ps设计网页按钮教程
来源:设计前沿网
作者:Shahzad Amin
学习:3762人次
此PS教程让我们学习如何使用Photoshop图像处理软件去制作网页文本按钮!我们将首先创建背景,然后在这教程中我们将应用许多层,层面板和其它相关技术!
看看此教程做出的效果图如下:

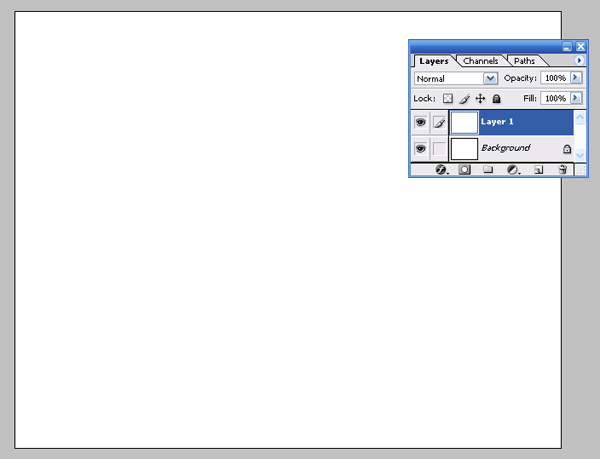
Step 1:
按CTRL+N新建一个分辨率1280 x 1024像素的页面

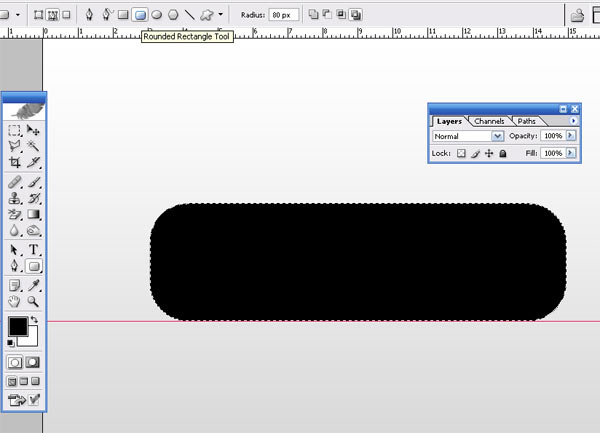
Step 2:
现在选择圆角矩形工具(U),做出半径80像素的形状像如下

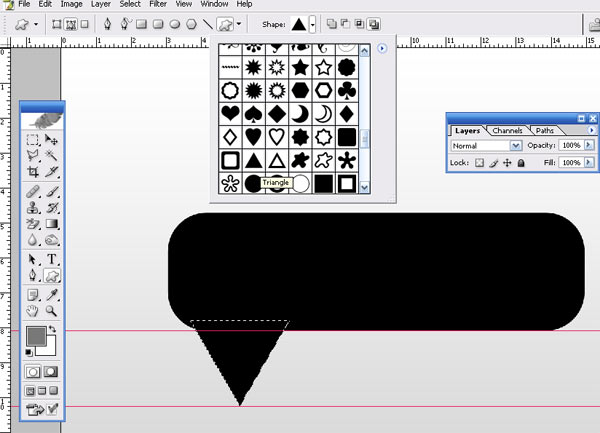
Step 3:
现在,选择圆角矩形工具(U)和形状 如下图

Step 4:
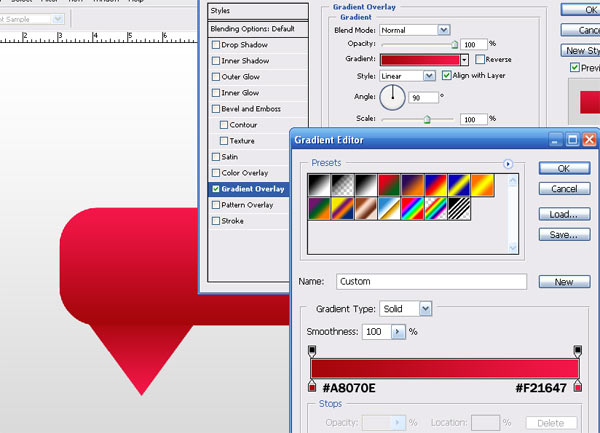
打开图层样式,选择渐变叠加,设置渐变叠加像如下

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







