ps博客用的水晶按钮
来源:网络
作者:admin
学习:2535人次
最终效果图 教程

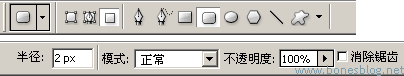
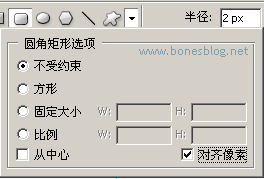
1、新建一个文件,在工具箱中选择圆角矩形工具,如下图所示设置:

2、新建一个图层后,在画布上拉出一个长方形,就得到这样的结果。(为了更好的给大家讲解,这个图放大了400%显示)

如果大家得到这样的结果。

就需要将“对齐像素”的选项给勾上。

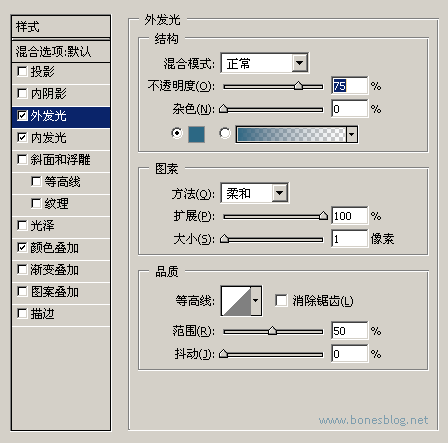
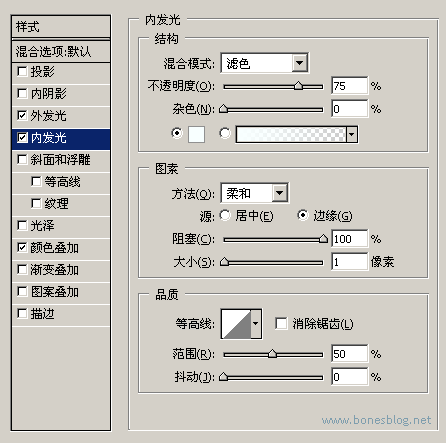
3、为这个图层添加图层样式。



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







