photoshop文档管理与文档规范
来源:未知
作者:福特少普ps
学习:744人次
这是一个重要但是容易被忽视的领域,很多设计师没有文档管理和文档规范意识。认为只有代码工作者才需要什么编码规范和版本控制系统,photoshop作为一个应用软件,讨论这个有什么意义呢?
[list][*]作为工程文件,一个复杂页面的psd源文件里有200~300个图层是很正常的事情。[*]作为最直面客户和BOSS的开发环节,以及存在对视觉表现的个体认同差异,你可能会遭遇最多的需求变动、修改建议,需求反复……。[*]作为开发协作中的一员,你的源文件会被其他设计师或开发者使用或修改。[*]作为开发文档中的一部分,你的源文件会面临移交、继承和重用。[*]图层命名无法辨识,几百个图层没有分组、元件难以修改、被调用的原始素材被处理地面目全非,修改版本无法回溯、设计样式无法复用,同组的psd文件风格或布局无法统一……如果你正在修改这样一份psd源文件,会不会抓狂?[/list]作为一个UI设计师,建立文档管理和文档规范意识,不仅能便于团队协助和工程文件的移交,更重要的是能快速显著地提升自己的工作效率。
作为工程管理的一部分,photoshop的文档管理也具有以下特征:
[list][*]编码规范:命名规范。[*]架构设计:组织结构合理。[*]版本管理:不对原始素材形成不可逆的破坏,可进行版本追溯。[*]协作机制:元素和样式便于复用和调用。[*]资源管理:通过定义预设配置库或资源库来提高效率。[/list]下文中,我将和大家一一分享具体的工作方法。
一.图层的分组和管理

PS提供了三种方式来组织图层(layers)之间的关系:图层组、链接组、剪切组。
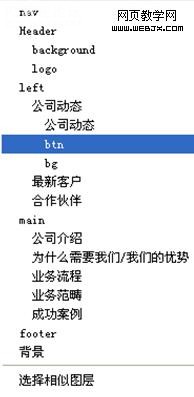
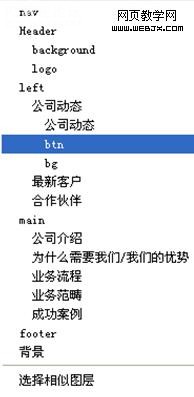
在进行用户界面设计的过程中,应该根据布局区块来组织图层分组。对图层进行分组是一种基本的信息组织方法,将大量的、分散的、杂乱的信息经过组织、整序、优化、存贮,形成一个便于有效利用系统的过程。
1 使用图层分组管理的主要优势:便于组织和检索:
将图层编入同一图层组组,进行图层组命名,并形成树状结构,可以方便创作者快速查找图层在图层面板序列中的所在。
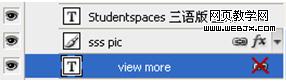
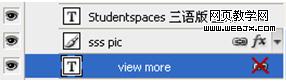
如何快速选择图层:

选中移动工具,在属性面板中 取消自动选择前面的勾选,在下拉菜单中选中图层。在使用移动工具的时候,按住ctrl键,可以直接选中 当前可视的图层。
学习善用右键:
用上面的方法快速选中图层后,点击右键,可以看见右键菜单中显示了 表示基于图层组的的树状列表,通过这个右键菜单可以快速切换到所需的图层。但前提是要有良好的图层组织结构和图层命名。

便于挪动修改布局:
图层组可以作为一个整体进行移动和缩放,将位于同一布局区块的图层编入一组,可以快速改变某一区块的位置和比例,方便地实行布局的调整。
便于整体管理:
图层组可以作为一个整体进行 删除、显示/隐藏、修改透明度和混合模式模式。图层形成编组,令创作者可以快速地显/隐一批图层进行效果预览。对一组图层进行整体操作。还可以创建基于组的蒙版,整体控制某一图层组的显示区域
在设计属于一个网站的不同页面时,使用图层组可以快速创建统一的设计模版,保留共有的区域的图层编组。
2 图层分组和链接组

图层分组具有结构特效,链接组更多用于表示关系。
为图层建立链接组,可以锁定几个图层之间的相对位置。对它们其中任何一个执行移动缩放、拖拽复制和删除操作时,都会对整体生效。
链接组更容易创建和解除关系,位于同一链接组中的图层可以分别位于不同的图层组,实际上形成了另一种结构维度。
3 尽量不要合并图层。 图层合并操作是不可逆的,(本文中指的所有不可逆的操作都不包括在历史记录面板的有限步数的回溯)。可以通过执行ctrl+alt+E来合并图层,这个命令在被选中的图层上方创建了一个经过合并操作的副本,生成了一个新的合并图层。你可以对这个独立图层随便进行修改和调用,而丝毫不影响原始图层。
[list][*]作为工程文件,一个复杂页面的psd源文件里有200~300个图层是很正常的事情。[*]作为最直面客户和BOSS的开发环节,以及存在对视觉表现的个体认同差异,你可能会遭遇最多的需求变动、修改建议,需求反复……。[*]作为开发协作中的一员,你的源文件会被其他设计师或开发者使用或修改。[*]作为开发文档中的一部分,你的源文件会面临移交、继承和重用。[*]图层命名无法辨识,几百个图层没有分组、元件难以修改、被调用的原始素材被处理地面目全非,修改版本无法回溯、设计样式无法复用,同组的psd文件风格或布局无法统一……如果你正在修改这样一份psd源文件,会不会抓狂?[/list]作为一个UI设计师,建立文档管理和文档规范意识,不仅能便于团队协助和工程文件的移交,更重要的是能快速显著地提升自己的工作效率。
作为工程管理的一部分,photoshop的文档管理也具有以下特征:
[list][*]编码规范:命名规范。[*]架构设计:组织结构合理。[*]版本管理:不对原始素材形成不可逆的破坏,可进行版本追溯。[*]协作机制:元素和样式便于复用和调用。[*]资源管理:通过定义预设配置库或资源库来提高效率。[/list]下文中,我将和大家一一分享具体的工作方法。
一.图层的分组和管理

PS提供了三种方式来组织图层(layers)之间的关系:图层组、链接组、剪切组。
在进行用户界面设计的过程中,应该根据布局区块来组织图层分组。对图层进行分组是一种基本的信息组织方法,将大量的、分散的、杂乱的信息经过组织、整序、优化、存贮,形成一个便于有效利用系统的过程。
1 使用图层分组管理的主要优势:便于组织和检索:
将图层编入同一图层组组,进行图层组命名,并形成树状结构,可以方便创作者快速查找图层在图层面板序列中的所在。
如何快速选择图层:

选中移动工具,在属性面板中 取消自动选择前面的勾选,在下拉菜单中选中图层。在使用移动工具的时候,按住ctrl键,可以直接选中 当前可视的图层。
学习善用右键:
用上面的方法快速选中图层后,点击右键,可以看见右键菜单中显示了 表示基于图层组的的树状列表,通过这个右键菜单可以快速切换到所需的图层。但前提是要有良好的图层组织结构和图层命名。

便于挪动修改布局:
图层组可以作为一个整体进行移动和缩放,将位于同一布局区块的图层编入一组,可以快速改变某一区块的位置和比例,方便地实行布局的调整。
便于整体管理:
图层组可以作为一个整体进行 删除、显示/隐藏、修改透明度和混合模式模式。图层形成编组,令创作者可以快速地显/隐一批图层进行效果预览。对一组图层进行整体操作。还可以创建基于组的蒙版,整体控制某一图层组的显示区域
在设计属于一个网站的不同页面时,使用图层组可以快速创建统一的设计模版,保留共有的区域的图层编组。
2 图层分组和链接组

图层分组具有结构特效,链接组更多用于表示关系。
为图层建立链接组,可以锁定几个图层之间的相对位置。对它们其中任何一个执行移动缩放、拖拽复制和删除操作时,都会对整体生效。
链接组更容易创建和解除关系,位于同一链接组中的图层可以分别位于不同的图层组,实际上形成了另一种结构维度。
3 尽量不要合并图层。 图层合并操作是不可逆的,(本文中指的所有不可逆的操作都不包括在历史记录面板的有限步数的回溯)。可以通过执行ctrl+alt+E来合并图层,这个命令在被选中的图层上方创建了一个经过合并操作的副本,生成了一个新的合并图层。你可以对这个独立图层随便进行修改和调用,而丝毫不影响原始图层。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!







