线型图案,用PS制作具有科技感的光束和线条
来源:站酷
作者:andy0036
学习:43753人次
本篇教程通过用PS制作具有科技感的光束和线条,整个效果科技感十足,同学们可以根据教程提示做出其他不一样的设计,教程也比较简单,也可以自己进行创作,具体如何操作同学们通过教程来学习一下吧。
效果图:
操作步骤:
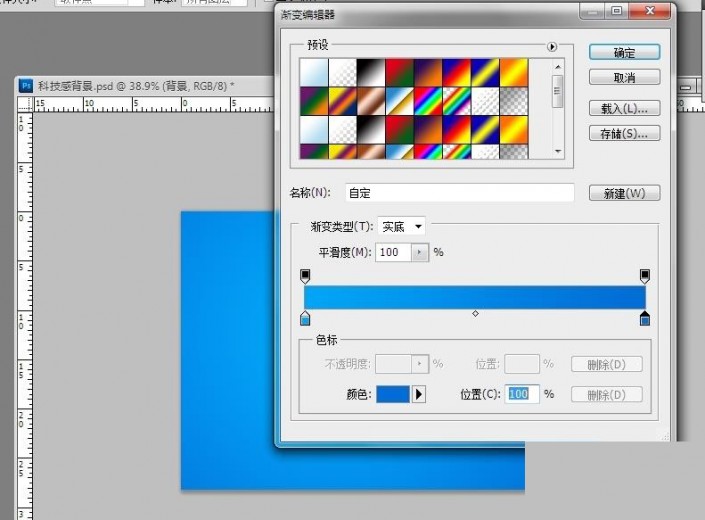
打开Photoshop,新建图像文件大小为:1200*800,用放射状渐变填充背景。渐变色为:#01a5f8-#026dd6。
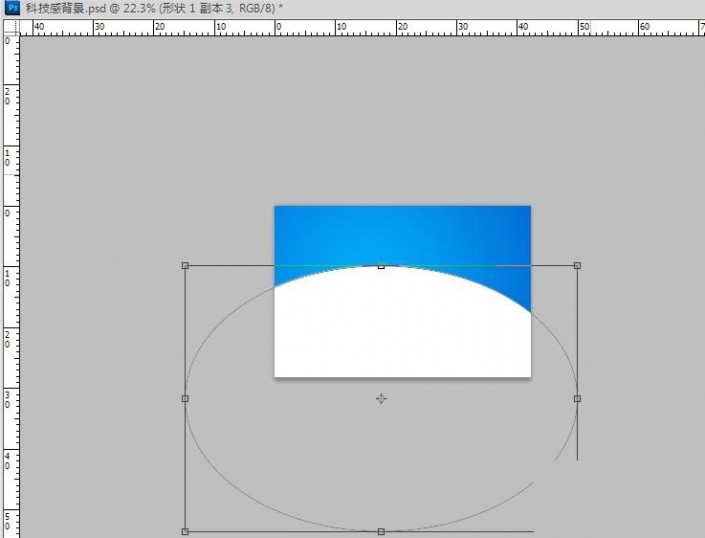
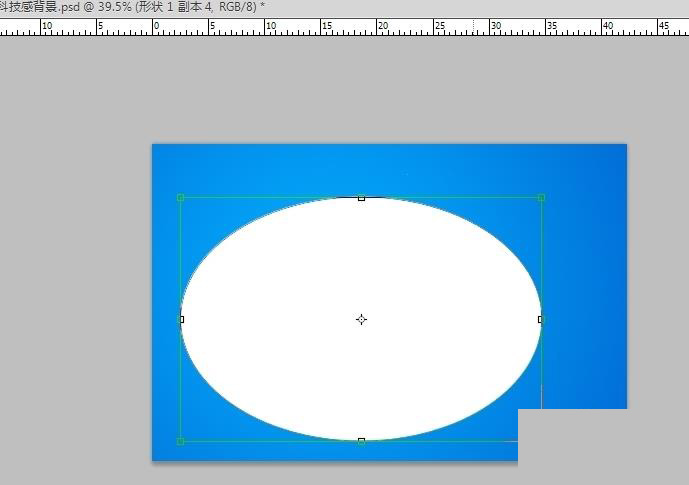
接下来我们要绘制弧线,很流畅的发光效果的线条。其实在这里我们可以想下,如何实现那种效果,方法很多,填充?羽化?然后Delete?那样太啰嗦了,我在这里使用了图层样式来实现此效果,要图层样式里只需要调整滑块即可。来吧,这样的线条我们不用亲自绘制,直接选择“椭圆工具”,画出一个椭圆来,然后放大,放大到我们需要的大小,只留一段弧线在画布上即可,这样不但快捷,还比钢笔工具画出来的好。

对椭圆图层调整【填充】参数,调整为0,如果你没用过这个功能,我告诉你,它在调整图层不透明度下方,它与图层不透明度是不相同的,如果相同,Adobe公司就不会在这里多此一举了。填充调整为0以后,还能显示图层样式,但图层透明为0时,就什么也不会显示了。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!