Photoshop给照片添加可爱的心形云彩
来源:未知
作者:bbs.16xx8.com
学习:2019人次
作者:腾龙视觉 作者:佚名 出处:腾龙视觉
本教程的云彩效果非常经典。制作方法也不是很复杂。重点是对笔刷的了解及笔刷属性的设置。把一些常用的笔刷设置成类似云彩的效果。然后应用到勾出的路径上即可。
原图

<点小图查看大图>
最终效果

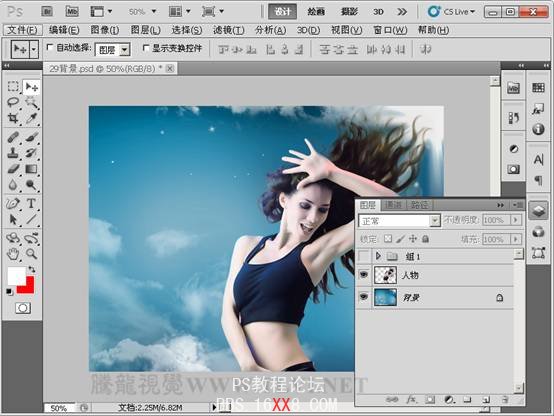
1、打开原图素材。

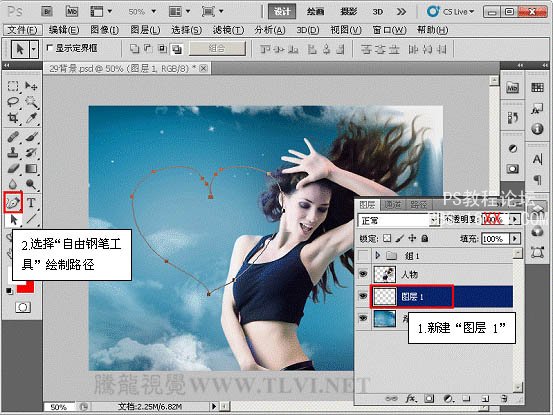
2、新建“图层 1”,选择“自由钢笔工具”绘制路径。

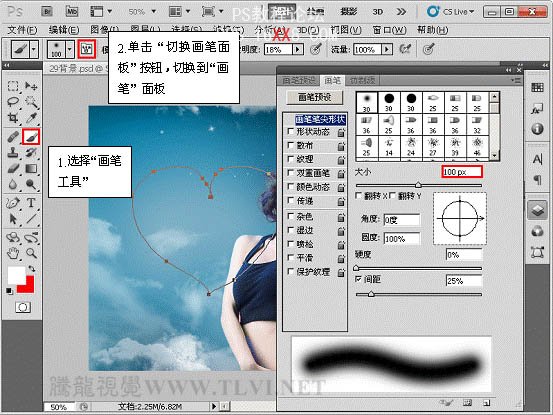
3、选择“画笔工具”,切换到“画笔”面板,并对其各项参数进行设置。

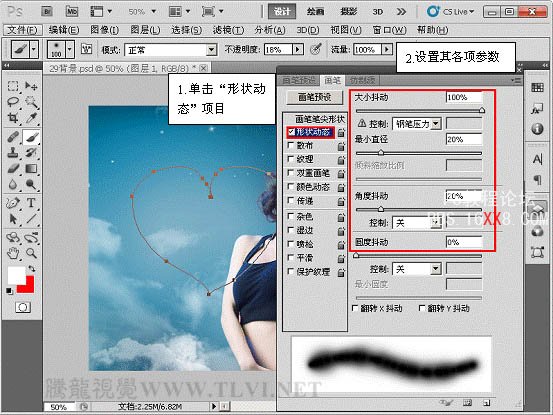
4、单击“形状动态”项目,设置其各项参数。

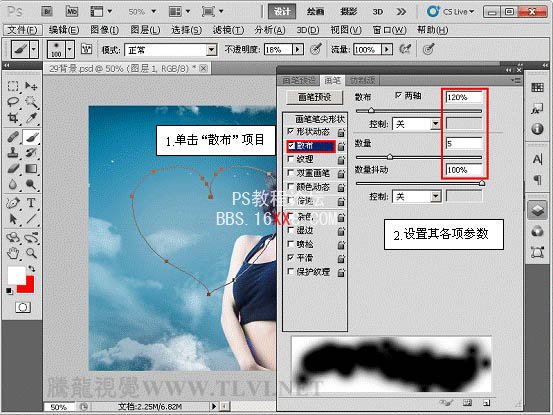
5、单击“散布”项目,设置其各项参数,并选择“平滑”项目。

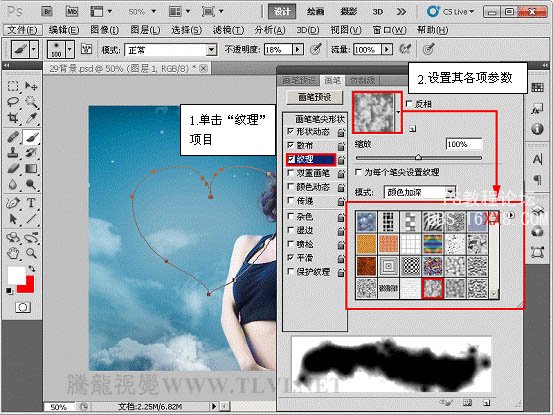
6、单击“纹理”项目,设置其各项参数。

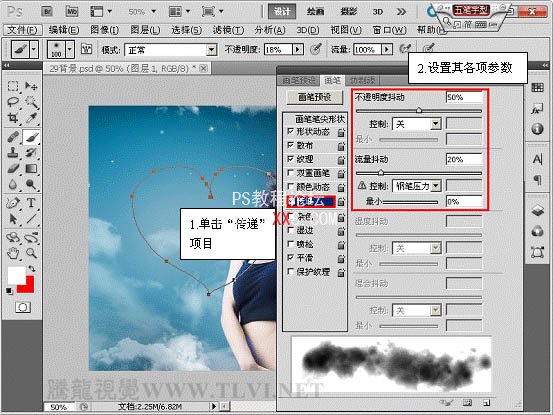
7、单击“传递”项目,设置其各项参数。

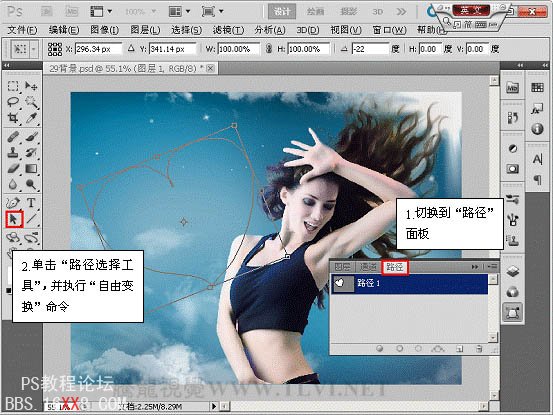
8、设置完成后,关闭“画笔”面板,切换到“路径”面板,并按下<Ctrl+T>组合键,执行“自由变换”命令,调整路径位置。

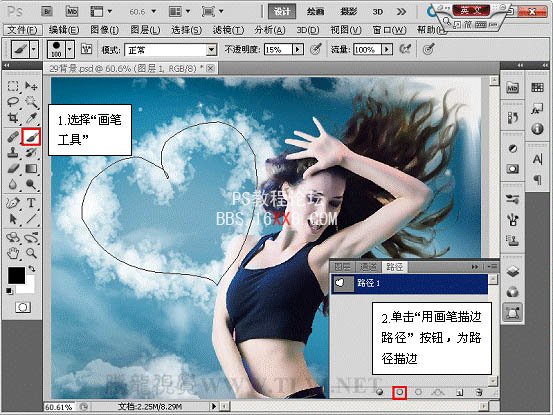
9、按下<Enter>键确认操作,选择“画笔工具”,用设置好的画笔为路径描边。

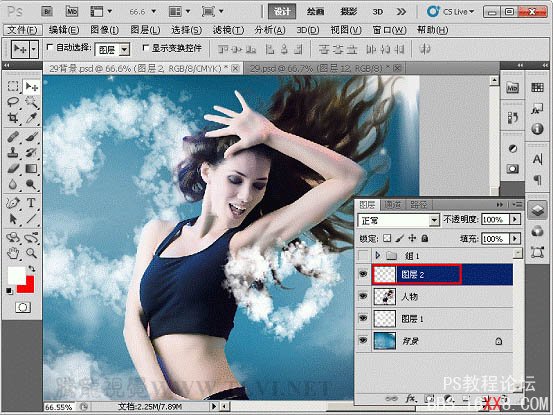
10、切换回“图层”面板,在“人物”图层上方新建“图层 2”图层,参照以上方法,绘制图像。

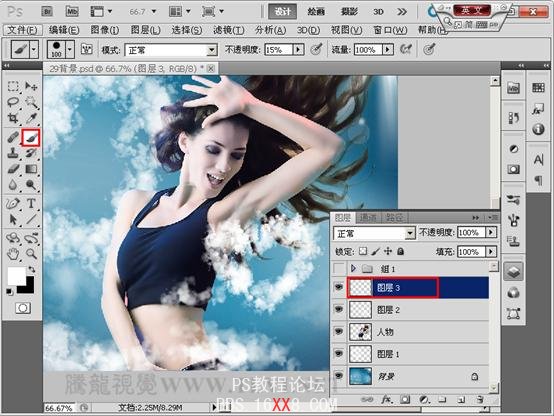
11、在“图层 2”图层上方新建“图层 3”,用“画笔工具”绘制图像。

最后加上其它装饰,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!