ps制作动态风车图
来源:古欲香萧
作者:佚名
学习:18095人次
简介:本次教大家用PhotoShop制作一个风车转动的GIF动态效果,从风车制作到动画都有详细过程,喜欢的同学可以学习一下!
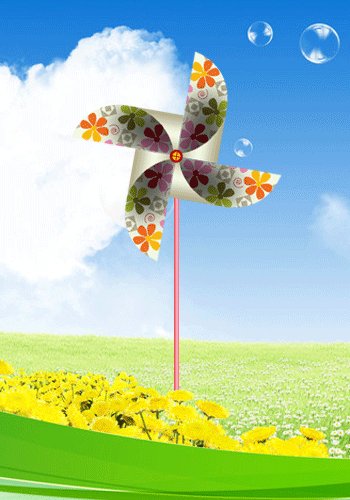
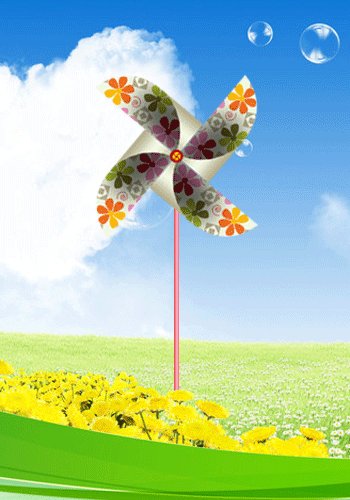
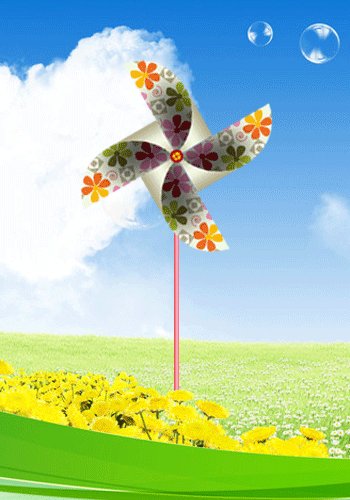
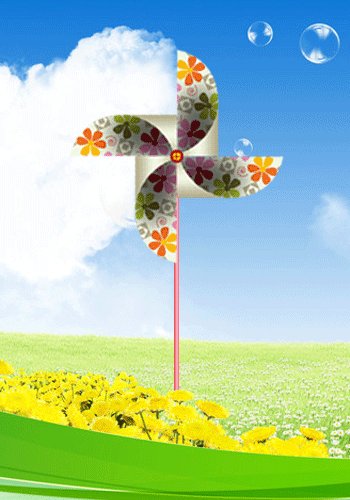
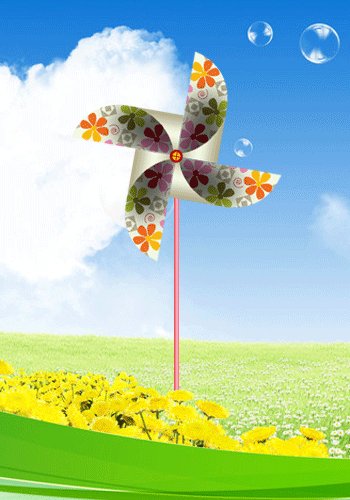
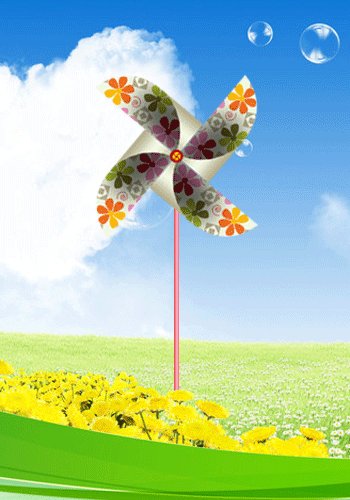
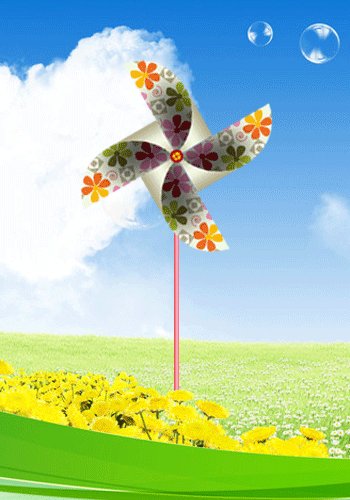
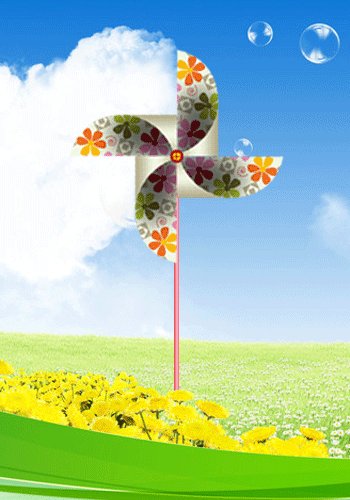
效果图:

素材:

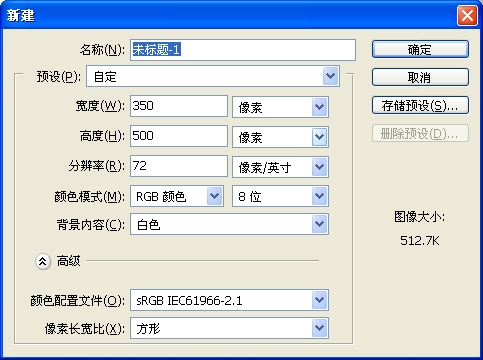
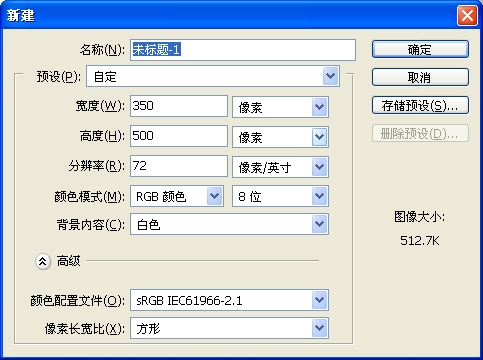
1.新建

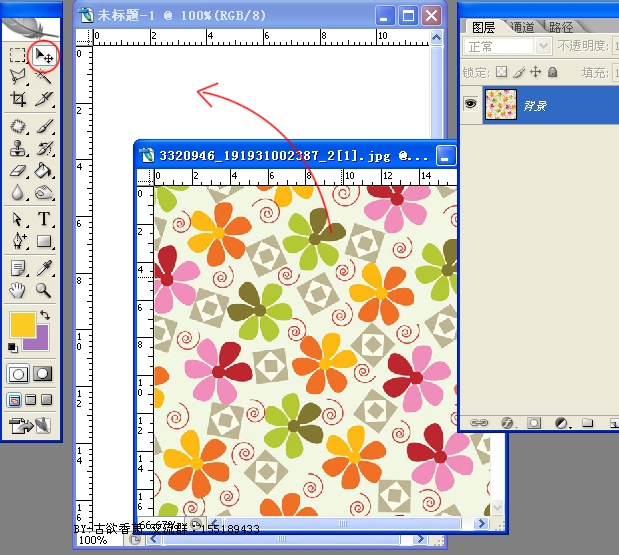
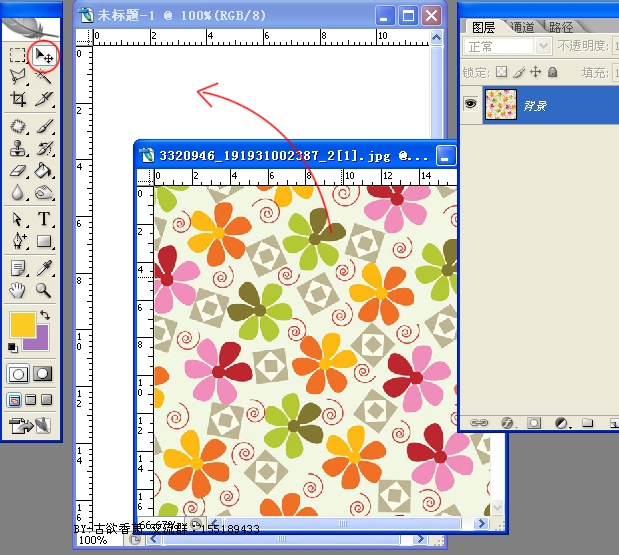
2.打开一张素材,拖入文档中,CTRL+T调整到适当大小。

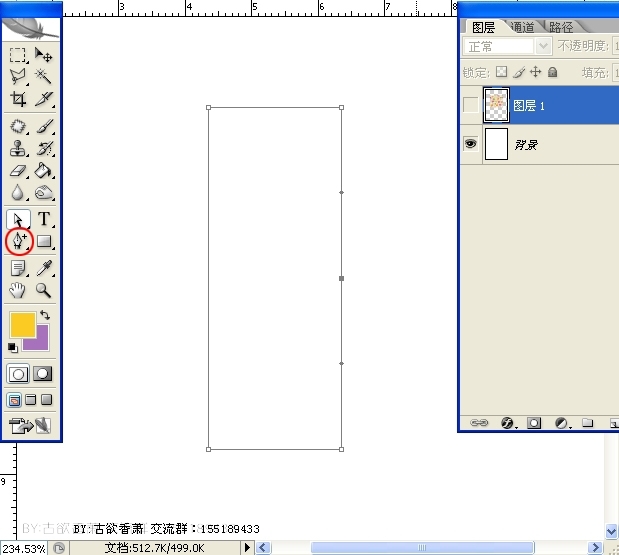
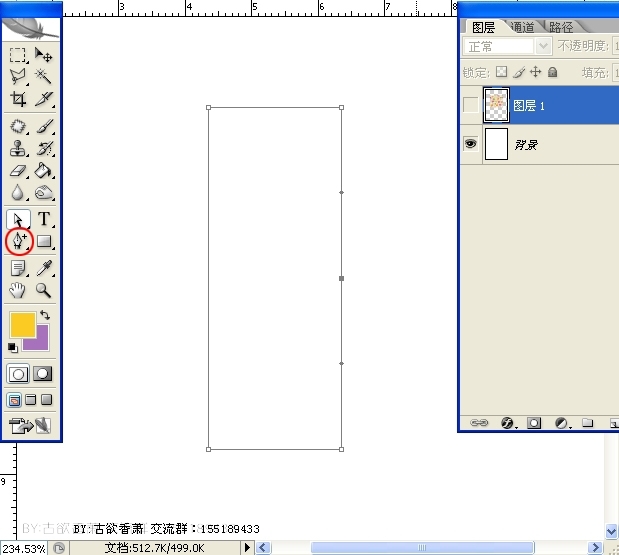
3.隐藏素材图片,画一个矩形,在右侧增加一个锚点

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
简介:本次教大家用PhotoShop制作一个风车转动的GIF动态效果,从风车制作到动画都有详细过程,喜欢的同学可以学习一下!
效果图:

素材:

1.新建

2.打开一张素材,拖入文档中,CTRL+T调整到适当大小。

3.隐藏素材图片,画一个矩形,在右侧增加一个锚点

相关教程