明度为50%。把它放置在球体左上的位置。然后按CTRL T设置角度为-8度。
-建立一个新层名为“顶部椭圆高光”,用椭圆选择工具做出选择区(设置固定大小为35*15像素),用白色填充,取消选择。设置图层的透明度为50%。把它放置在球体左上的位置。然后按CTRL T设置角度为-8度。 -把当前此图层复制一层,名为“顶部椭圆高光柔光”。把透明度设置为60%,在用高斯模糊3像素。把这个刚出来的图层放在顶部椭圆高光以下。
-把当前此图层复制一层,名为“顶部椭圆高光柔光”。把透明度设置为60%,在用高斯模糊3像素。把这个刚出来的图层放在顶部椭圆高光以下。-直接在顶部椭圆高光层以上建立一个名为“上部大高光”的图层。载入颜色渐变层的选择区,并收缩3像素。
-在确保有足够的灰色空间的文档窗口的情况下,用椭圆工具按住ALT键从正圆选择区中减去以下部分得到我们需要的上半部分高光。
 -现在在选择区中用白色前景到透明的渐变按以下方向拉出渐变:
-现在在选择区中用白色前景到透明的渐变按以下方向拉出渐变: -取消选择后把透明度设置为70%,并用移动工具用键盘上的下方向键向下轻移3像素,如图所示:
-取消选择后把透明度设置为70%,并用移动工具用键盘上的下方向键向下轻移3像素,如图所示: -载入颜色渐变层的选择区,并收缩2像素,按CTRL SHIFT I进行反选。然后按SHIFT CTRL ALT单击颜色渐变层这时可以得到2个像素宽的圆形选择区。
-载入颜色渐变层的选择区,并收缩2像素,按CTRL SHIFT I进行反选。然后按SHIFT CTRL ALT单击颜色渐变层这时可以得到2个像素宽的圆形选择区。-建立一个新层名为“外反光”,按CTRL H隐藏选择区。把前景色设为白色,选用画笔工具,用软点的笔刷,大点的画笔分别在图象中以下3个部分点击,如图所示:
 -建立一个新层名为“球体描边”,并将其放在颜色渐变层下面。载入颜色渐变层选择区,对其用黑色在外部描边1像素(编辑-描边)。设置该层的透明度为70%
-建立一个新层名为“球体描边”,并将其放在颜色渐变层下面。载入颜色渐变层选择区,对其用黑色在外部描边1像素(编辑-描边)。设置该层的透明度为70%-取消选择后,回到颜色渐变层上来进行编辑。在其上面添加一个色相/饱和度调整图层并按CTRL G与其编组,用调整图层好处就是可以随时调整你喜欢的颜色从而避免因使用CTRL U色相/饱和度调整导致的反复打开历史记录面板。勾选着色选框后调出一个你喜欢的颜色,下面是我调出的颜色。
 -直接在球体描边层下建立一个名为“球体内饰”,载入颜色渐变层的选择区,并扩大3像素(选择-修改-扩展)。用从深灰到白的渐变,从左上到右下拉出渐变,(为了方便编辑我把处此层以外的其他层都设置了隐藏)取消选择。
-直接在球体描边层下建立一个名为“球体内饰”,载入颜色渐变层的选择区,并扩大3像素(选择-修改-扩展)。用从深灰到白的渐变,从左上到右下拉出渐变,(为了方便编辑我把处此层以外的其他层都设置了隐藏)取消选择。 -在白色背静层上建立一个新层名为“球体外影”,在此把参考线打开从参考线的中心位置用椭圆工具按住SHIFT ALT键拉出一个正圆选择区,选择区也是固定大小为210*210像素。
-在白色背静层上建立一个新层名为“球体外影”,在此把参考线打开从参考线的中心位置用椭圆工具按住SHIFT ALT键拉出一个正圆选择区,选择区也是固定大小为210*210像素。 -在选择区内填充黑色,并保持选择状态。。现在可以把参考线隐藏起来了。
-在选择区内填充黑色,并保持选择状态。。现在可以把参考线隐藏起来了。-建立一个新层名为“左上光”,用径向渐变在选择区中做出以下渐变:
 -在另建立一个选择区名为“右部光”,继续用径向渐变在选择区中做出以下渐变:
-在另建立一个选择区名为“右部光”,继续用径向渐变在选择区中做出以下渐变: -在保持选择的状态下,将其透明度设置为80%,并把图层混合模式从正常改为变亮。结果应该如下图:
-在保持选择的状态下,将其透明度设置为80%,并把图层混合模式从正常改为变亮。结果应该如下图:
 -建立一个新图层名为“外框描边”,此时你的210*210像素的选择区应该是还在的,用黑色对外部描边1像素,降低透明度到20%。取消选择。
-建立一个新图层名为“外框描边”,此时你的210*210像素的选择区应该是还在的,用黑色对外部描边1像素,降低透明度到20%。取消选择。-现在回到球体外影层上来进行编辑,高斯模糊4个像素;向下移动一个像素;降低透明度到50%。
-建立一个层名为“外框修饰线”的图层,打开参考线,用直线工具从以下位置作出直线,颜色用黑色。
-做完后把模式改为叠加并把参考线关掉。在外框修饰线层以下建立一个新层,用白色的直线工具在距外框修饰线层一个像素下面的位置画出直线长度和外框修饰线层大小一样的直线。做完后按CTRL E将2层合并。
-接下来几个铆钉制作,我就概述下好了用铅笔工具2个像素;建立新层在合适的位置点击,在适当降低透明度,最后将第一个做出来的复制几个就OK了。


 最后加上自己的LOGO完成。
最后加上自己的LOGO完成。 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!