photoshop CS3制作逐帧动画开花效果
来源:
作者:
学习:1809人次
作者:耶菜 来源:中国教程网
教大家做一个简单好玩的逐帧动画--------------开花!本教程适合初学者,高手不要看了哈!
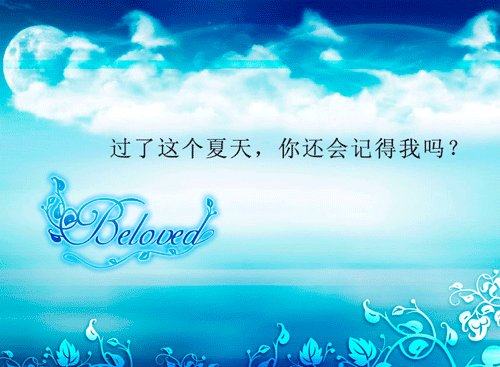
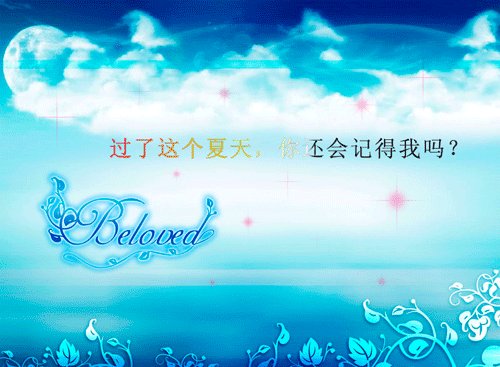
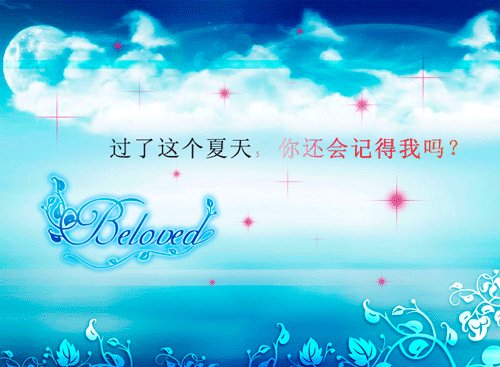
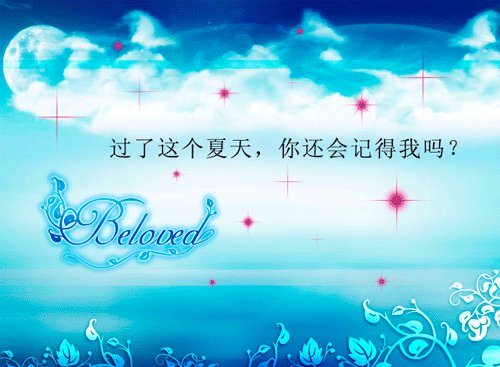
效果图:

先做花芯部分
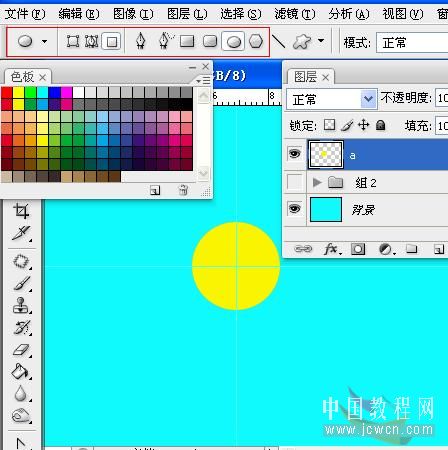
打开视图—标尺,拉出两条参考线
选择你喜欢的颜色做前景色,(我用的明黄)选择椭圆[size=+0]工具,把光标对准参考线的交织处,按住SHIFT+ALT画一个正圆

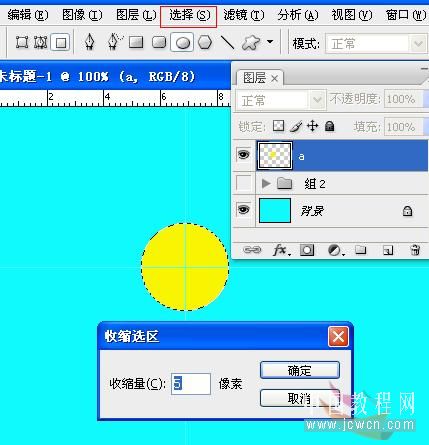
再将这个圆载入[size=+0]选区,执行选择—修改——收缩……数值看情况自定不要照搬

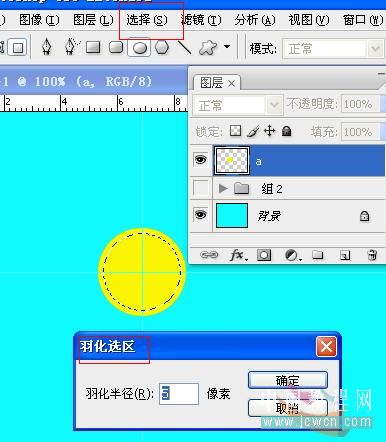
再修改一下[size=+0]选区:羽化

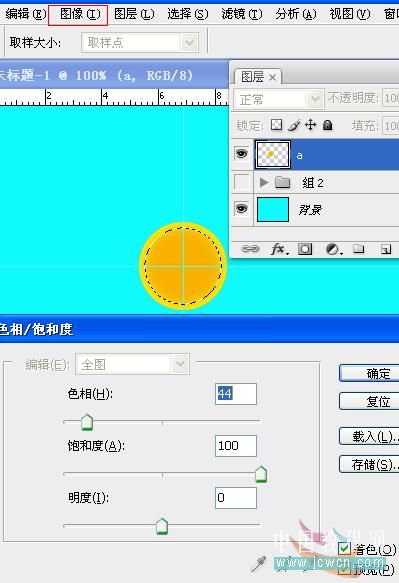
执行图像—色相/饱和度,把[size=+0]选区内的颜色调整一下(自己喜欢什么颜色就调什么颜色)。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!