PS优化GIF动态图片的技巧
对于大家而言,GIF图片格式并不令人感到陌生。我们此前就分享过宫崎骏经典动漫GIF动态图片、美到令人窒息的GIF动态图片等内容,其中的GIF动态图片制作精美,令人称赞。

宫崎骏动漫GIF动态图片

国外超唯美GIF动态图片
GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。GIF图片,是一种基于LZW算法的连续色调的无损压缩格式。GIF图片格式曾被广泛使用,不过随着JPEG和PNG图片格式日益普遍后,GIF的使用率逐渐降低。不过,由于GIF可存多幅彩色图像,且能将这些图像图像数据逐幅读出并显示到屏幕上,从而形成一种简单的动画特效,因此,GIF图片依旧是被看好的图片格式。
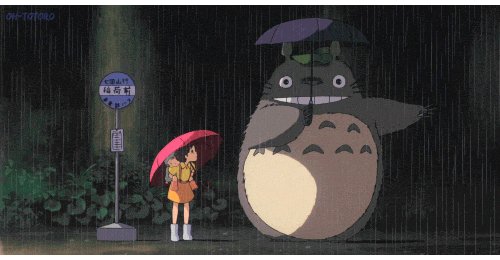
在本PS教程中,我们就来看看如何将视频转换为GIF动态图片,以及如何优化GIF动态图片。先来看看最终效果:
最终效果图:

图01
视频:PS优化GIF动态图片的技巧
一、修剪动画
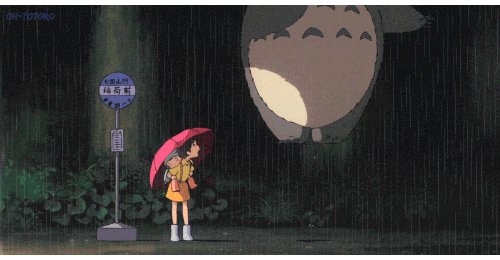
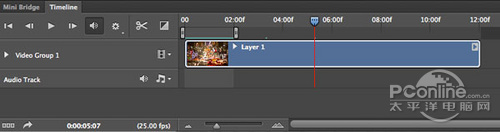
首先,你需要在Photoshop中打开视频文件。大多数时候,我们的GIF动态图片并不需要完整序列的动画,因此,我们可以在时间轴面板中修剪视频。打开操作面板,将你的视频进行修剪。

图02
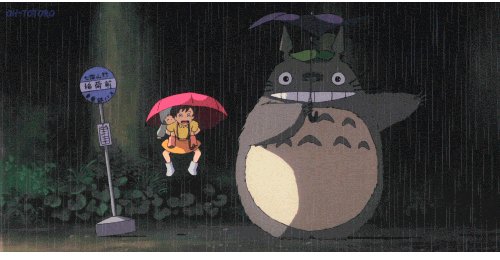
二、缩小图像尺寸
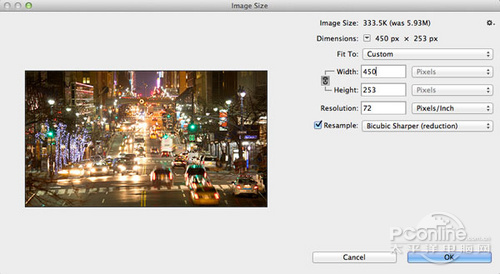
缩小图像尺寸,你既可以在图像菜单中操作,也可以在之后的图片保存过程中操作。笔者喜欢一开始就缩小图像尺寸,因为如此,当打开存储为Web所用格式对话框时,可节省大量的加载时间。此外,一定记得将你的视频图层变为智能对象,如此可避免图像质量的损坏。另外,你也不用为重新定义了图片大小而感到担心,这并不会影响我们接下来的工作。

图03
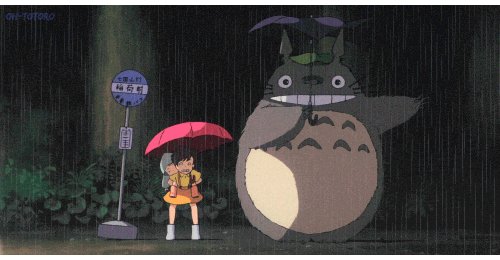
三、存储为Web所用格式
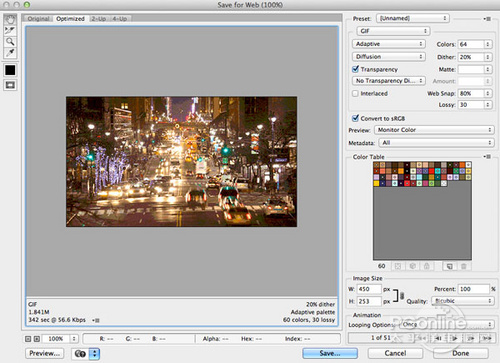
一旦我们将GIF图片格式选择为“存储为Web所用格式”对话框的默认选项后,我们就不用再花时间对时间轴面板进行任何转换。这也是笔者相当喜欢的一个工作流程。当然,如果需要进一步降低GIF动态图片的大小,你可以在“存储为Web所用格式”对话框中进行一些设置。

图04
学习 · 提示
相关教程






![[IR动图教程] 用真正的图层制作动画-ImageReady2](http://pic.16xx8.com/article/UploadPic/2007/10/29/200710299132869_lit.gif)
