ps快速制作绚丽的彩色光束壁纸
来源:photoshop联盟
作者:Sener
学习:3092人次
本教程介绍非常简单的光束壁纸制作方法。需要制作的元素较小,仅为几条小光束,做好后把光束多复制几份,适当组成稍微复杂的图形,然后用滤镜等做出自己喜好的效果。
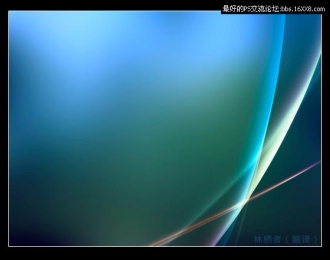
最终效果1

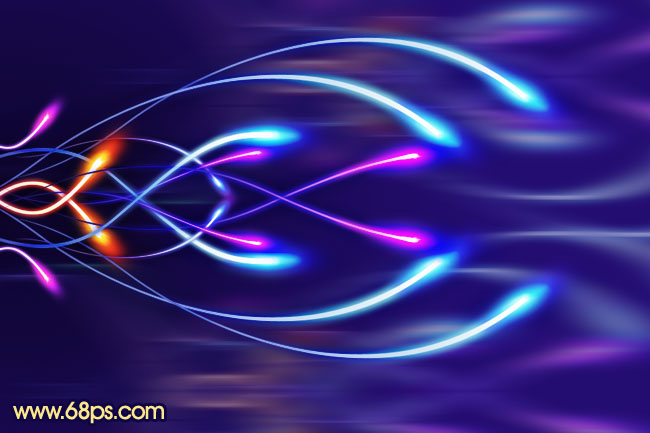
最终效果2

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!