蜂巢背景,制作有格调的蜂巢背景教程
来源:pdadians
作者:P大点S
学习:10682人次
这类背景经常会看到,十分实用,其实制作也很简单,主要就是利用了填充图案的方法,现在就教大家一步步怎么做出蜂巢背景。记得跟着教程做,大家还可以尝试其它颜色或图形,灵活一点。做完交作业。
>>>> 点击下载PAT图案:www.16xx8.com
>>>> 点击下载PSD:http://pan.baidu.com/s/1i3D99VR
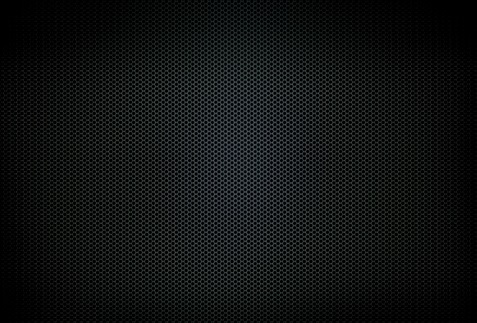
最终效果图:

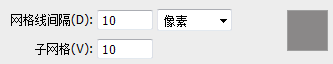
首先,我们执行“编辑—首选项—参考线、网格和切片”,设置网格大小。

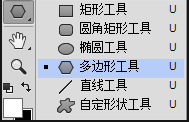
选择“多边形工具”

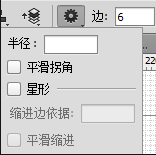
设置“多边形工具”选项

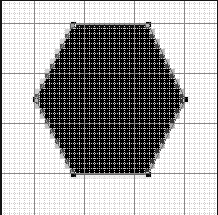
在画布上画一个“六边形”,六边形的大小,我这里用的是30像素。

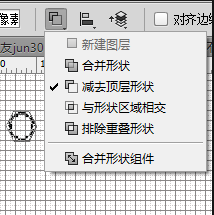
选择“路径选择工具”,按住ALT,移动鼠标,复制出一个多边形的路径,改大小为25像素,模式减去。

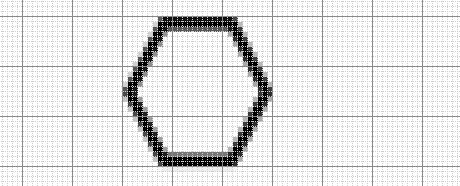
选择住两个多边形的路径,水平和垂直居中对齐,我们就得到了一个空心的多边形。

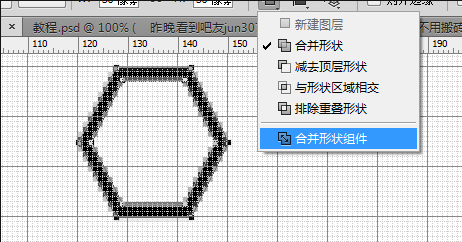
同样的用“路径选择工具”,选择住两个多边形的路径,合并形状组件。

下面,还是用“路径选择工具”,选取住这个空心多边形,按住ALT,拖动鼠标,复制多边形,并摆放如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







