photoshop制作简单的Digg LOGO
来源:未知
作者:学有所成
学习:312人次
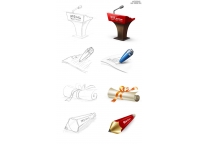
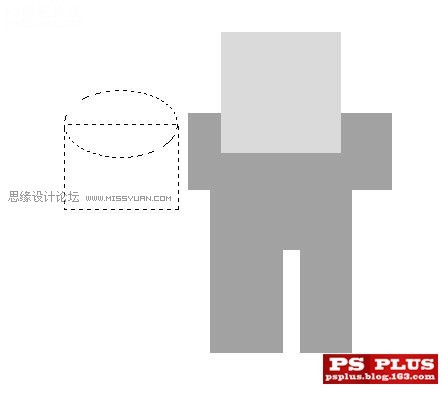
1 绘制基本图形
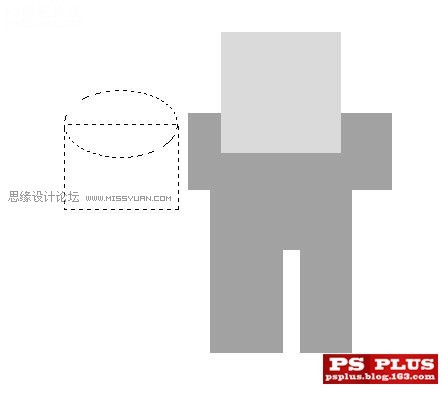
这一步非常简单。用选框工具拉选区。然后按图示填充上颜色就行了。每个形状都单独放在一个图层里。



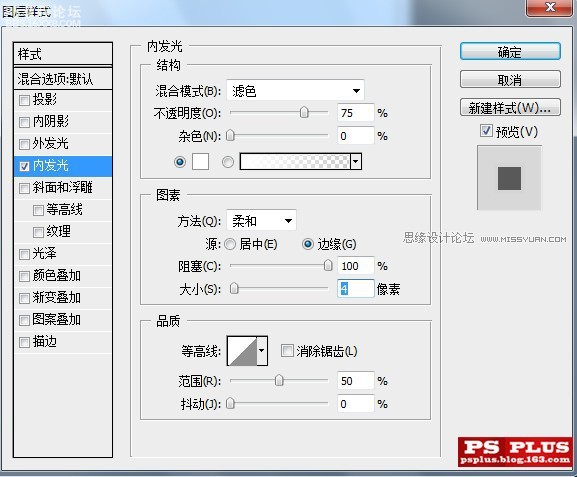
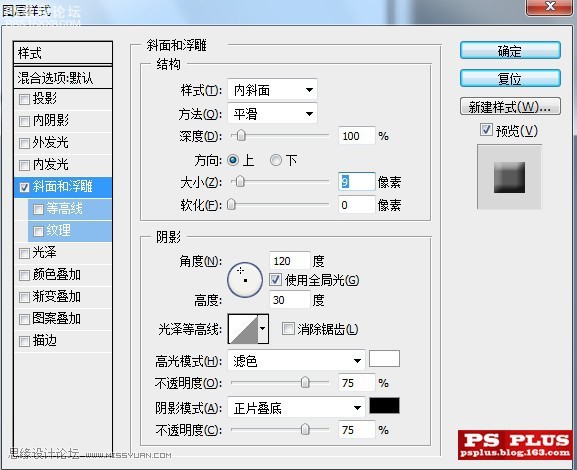
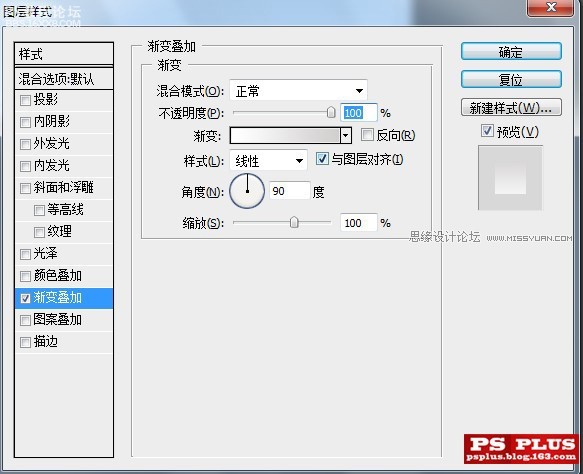
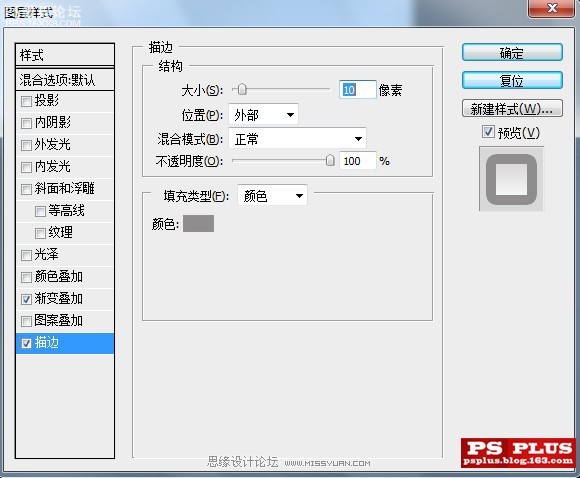
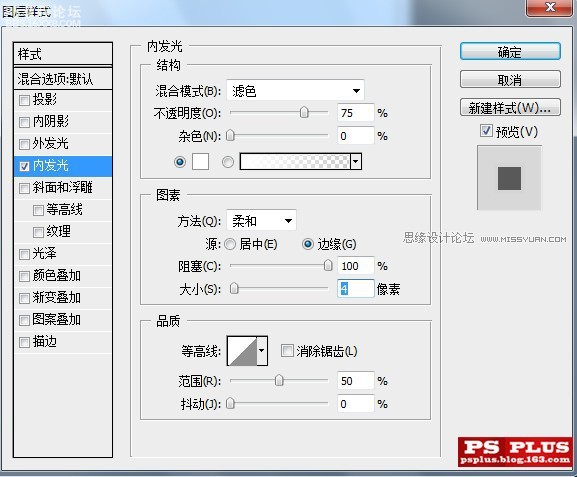
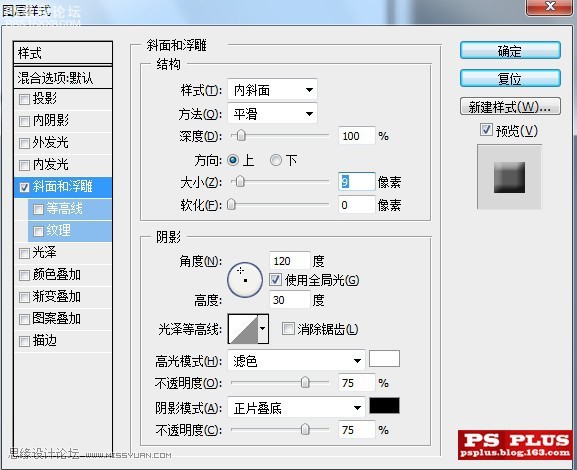
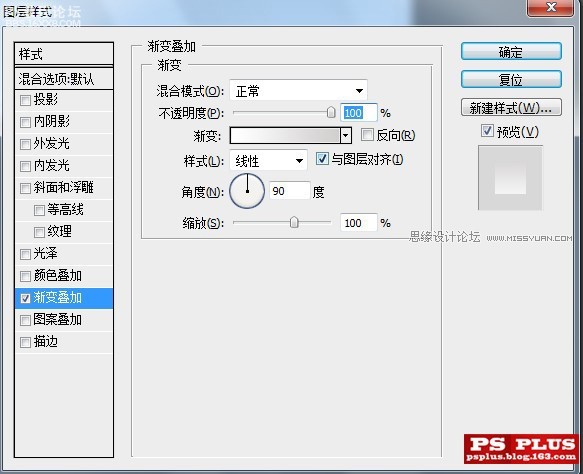
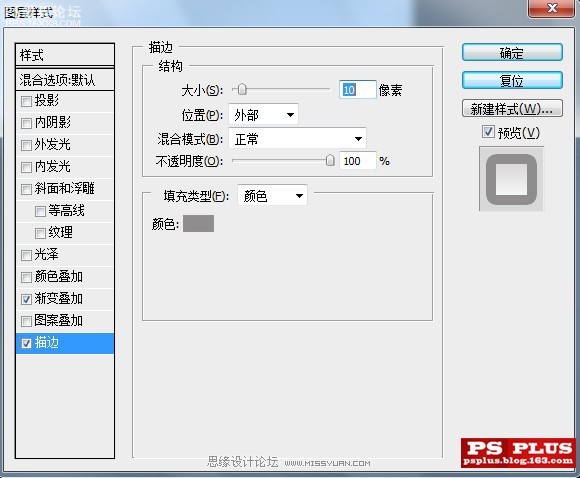
2 设置图层样式
这一步是出效果的步骤。很简单。但是也很2.0




对所有的图层都应用以上4个样式。除了铲子的握柄那一层。最后对铲子头那一层垂直拉一个深灰到浅灰的线性渐变。适当设置渐变层的不透明度。那我们就得到了最后效果。

结束。
作者: 出处:網絡
这一步非常简单。用选框工具拉选区。然后按图示填充上颜色就行了。每个形状都单独放在一个图层里。



2 设置图层样式
这一步是出效果的步骤。很简单。但是也很2.0




对所有的图层都应用以上4个样式。除了铲子的握柄那一层。最后对铲子头那一层垂直拉一个深灰到浅灰的线性渐变。适当设置渐变层的不透明度。那我们就得到了最后效果。

结束。
作者: 出处:網絡
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!