[IR动图教程] ImageReady2.0全面接触
之所以把它称为webPhotoshop,就是表明它不仅有Photoshop强大的图形处理能力,而且还有非常强大的web图像处理能力,它不仅能像Photoshop那样做出迷人的图像,而且还可以进行图像的压缩优化,创作富有动感的Gif动画,有趣的动态按键,甚至漂亮的网页。下面就让我们看看ImageReady2.0是怎样使用的.
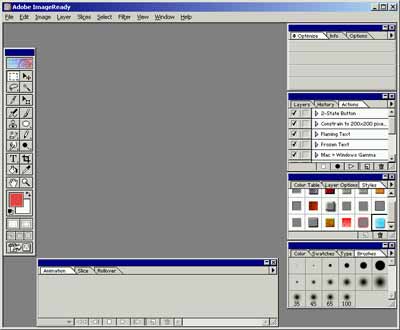
ImageReady2.0通常是捆绑在Photoshop5.5中(怎么有点像比尔的风格?!),安装完Photoshop5.5以后ImageReady2.0也装入了你的电脑。启动ImageReady2.0以后乍一看好像Photoshop的孪生兄弟,界面非常相似。

右边是工具箱,左边是浮动面板,下面的比Photoshop多出了一个长方形的一个浮动面板(这是做Gif动画分割图像和动态按键的浮动面板)上方是菜单命令。
先让我们看看工具箱。这里有34种专业图像处理工具。像Photoshop一样这些工具在工具箱中是分类放置的,以方便设计师使用。我们先来看看第一类工具——选取工具。
![]()

![]()
在这类工具种一共包含了9种工具。在第一个按键中包含了5钟工具,第一个是marquee tool(矩形选取工具),它的主要作用是进行矩形选取;第二个是rounded rectangles marquee tool (圆角选取工具)。第三个是elliptical marquee tool(椭圆形选取工具);最后两个是single row marquee tools(单排选取工具)和 single column marquee tools (单纵栏选取工具),这两个工具主要是选取狭窄的横选取和竖选取。
技巧:按住Shift键就可以画出方形的选取或圆形的选取
第二个? 是move tool(移动工具),用来移动选取或者图层。
技巧:移动选取的时候按住Alt键即可形成浮动选取
第三个按键包含了两个工具——lasso tool(绳套选取工具)和polygon lasso tool(多边形绳套选取工具)。用这两个工具可以进行不规则图形的选取。
技巧:在使用多边形绳套选取工具时按住Shift键可画出水平或竖直的选取线
第四个按键就是我们在Photoshop中常用的magic wand tool(魔术棒工具)了。通过Option浮动面板上的Tolerance(容差)可调节魔术棒工具的容差。

技巧:我们在使用选取工具时可以通过Shift键或者Alt键对第一次的选区进行增减

第二类工具是图片分割工具,它包含了两个工具。第一个是slice tool(分割工具),使用它可以方便的分割图片了,这样在遇到大图片的时候就可方便的进行图片的分割。第二个工具是slice selection tool(分割选取工具),通过它可以方便的选取分割好的图片。这两个工具是ImageReady所独有的工具,使用非常的方便,当你进行第一次分割后,它可以根据你第一次分割的大小调整剩下图像分割的大小。
技巧:当我们在使用slice tool(分割工具)工具时可以按住Alt键快速切换到slice selection tool(分割选取工具)

第三类工具是绘图工具,这里包括了八个按键共16种工具。先让我们看看第一个airbrush tool(喷笔工具)。这个工具的使用方法和Photoshop的喷笔工具一样,产生喷笔的效果。不过在操作面板上的参数设置好像少了几项,仅仅包括了喷笔的样式和压力者两项。

技巧:当我们在使用喷笔工具的时候可以按住Alt或Ctrl键,快速切换到吸色工具和移动工具上。
第二个工具是paintbrush tool(画笔工具)。它的作用和Phtotoshop的画笔工具一样,在操作浮动面板包含了样式和不透明度设置。

第三个工具是rubber stamp tool橡皮图章工具。使用这个工具可以方便的进行图形的复制。使用的时候先按住Alt键,选择复制的目标,然后就可以复制图形了。

第四个按键包括了三个工具,rectangle tool(矩形工具)、rounded rectangle tool(圆角矩形工具)、ellipse tool(椭圆形工具)。![]() 通过它们可以方便的画出矩形、圆角矩形、椭圆形着弥补了Photoshop的绘图工具缺少的缺点。配合Styles浮动面板可以画出漂亮的按键。
通过它们可以方便的画出矩形、圆角矩形、椭圆形着弥补了Photoshop的绘图工具缺少的缺点。配合Styles浮动面板可以画出漂亮的按键。
技巧:按住Shift键可以画出正方形或圆形。
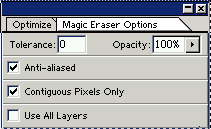
第五个按键也包含了两个工具,分别是eraser tool(橡皮擦工具)、magic eraser tool(魔术橡皮擦工具)![]() 。橡皮擦工具就不用多介绍了,它的主要作用就是擦除图像。魔术橡皮擦工具它的作用就是擦除相似的颜色(有点像魔术棒工具)。和魔术棒工具一样我们可以通过操作浮动面板调整容差。
。橡皮擦工具就不用多介绍了,它的主要作用就是擦除图像。魔术橡皮擦工具它的作用就是擦除相似的颜色(有点像魔术棒工具)。和魔术棒工具一样我们可以通过操作浮动面板调整容差。

第六个按键也包含了两个工具,分别是pencil tool(铅笔工具)和line tool(直线工具)![]() 。用铅笔工具和Photoshop的铅笔工具的使用方法一样,这里就不多讲了。直线工具可以让我们画出直线。
。用铅笔工具和Photoshop的铅笔工具的使用方法一样,这里就不多讲了。直线工具可以让我们画出直线。
技巧:按住Shift可以用铅笔工具画出直线或者用直线工具画出水平线或竖直线。
第七个按键包含了smudge tool(手擦工具)、blur tool(模糊工具)、sharpen tool(锐化工具)![]() 。手擦工具可以模仿出手指擦油画颜料的效果。模糊工具顾名思义是进行图像的局部模糊用的。锐化工具可以让图像局部锐化。
。手擦工具可以模仿出手指擦油画颜料的效果。模糊工具顾名思义是进行图像的局部模糊用的。锐化工具可以让图像局部锐化。
这一类最后一个按键包括了dodge tool、burn tool(烧灼工具)、sponge tool(海绵工具)![]() ,它们分别能使图像局部变亮、变黑、色彩变淡。
,它们分别能使图像局部变亮、变黑、色彩变淡。
第三类工具包括了type tool(文字工具)、vertical type tool(竖排文字工具)、crop tool(裁剪工具)、paint bucket tool(填充工具) 、eyedropper tool吸色工具。

![]()
第一个按键包含了文字工具和数排文字工具。第一个工具提供了横排文字输入的能力,第二个工具包含了竖排文字的能力。具体的使用方法和Photoshop的文字工具一样,这里就不多讲了。
技巧:在使用文字工具的时候可以按住Alt键快速切换到吸色工具。
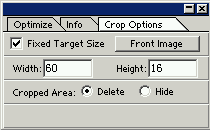
第二个按键只有一个crop tool(剪裁工具)。通过它可以方便的裁剪图形。而且还可以在操作浮动面板设置具体精确的裁剪尺寸。

第三个按键是paint bucket tool(填充工具),这个工具主要作用是进行色彩填充。通过在操作浮动面板上我们可以调节填充的样式、不透明度、容差等等参数。
技巧:在使用填充工具的时候可以通过Alt键或Ctrl键快速切换到吸色工具或移动工具。
第四个按键是eyedropper tool(吸色工具)它可以方便得让我们在图像种吸出我们需要的颜色。
技巧:使用吸色工具是可以按住Ctrl键快速切换到移动工具。
最后一类工具主要作用是调节视图,方便我们在设计的时候调整观察点。它包含了两个工具,hand tool(手工具)、zoom tool(放大镜工具)![]() 。运用手工具可以方便的移动图视,而放大工具则可以放大图形以方便我们对图像细节的修改。
。运用手工具可以方便的移动图视,而放大工具则可以放大图形以方便我们对图像细节的修改。
技巧:在使用手工具的时候按住Alt键或Ctrl键可以方便的切换到放大工具或缩小工具。在使用放大工具时可以按住Alt键或Ctrl键可以方便的切换移动工具或缩小工具。
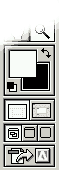
在工具箱的最下面包含了前景色背景色、显示/隐藏分割、标准屏幕模式. 带菜单栏的全屏模式.全屏模式和调转到Photoshop。这些工具可以方便的调整色彩、图示、甚至可以让你把当前编辑的图像调转到Phtotoshop里面进行编辑。

技巧:按D或X键可以把前景色/背景色快速定义为默认颜色或前景色/背景色换位。按F键可以快速的在标准屏幕模式. 带菜单栏的全屏模式.全屏模式种切换.按Tab键可以隐藏工具栏和浮动面板
在ImageReady的右边同样有像Photoshop那样的浮动面板。现在让我们看看这些浮动面板的作用。
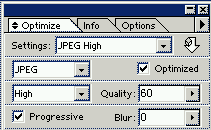
Optimize(优化)浮动面板,是ImageReady2.0中的一个比较重要的浮动面板在这个浮动面板中主要是对图像的优化进行参数调节。在Settings(设置)里面由预设的参数值。如果你对它预设的参数不满意可以对下面具体的参数进行自定义的调节。如图形的格式;GIF格式时的颜色数,图像损失的程度,图像抖动程度等等;JPG格式的压缩比,品质好坏,柔化的程度等等。这些设置非常的繁多专业,可以让你在图像质量和文件大小之间做出精确的平衡。调整好以后你还可以将你的设置通过浮动面板右边箭头里的菜单保存下来,下一次使用就可直接从Settings(设置)调出来使用。而且ImageReady在做图像优化的时候还可以在图像窗口中进行不同设置的比较,在每一幅例图下面都有这种优化设置图像的大小,在网上传输图像要花的时间。甚至我们在优化的时候还可以以图像尺寸优先的方式强制规定图像的尺寸。


技巧 :我们在优化图像的时候,如果图像的颜色较少较单纯就可以采用GIF格式这样图像的大小可以大大的小于jpg格式的图像,而且像质量优于JPG格式。 相反如果图像的色彩比较的丰富就可以采用JPG格式。
Info(信息)浮动面板和Photoshop的浮动面板类似。上面显示了各种操作色彩的信息。如RGB的数值、色彩的web表示、鼠标的位置等等信息。

Options(操作)浮动面板主要作用是调节工具箱里的工具的参数,在前面我们已经接触过了。由于每一样工具的参数各不一样,这里就不过多的讲述了。
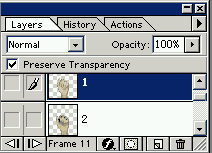
在Layer(层)浮动面板中我们不但可以像Photoshop那样方便的对图像进行分层,不透明参数调节,对各层进行复杂的处理,而且在ImageReady2.0中还加入了使用层对GIF动画进行控制![]() 。此外ImageReady2.0还对Photoshop的层浮动面板进行了一定的改进,增加了层滤镜按键
。此外ImageReady2.0还对Photoshop的层浮动面板进行了一定的改进,增加了层滤镜按键![]() 通过它就不必在一层层的菜单里去选? 要的层滤镜了
通过它就不必在一层层的菜单里去选? 要的层滤镜了

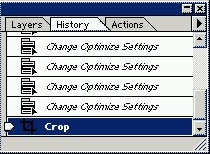
当我们的操作出现失误的时候就可以在History(历史)浮动面板钟对失误的操作进行纠正。具体的操作方法和Photoshop一样,只要选择到错误操作的前一次操作就可以挽回操作的失误了。

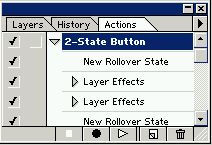
Ation(动作)浮动面板可以将你的一切操作记录下来,下一次遇到相似的操作就可以把你录制的操作回放一次就可以一下子完成多个命令的操作。动作的录制和回放操作非常的简单,在录制的时候按下浮动面板下方的录制按键![]() 就开始录制了,录制完了就按下停止键
就开始录制了,录制完了就按下停止键![]() ,回放就按下播放键
,回放就按下播放键![]() (是不是有点像操作录音机的感觉)。在ImageReady2.0里预制了一些常用的动作。如制作放大/缩小的Gif动画、图像的优化等等。
(是不是有点像操作录音机的感觉)。在ImageReady2.0里预制了一些常用的动作。如制作放大/缩小的Gif动画、图像的优化等等。

技巧 :当我们需要大量的重复操作时,如把大量的图片调整成一样的尺寸的时候就可以录制一段动作你就可以快速优质的完成工作了。
学习 · 提示
相关教程






![[IR动图教程] PS初学者实例教程——逐帧动画制作基础(2)](http://pic.16xx8.com/article/UploadPic/2007/11/1/200711174449410.gif)
