[IR动图教程] Photoshop制作枫叶飘落的动画风景
来源:不详
作者:佚名
学习:916人次
Photoshop制作枫叶飘落的动画风景本文中我们用Photoshop 和ImageReady将一幅静止的风景画面 改成枫叶飘落的动画 风景。
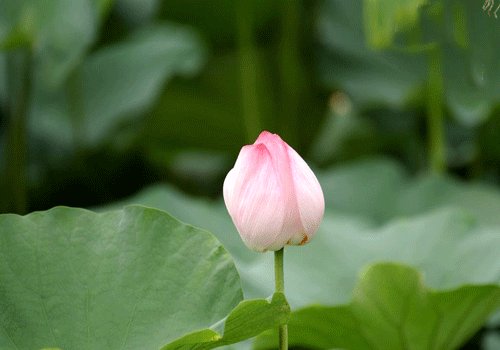
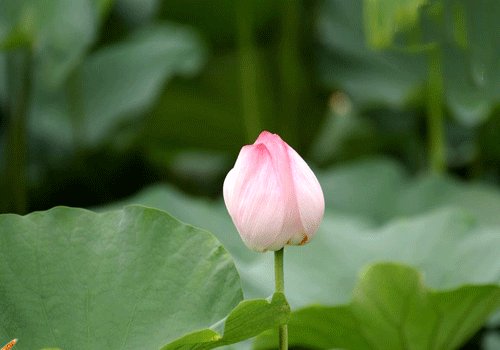
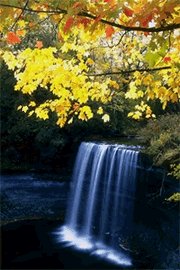
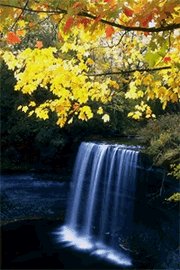
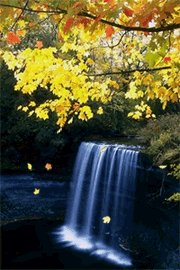
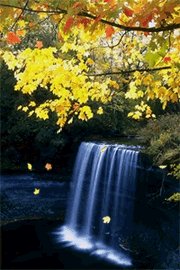
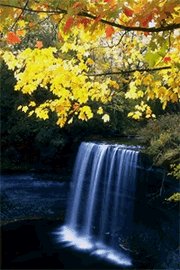
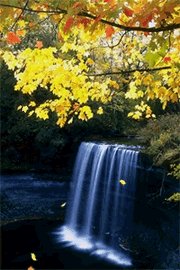
原图:

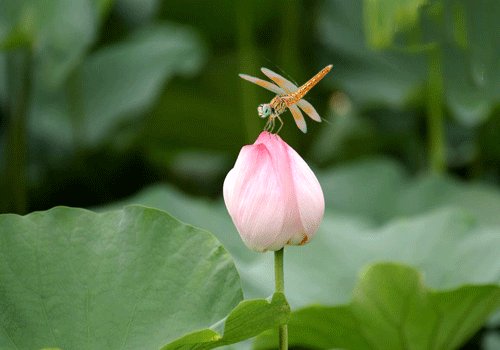
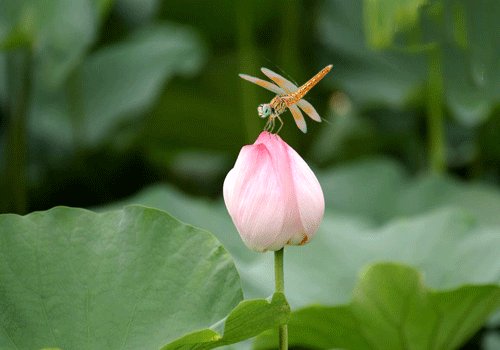
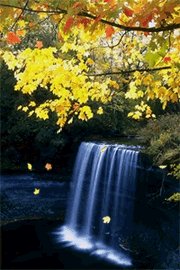
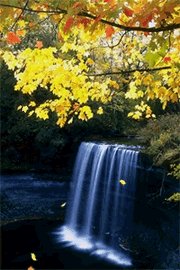
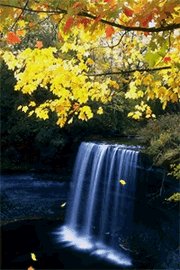
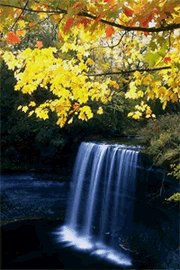
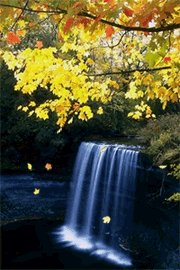
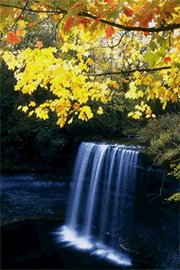
效果 图:

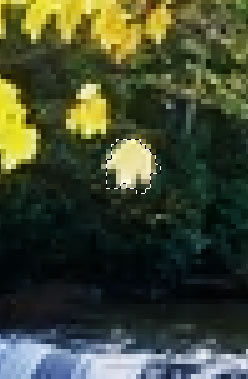
1:选择多边形套索工具 (shift L),套出一片枫叶(选区 必须闭合)

2:复制选区(ctrl J),按住ctrl鼠标 拖拽到原枫叶下方位置

3:按住ctrl alt 鼠标拖拽,继续复制出枫叶的凋落走向

4:完成整个枫叶凋落过程以后
CS2版本用户:shift 鼠标点击第一片枫叶和最后一片枫叶,将其选中,然后按ctrl G编组
CS2以下版本用户:点击图层 缩略图前的链接按钮,将所有的枫叶图层链接起来,图层-新建-图层组来自链接图层

5:同样的方法,作出另一片枫叶的凋落路线


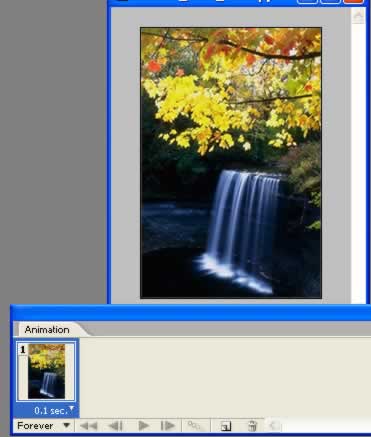
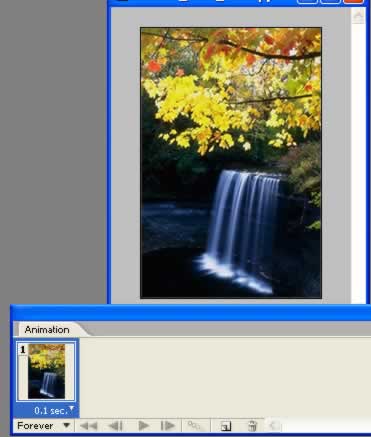
6:点击“在ImageReady中编辑”(shift ctrl M)按钮,窗口-动画,点击图层前的小眼睛,隐藏所有图层

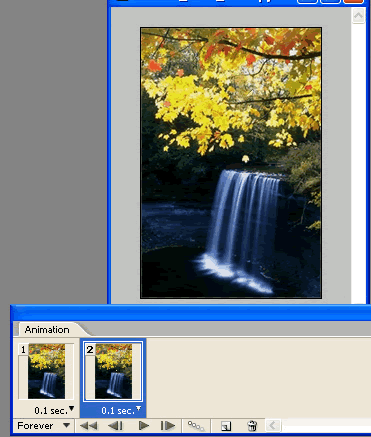
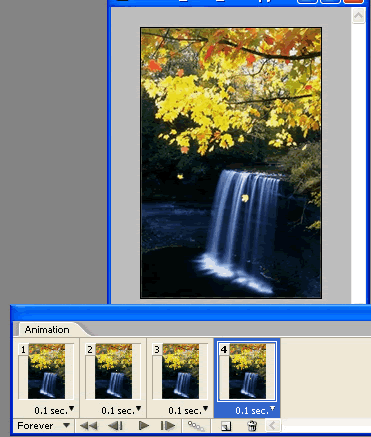
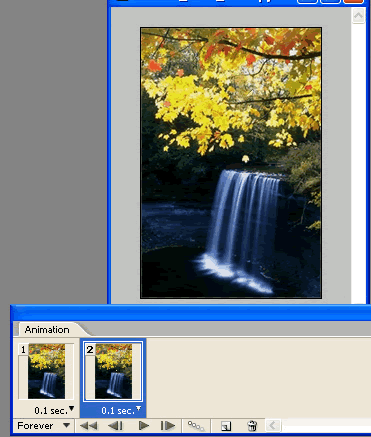
7:点击动画面板中“复制帧”按钮,新建第二帧,依次点击所有图层组缩略图左边“展开”三角按钮,点开第一片枫叶的小眼睛

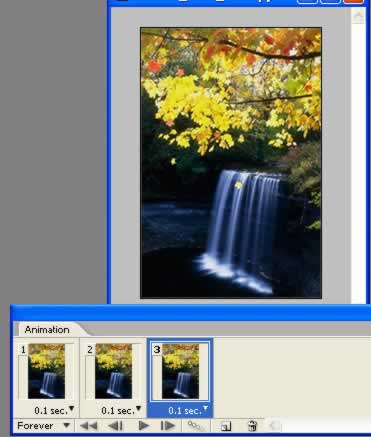
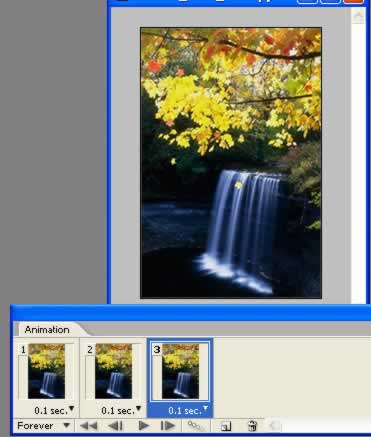
8:然后同样的方法制作 第三帧,然后隐藏每个图层组中第一片枫叶小眼睛,使得每个图层组在一帧中只有一片枫叶可见

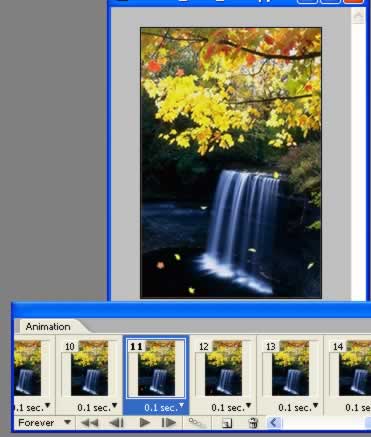
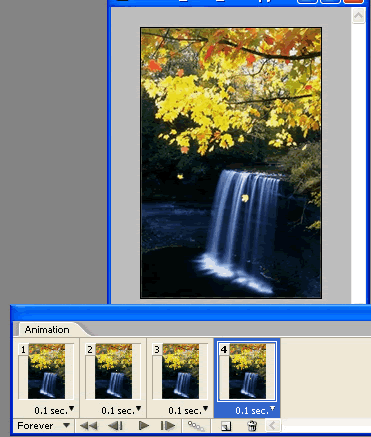
9:同样的方法将整个枫叶凋落的过程制作出来


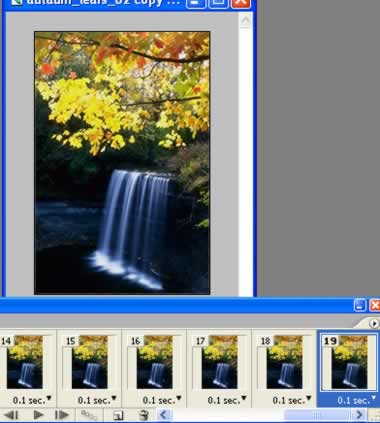
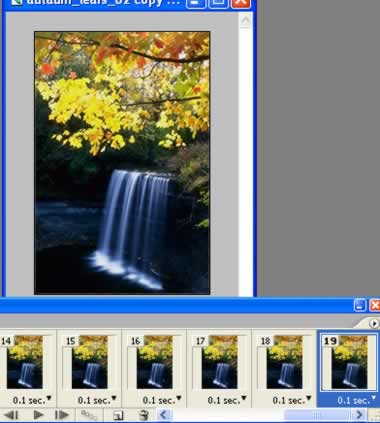
10:直到最后一片枫叶凋落


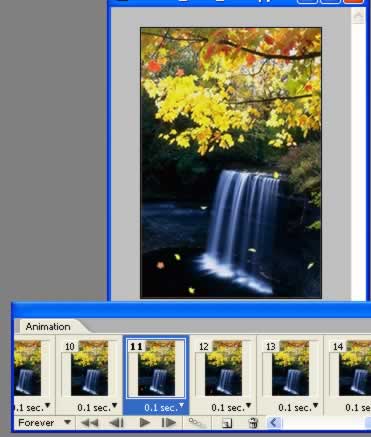
11:最后一帧中,将所有的枫叶隐去,只有背景图层可视

12:图层-优化,选择256色,GIF格式,文件-将优化结果存储为
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
原图:


1:选择多边形套索

2:复制选区(ctrl J),按住ctrl

3:按住ctrl alt 鼠标拖拽,继续复制出枫叶的凋落走向

4:完成整个枫叶凋落过程以后
CS2版本用户:shift 鼠标点击第一片枫叶和最后一片枫叶,将其选中,然后按ctrl G编组
CS2以下版本用户:点击

5:同样的方法,作出另一片枫叶的凋落路线


6:点击“在ImageReady中编辑”(shift ctrl M)按钮,窗口-动画,点击图层前的小眼睛,隐藏所有图层

7:点击动画面板中“复制帧”按钮,新建第二帧,依次点击所有图层组缩略图左边“展开”三角按钮,点开第一片枫叶的小眼睛

8:然后同样的方法

9:同样的方法将整个枫叶凋落的过程制作出来


10:直到最后一片枫叶凋落


11:最后一帧中,将所有的枫叶隐去,只有背景图层可视

12:图层-优化,选择256色,GIF格式,文件-将优化结果存储为
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!




![[IR动图教程] 【为美女林志玲制作眨眼效果。】](http://pic.16xx8.com/article/UploadPic/2007/11/27/2007112782121779_lit.jpg)