[非主流PS教程] [非主流]泛黄色调效果(附字体效果)[转]
来源:不详
作者:佚名
学习:150人次
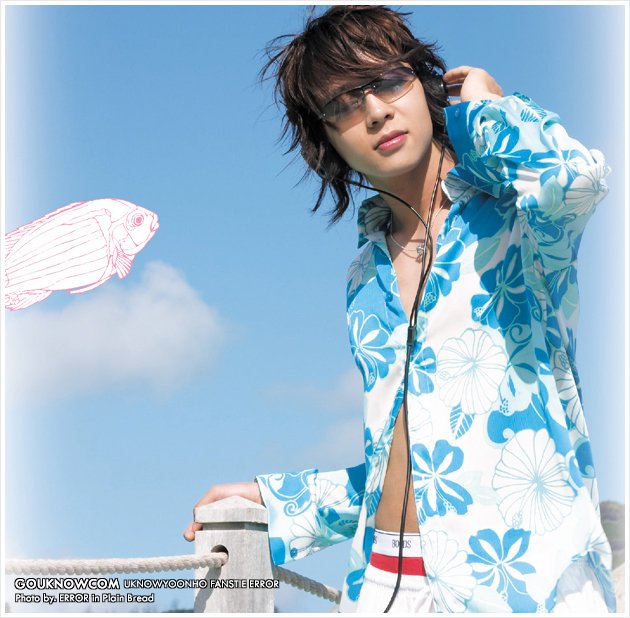
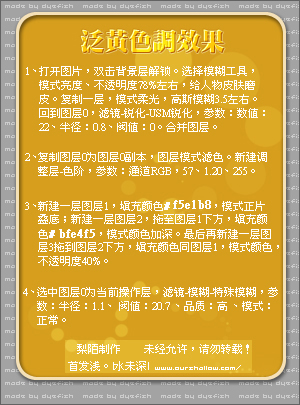
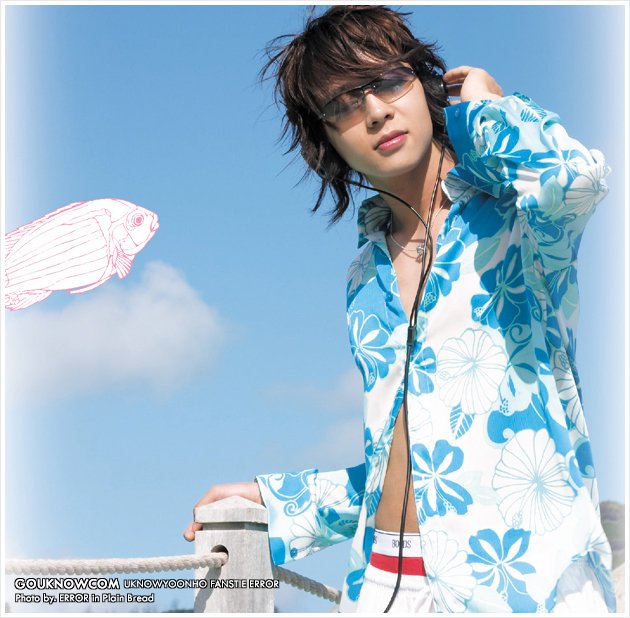
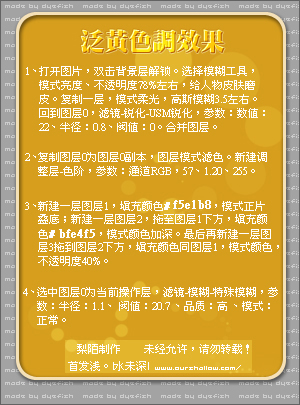
[非主流]泛黄色调效果(附字体效果)[转]
 、
、


有同学问效果图上的字体效果,那俺就再讲讲风之子的字效。
透明立体字效果:
1、输入文字,字体颜色#d9b87c。复制一层文字,拖至原文字层下方,将复制的文字向右向下各移动一个像素。
2、回到原文字层,图层模式改为颜色加深。双击文字层,在图层样式中选择描边,设置:大小1像素、位置外部、模式叠加、不透明度100%、描边颜色#094e35。
3、选中复制的文字层,将图层的填充值设为0%。双击复制的文字层,在弹出的图层样式中选择渐变叠加,设置:模式:叠加、不透明度100%、渐变色:前景色#006074 背景色#bc999c、样式:线性、角度90度、缩放69%。然后再选择图层样式中的描边,设置:大小2像素、位置:外部、混合模式:叠加、不透明度45%、填充类型:颜色、色值:#f1e0bf。

 、
、

有同学问效果图上的字体效果,那俺就再讲讲风之子的字效。
透明立体字效果:
1、输入文字,字体颜色#d9b87c。复制一层文字,拖至原文字层下方,将复制的文字向右向下各移动一个像素。
2、回到原文字层,图层模式改为颜色加深。双击文字层,在图层样式中选择描边,设置:大小1像素、位置外部、模式叠加、不透明度100%、描边颜色#094e35。
3、选中复制的文字层,将图层的填充值设为0%。双击复制的文字层,在弹出的图层样式中选择渐变叠加,设置:模式:叠加、不透明度100%、渐变色:前景色#006074 背景色#bc999c、样式:线性、角度90度、缩放69%。然后再选择图层样式中的描边,设置:大小2像素、位置:外部、混合模式:叠加、不透明度45%、填充类型:颜色、色值:#f1e0bf。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[非主流PS教程] 『新手教程』′_PS.●°③分钟打造艺术照-‘﹌](http://pic.16xx8.com/article/UploadPic/2007/10/26/2007102671627543_lit.jpg)
