PS调色教程:灰朦朦冷青色
来源:未知
作者:福特少普ps
学习:897人次
作者jenny 出处:中国photoshop资源网
原图

效果图

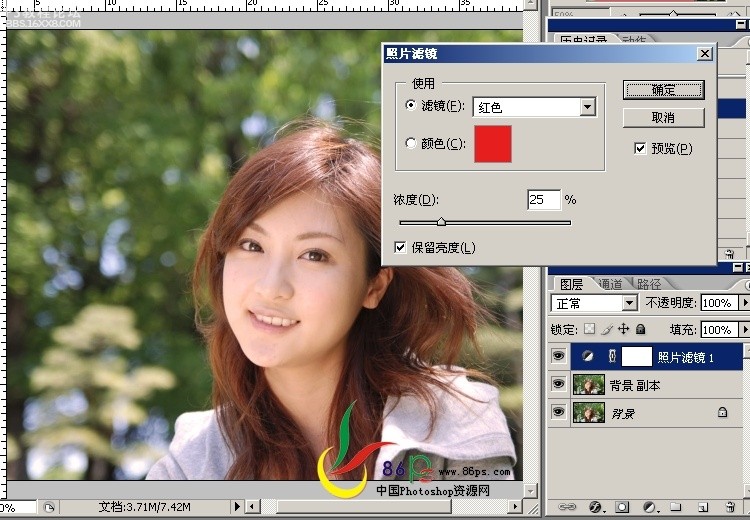
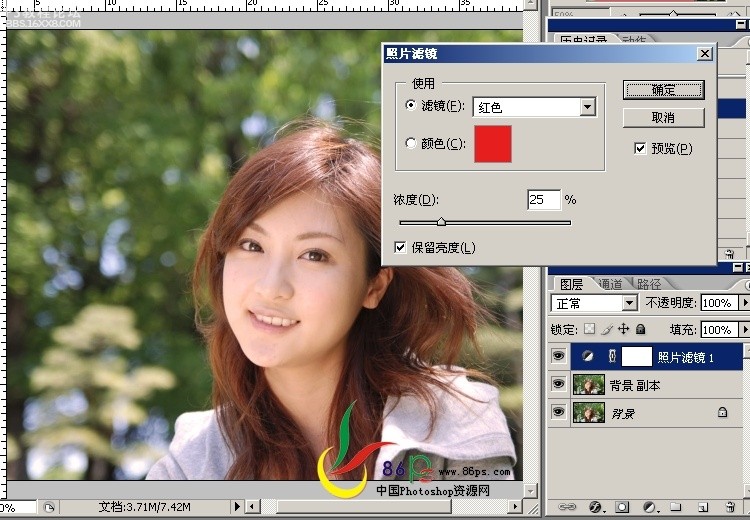
,1、打开原图,复制一层,建照片滤镜。

照片滤镜用红色,得到效果如下:

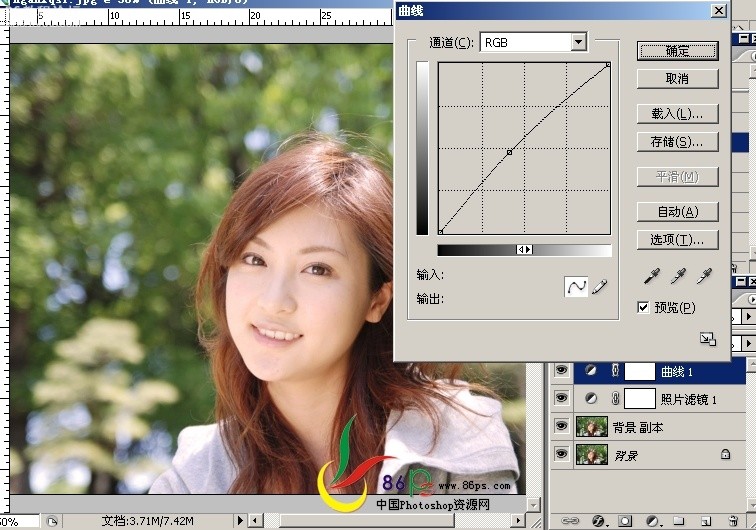
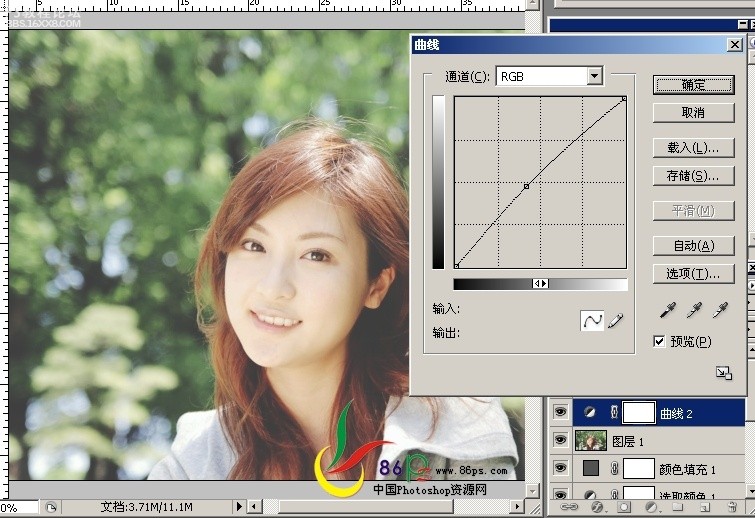
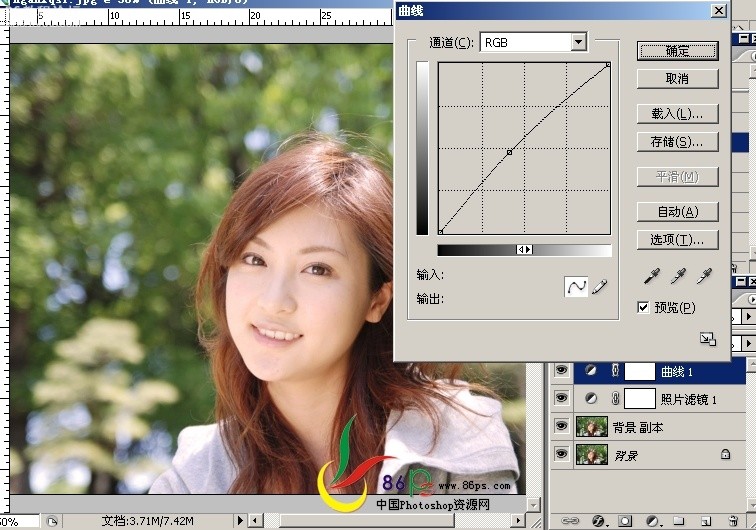
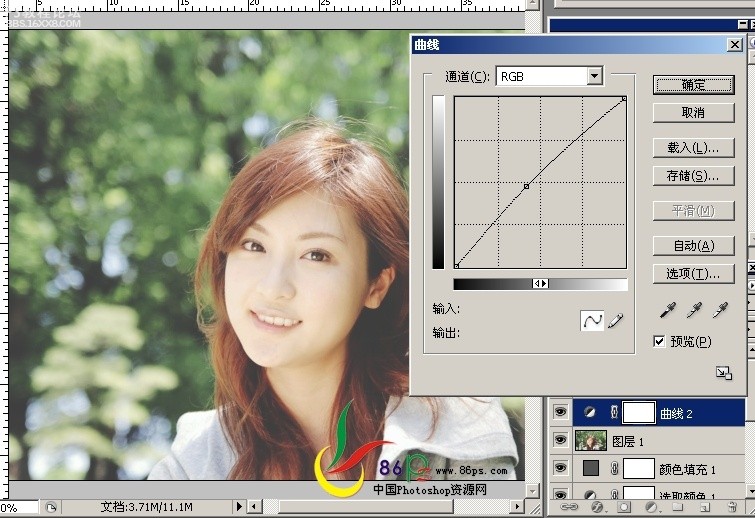
2、建曲线调整层,稍稍提亮。

,3、再建照片滤镜,这次用深绿色,得到效果如下:

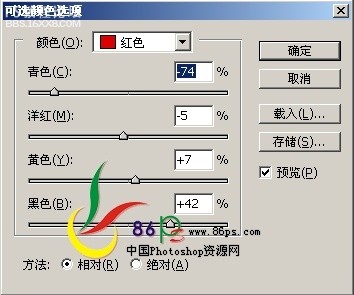
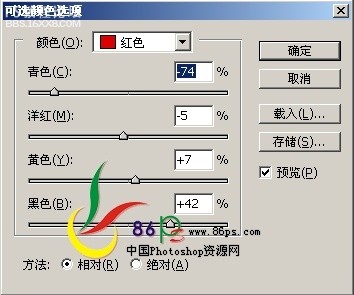
4、建可选颜色调整层调整画面,参数如下:红色:

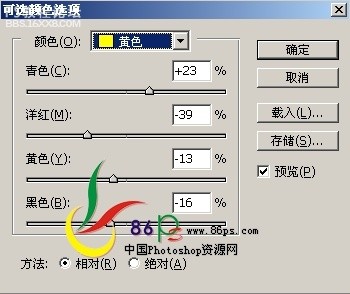
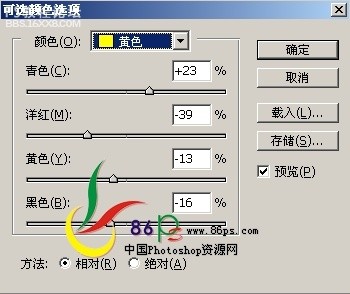
黄色:

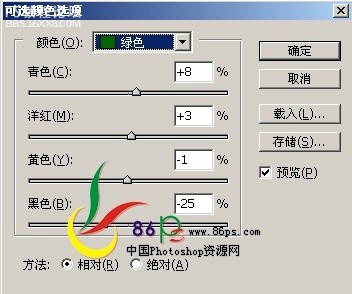
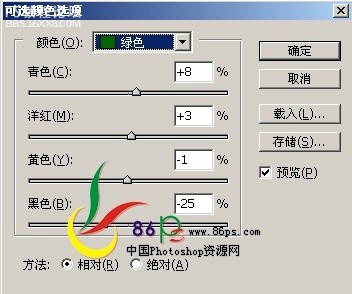
绿色:

,中性色:

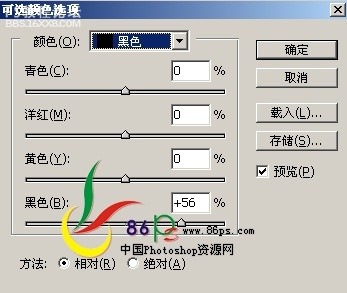
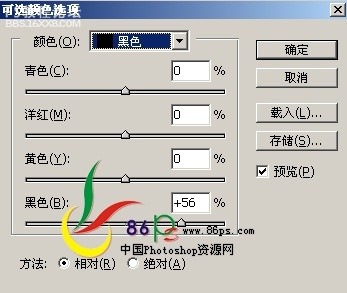
黑色:

调完得到效果如下:

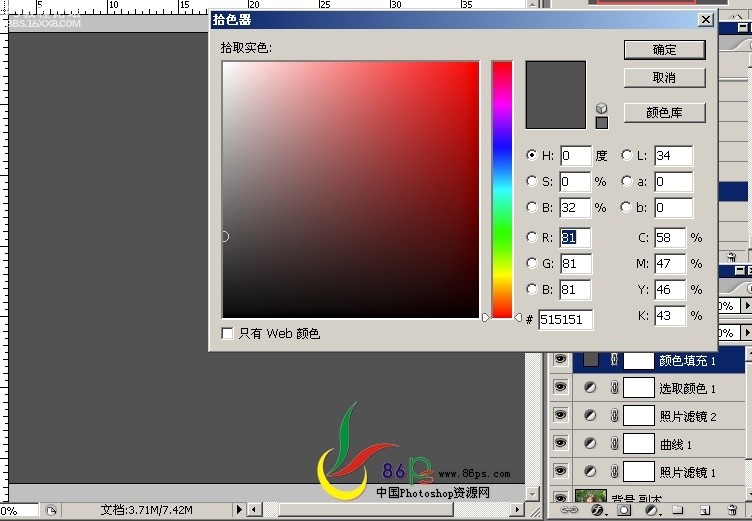
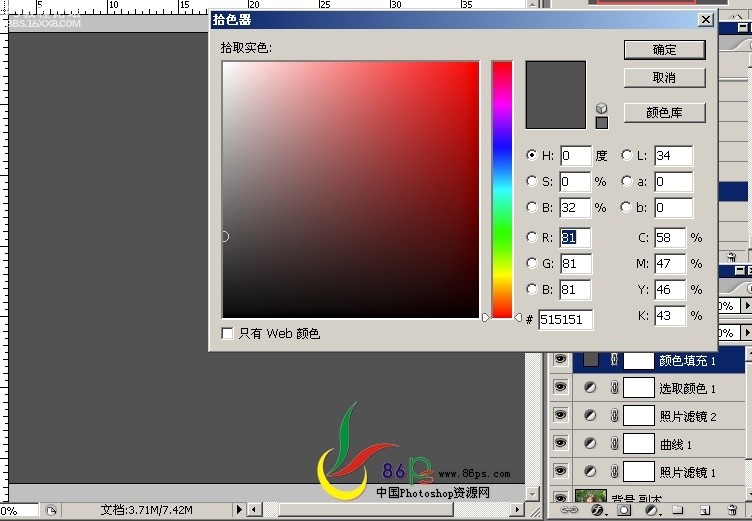
,5、建一个纯色层,颜色用灰色。

图层不透明底降到6%,效果如下:

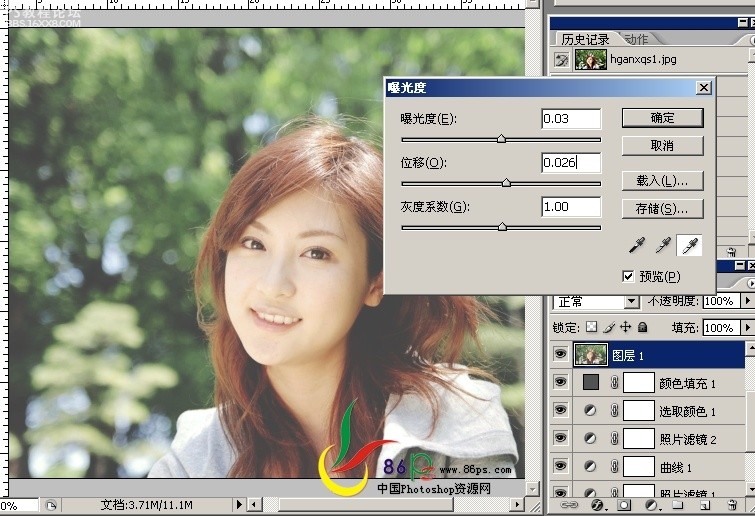
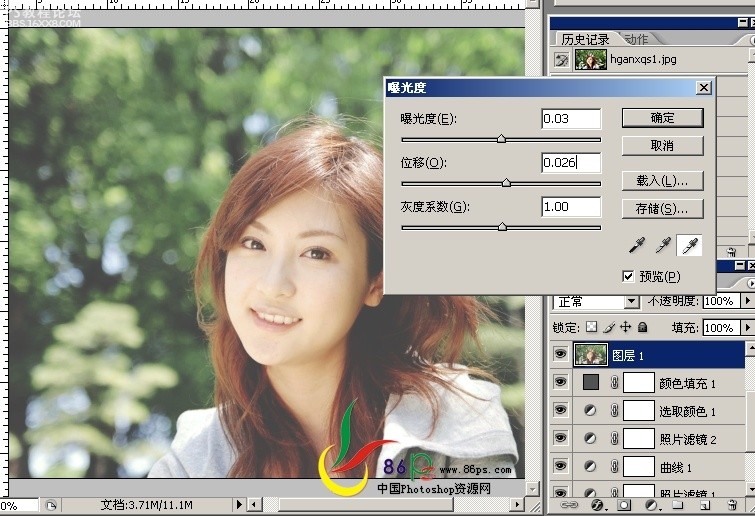
6、按Ctrl+Shift+Alt+E盖印图层,选择“图像—调整—曝光度”(这一步使图片看起来就有灰朦朦的感觉了),参数如下:

,7、再建曲线调整层,稍稍提亮对比。

8、建色彩平衡调整层,加青、加绿、加蓝。

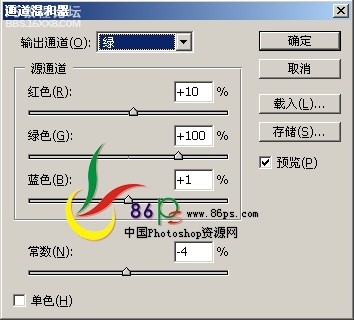
,9、建通道混合器调整层,参数如下:红通道:

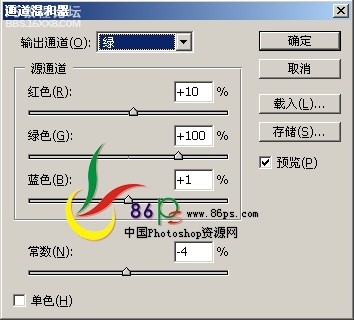
绿通道:

蓝通道:

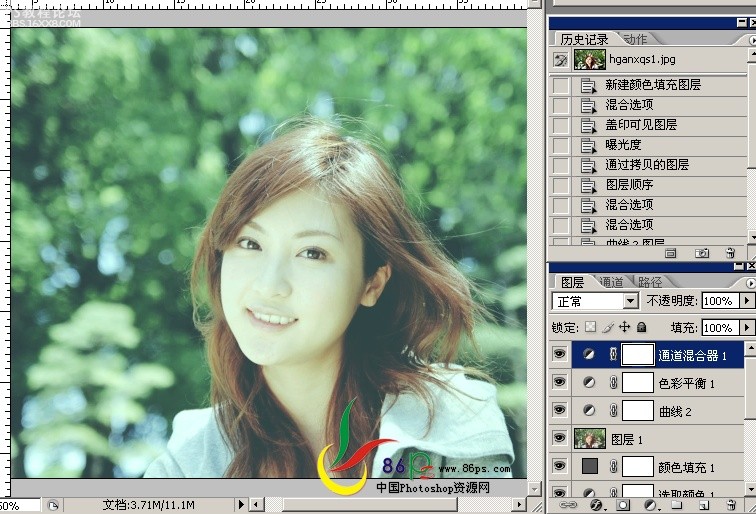
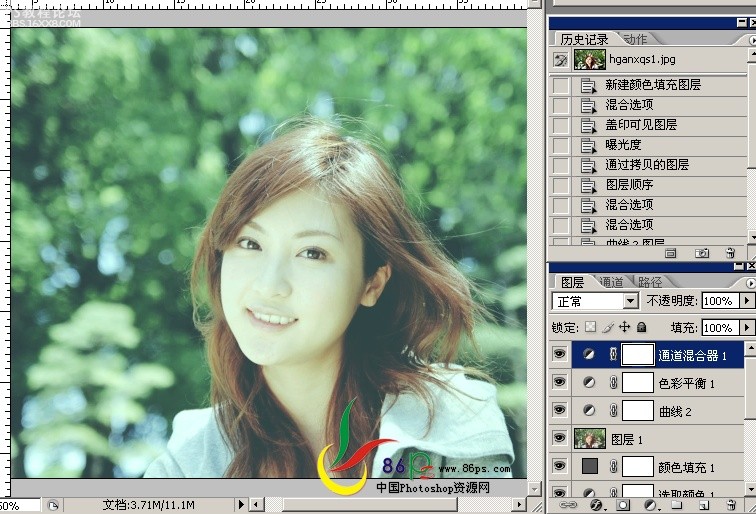
得到效果如下:

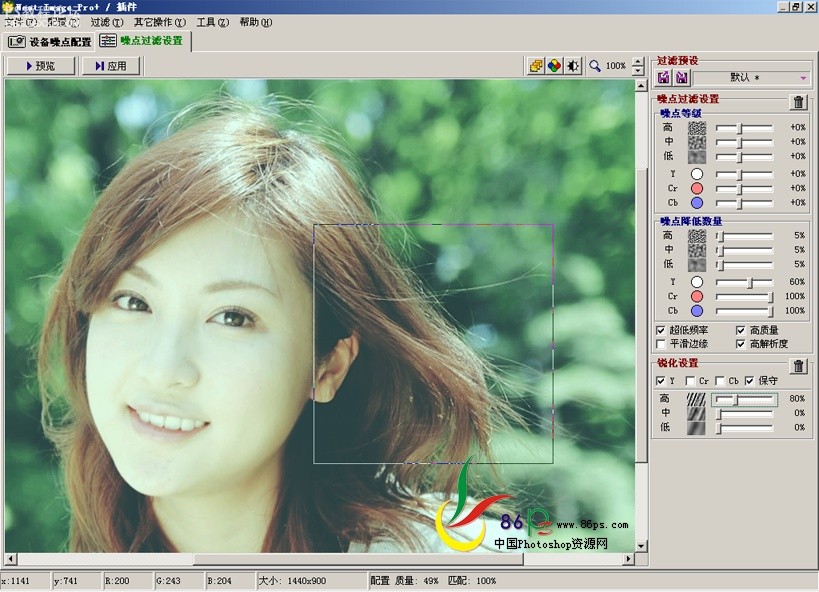
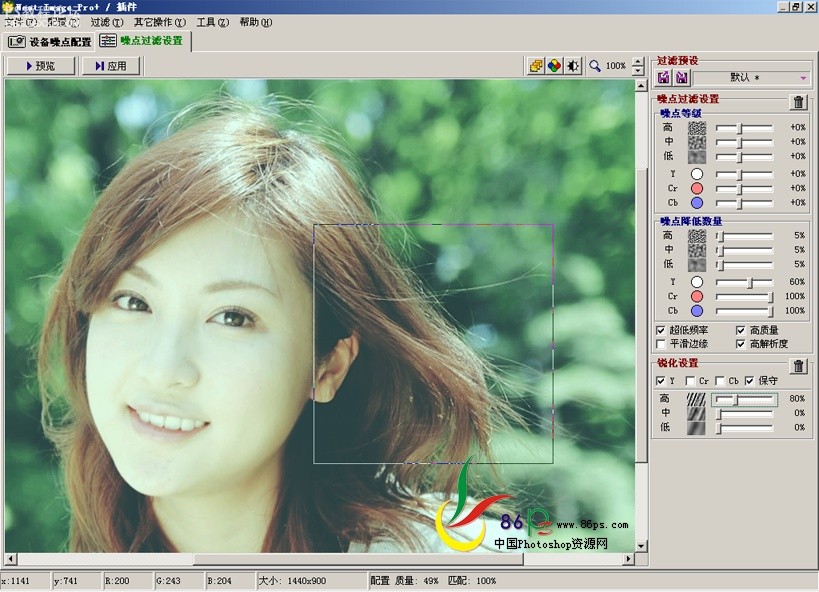
,10、Ctrl+Shift+Alt+E盖印图层,用Neat Image祛噪锐化,参数如下:[font=Times New Roman](没有Neat Image滤镜的到百度或者是GOOGLE搜索下载)[/font]

完成最终效果!

原图

效果图

,1、打开原图,复制一层,建照片滤镜。

照片滤镜用红色,得到效果如下:

2、建曲线调整层,稍稍提亮。

,3、再建照片滤镜,这次用深绿色,得到效果如下:

4、建可选颜色调整层调整画面,参数如下:红色:

黄色:

绿色:

,中性色:

黑色:

调完得到效果如下:

,5、建一个纯色层,颜色用灰色。

图层不透明底降到6%,效果如下:

6、按Ctrl+Shift+Alt+E盖印图层,选择“图像—调整—曝光度”(这一步使图片看起来就有灰朦朦的感觉了),参数如下:

,7、再建曲线调整层,稍稍提亮对比。

8、建色彩平衡调整层,加青、加绿、加蓝。

,9、建通道混合器调整层,参数如下:红通道:

绿通道:

蓝通道:

得到效果如下:

,10、Ctrl+Shift+Alt+E盖印图层,用Neat Image祛噪锐化,参数如下:[font=Times New Roman](没有Neat Image滤镜的到百度或者是GOOGLE搜索下载)[/font]

完成最终效果!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







