PS印章设计教程(2)
来源:ps教程网
作者:tataplay尖
学习:18904人次
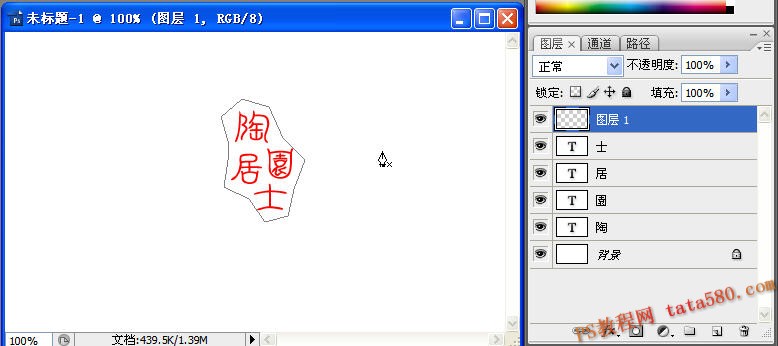
4、新建一个图层1,利用钢笔工具画出如下路径:

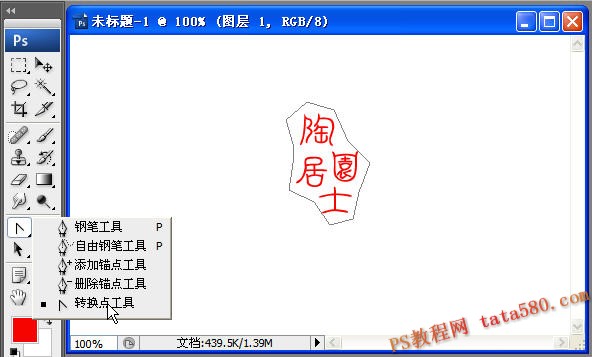
5、选择“转换点工具”,如下图所示:

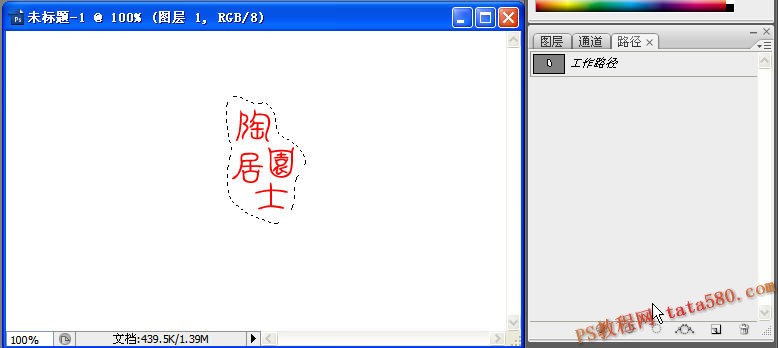
6、利用转换点工具对路径进行适当调节,之后将路径转换成选区,如下图所示:

7、选择菜单“编辑->描边”,设置如下图所示:

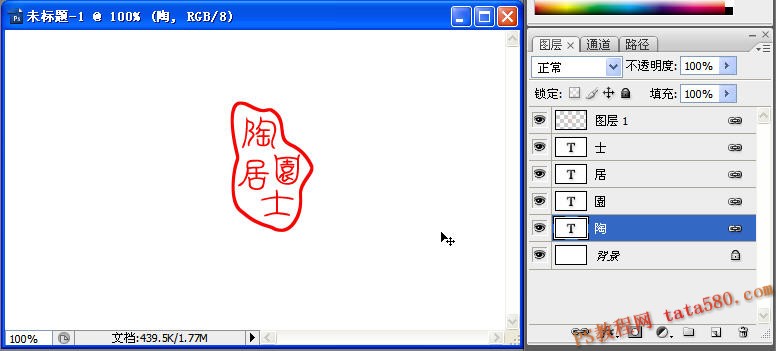
8、将除背景图层外的其它图层全部链接为链接图层,如下图所示:

9、最后利用渐变工具将背景进行适当的填充,效果如下:

10、最终的效果如下图所示,读者可以根据自己的需要进行改变扩展。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







