PS网点底纹背景
来源:网络
作者:admin
学习:11427人次
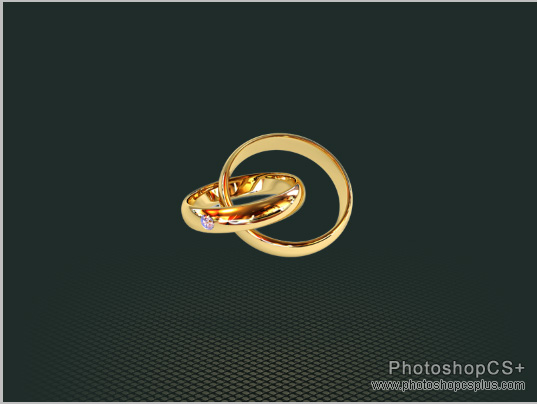
先来看看最终的效果图:

TIPS:注意,本文是介绍制作戒指后面的背景纹理,而非戒指!
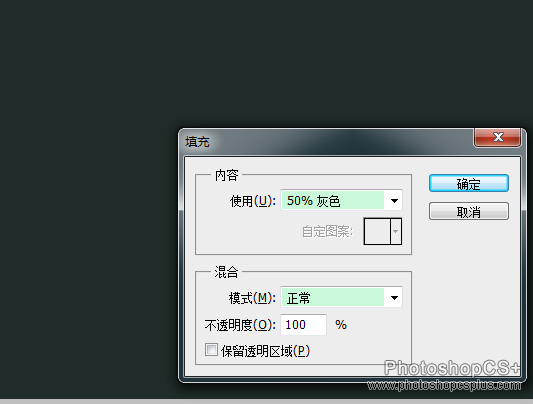
第1步
首先将背景色染成黑色。然后新建一个图层,填充为中性灰,具体步骤是在编辑>填充中选择50%灰色。

第2步
重新将前景色设置为黑色,转到滤镜库,选择半调图案,设置如下,就能创建出一排排略有模糊的黑白点。

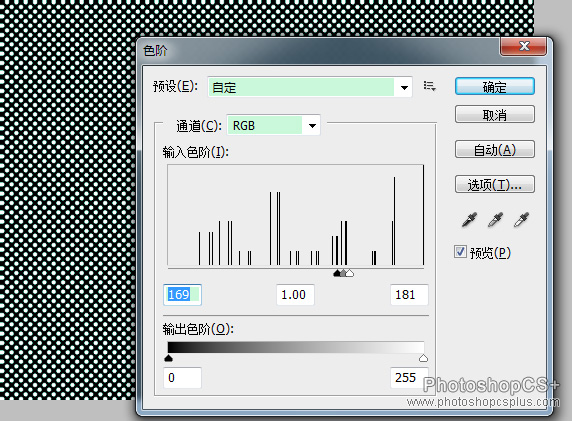
第3步
通过上述了滤镜得到的黑白点有点模糊,可以用色阶来调整。在色阶对话框中,缩小输入色阶滑块的距离增加对比度,模糊就消失了,点变得又圆又好。

第4步
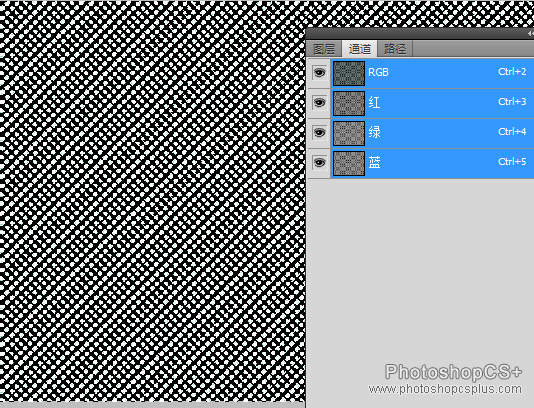
在这个点的图层下面新建一个图层,仍然填充为中性灰。然后点击点图层激活它,转到通道面板,按住ctrl,在RGB通道的缩略图上单击,将白色点载入为选区。

第5步
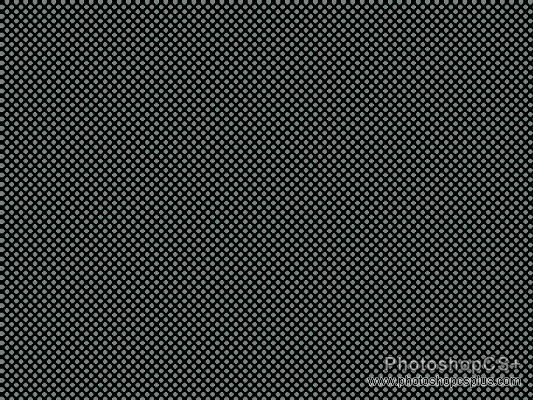
转到图层面板,直接按delete删除白色点,下面的灰色点就会显现出来。然后取消选区。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!