ps蜡烛火焰动画教程
来源:PS教程网
作者:Tataplay尖尖
学习:5918人次
Gif动画最大的特点就是能以简单的几帧重复画面整合出一些还算逼真的动画效果,用PS来处理动态火焰效果还是不错的,特别像蜡烛燃烧动画,实现起来还是比较简单的,比较适当PS初学者。

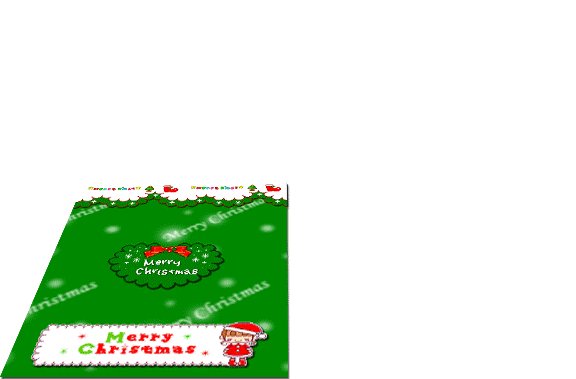
效果图

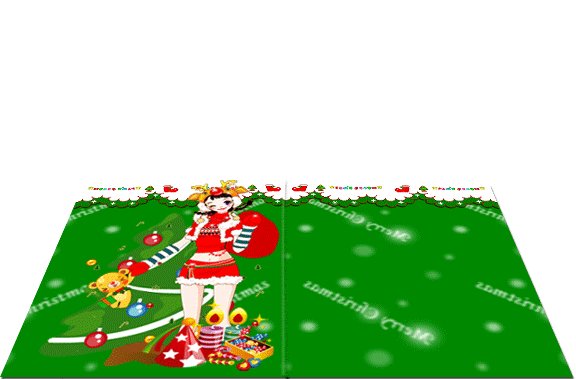
原图
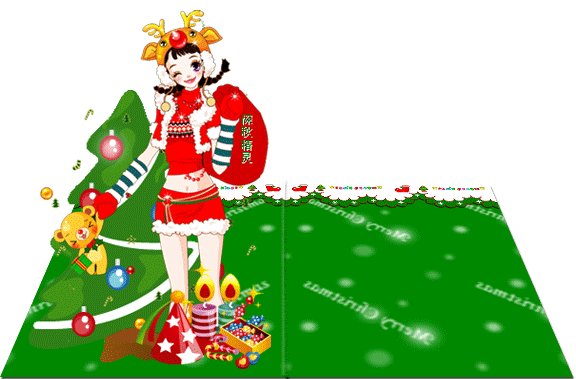
1、在photoshop中打开原图,这是一张正点燃蜡烛的生日蛋糕的照片,我们要做的就是将蜡烛的火焰处理成动态的,双击背景图层将其解锁,命名为图层1,如下图所示:

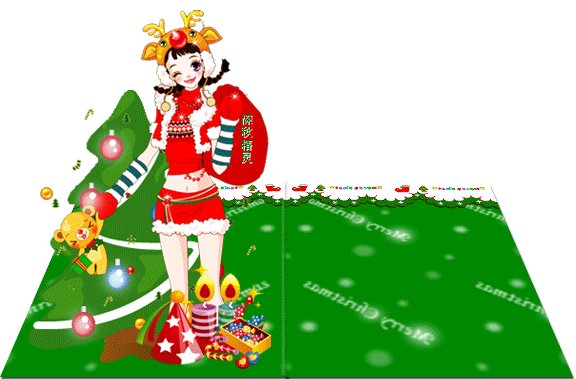
2、将图层1复制一个副本,并重命名为图层2,如下图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!