ps设计平板电脑应用程序动画模拟
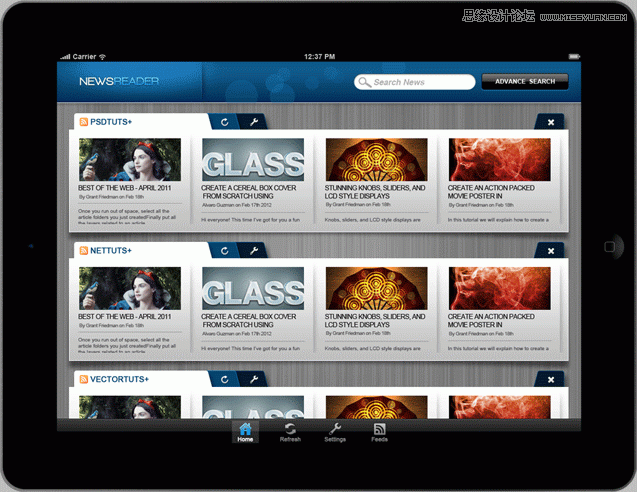
最终效果图

动画效果 教程素材:http://pan.baidu.com/share/link?shareid=93807&uk=755000821
1、iPad 2 的 psd文件 iPad 2 template.rar
2、手型图片 hand-point.rar
3、字体 Walkway Typeface 字体--Walkway--font.rar
4、用到的图标 图标icon_used.rar
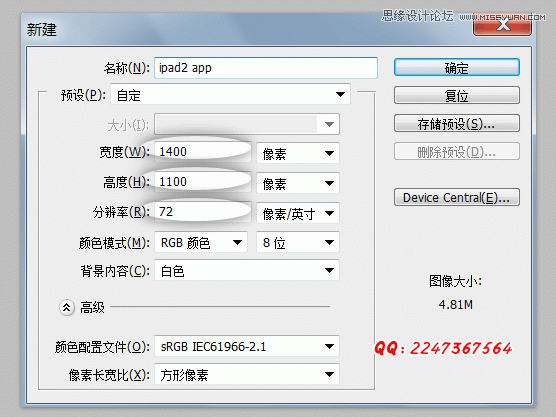
第一步:新建文件
画布大小 1400 X 1200px,RGB,72dpi,并命名为 ipad应用程序.psd

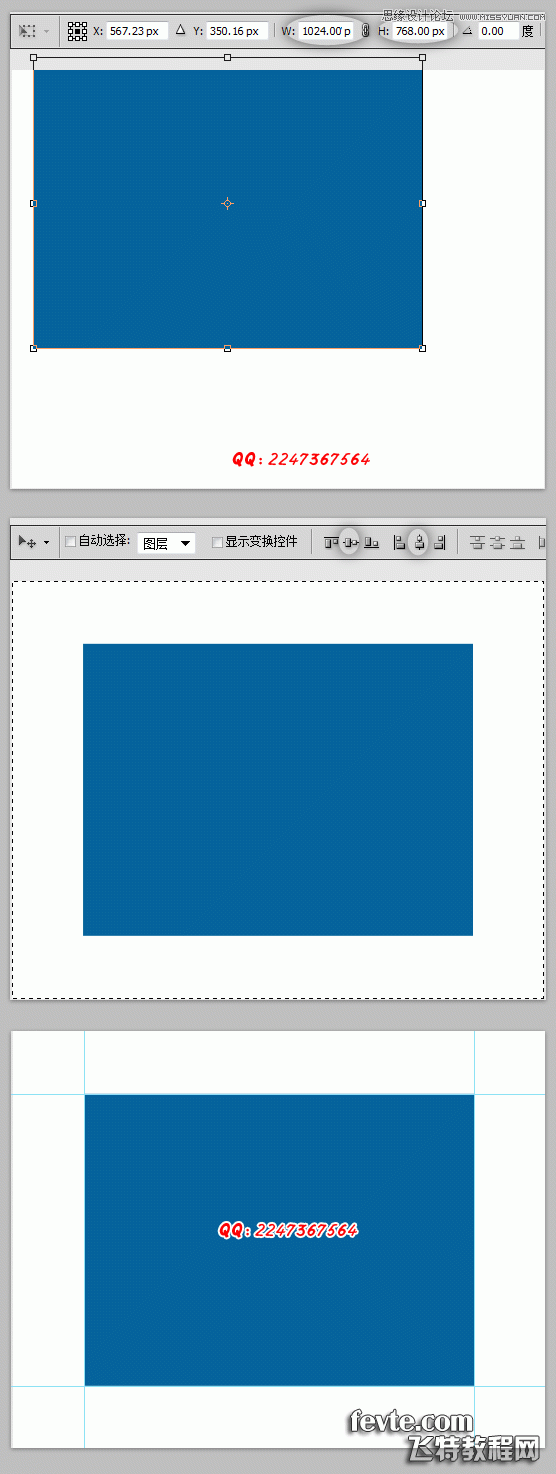
第二步:创建ipad屏幕的操作区域
创建一个长方形,大小为1024*768,作为ipad2的操作区域(即ipad2的屏幕大小)
1、选择矩形工具(U) ,随意的画个矩形,按 ctrl + t ,在属性工具栏上上输入具体的数值(提示:右键点击属性栏上的宽度输入框,选择“像素”)
2、按ctrl+A ,并选择 移动工具(V) ,点击“垂直居中对齐”和“垂直居中对齐”
3、建立参考线,对齐矩形的边线。

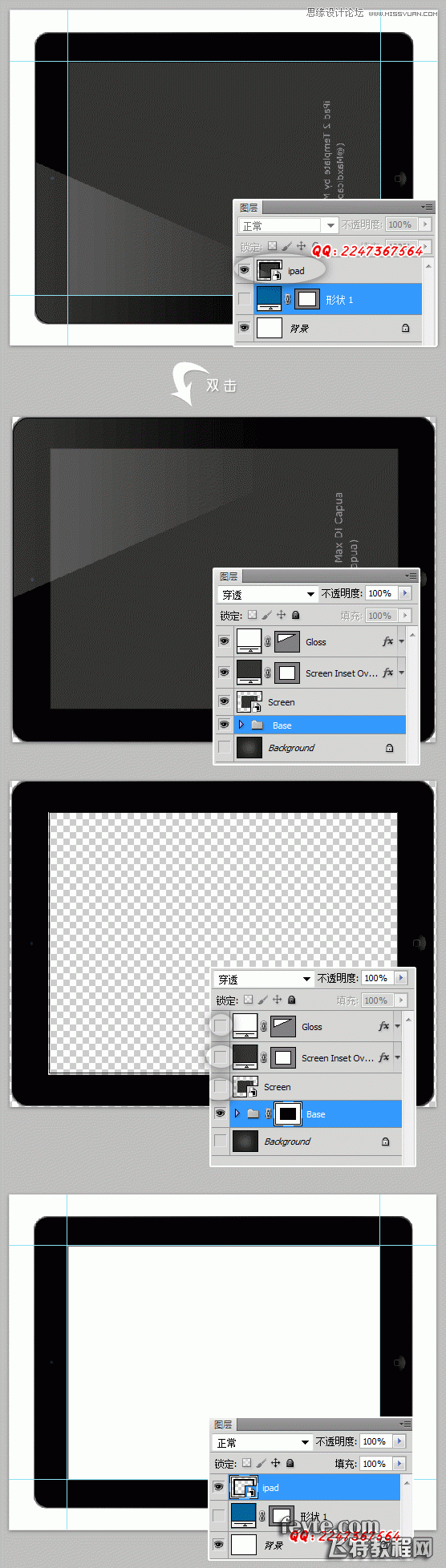
第三步:添加ipad2 背景图
1、 拖动素材ipad2.psd(从本文中下载)到ipad应用程序.psd中,自动生成一个智能对象,按 ctrl+T 调整ipad2大小,使ipad2的屏幕边线对齐参考线,命名改层为“ipad”如下图
2、 双击图层“ipad”,打开智能对象,隐藏相应的图层,在图层“Base”上建立蒙版,用选区工具(M),画出ipad2屏幕区域,并填充黑色,并“保存”,回到ipad应用程序.psd。

第四步:背景
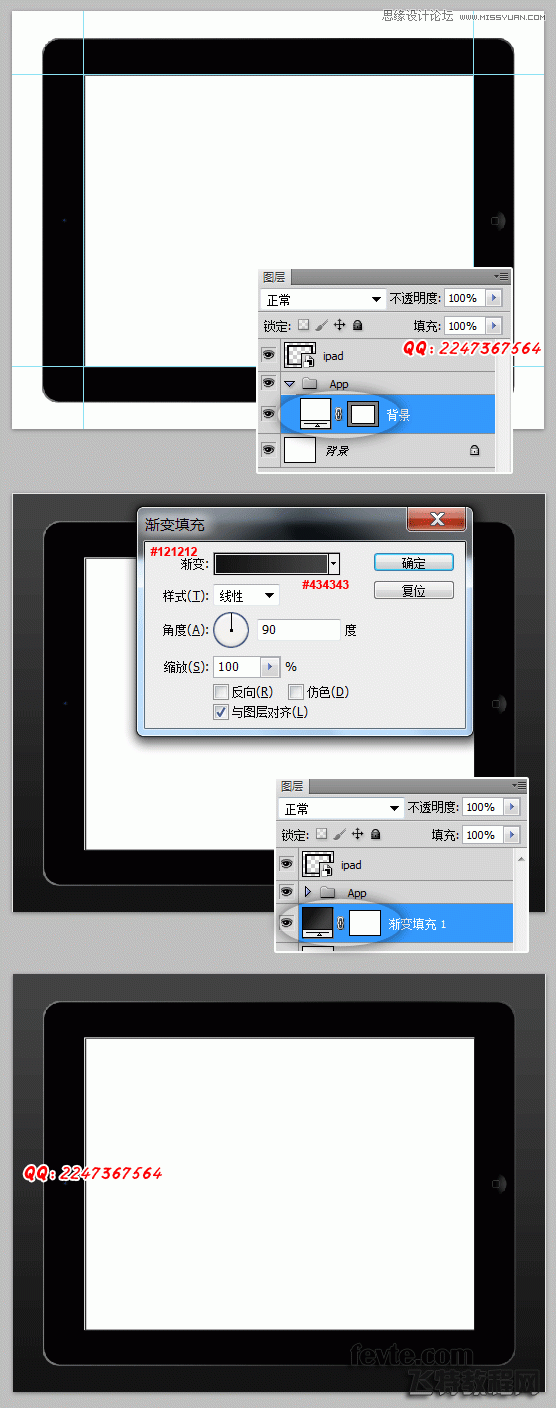
1、给ipad的屏幕区域添加一个背景,选择矩形工具(U),在图层“ipad”的下方创建矩形,并命名为“背景”,按ctrl+G ,编组名为"App"
2、给整个文档添加一个渐变(设置前景色#121212,背景色 #434343)

学习 · 提示
相关教程






![[IR动图教程] 卡通教程-超级好玩](http://pic.16xx8.com/article/UploadPic/2007/11/22/20071122174326818_lit.gif)
