ps水中倒影字(2)
来源:网络
作者:不详
学习:17894人次
3、然后添加投影图层样式:

4、选择背景层,按Ctrl+A全选,Ctrl+C复制。然后切换到通道面板,新建立一个通道,然后按Ctrl+V粘贴刚才复制的背景层。最后按Ctrl+D取消选择。

5、仍然选中Alpha 1 然后执行高斯模糊滤镜:

6、然后按Ctrl+L调整色阶:

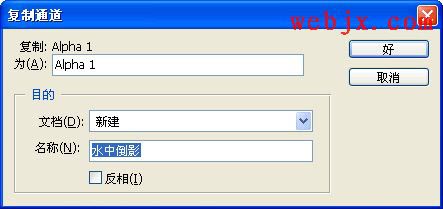
7、然后右击Alpha 1 通道,选择复制通道命令。

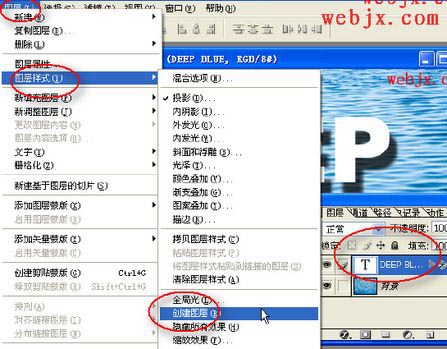
8、保存在计算机中,关闭该文档,不要忘了保存在哪了啊?一会留着我们使用。然后回到图层面板,选择文字层,然后选择“图层”=>“图层样式”=>“创建图层”。

9、选择新得到的图层,然后执行“滤镜”=>“扭曲”=>“置换”命令。

10、单击确定后,在出现的对话框中选择我们刚保存的文件,这样效果就出来了!呵呵...

学习 · 提示
- 发评论 | 交作业 -
最新评论
睫毛上的泪珠2018-05-15 03:53
好好看啊
回复
萌宠有代价2017-05-28 11:28
有一次去女同学家,推开门竟然看见她在沙发上用震动棒,我俩相视五秒突然震动棒没了动静,她娇羞的说:“那个…没电了…你能…过来帮我吗?” 我咽了一口唾沫,激动的点点头,连忙跑到楼下超市给她买了一对南孚电池.从那以后,她再也没理我,至今我都不明白到底我做错了什么.现在偶尔见面 ,她还是不理我,我也不好意思提那5块钱的事,估计她是不想还钱故意不理我的,呸,没想到她是这样的人!
相关教程







