PS合成飞起来的房子
来源:PS教程网
作者: tataplay尖
学习:6862人次
变换工具在PS中是一组相当重要的工具,大部分的例子或多或少都会用到一些,如自由变换、扭曲、变形等,本次实例以图像合成“飞屋环游记”来进行讲述演示,着重应用PS当中的变换工具来完成屋子的变形,另外涉及到较多的就是抠图,当然最重要的还是创意,!

photoshop教程效果图
1、本教程同样采用photoshop CS5制作,其它版本通用,首先我们要做的就是处理“飞屋”,先打开原图一,如下图所示:

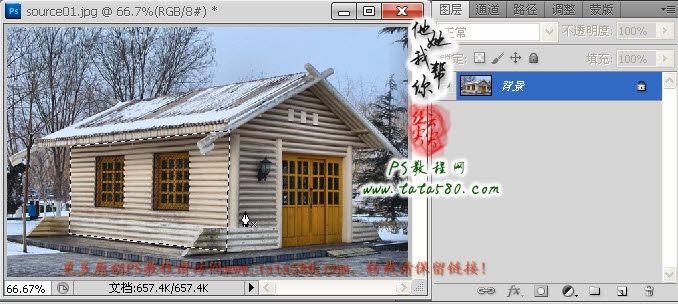
2、原图一中的屋子是处于平视侧拍,本例中的“飞屋”是用绳索绑住悬浮于空中,所以看飞屋时应该是带有点仰视角度,接下来我们重点对屋子进行处理,使其呈现仰视状态,屋子可以分成三部分:带窗户的侧面、带门的侧面和屋顶,首先我们先将带窗户的侧面选中(不包含边角),方法不限,效果如下图所示:

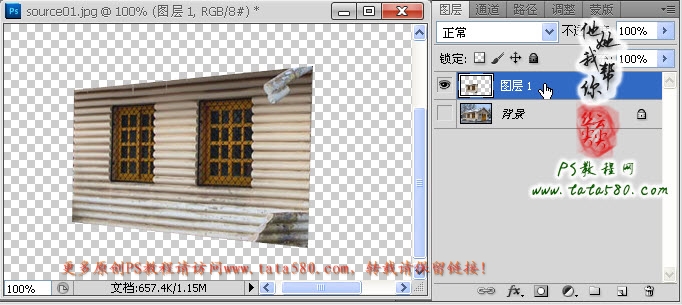
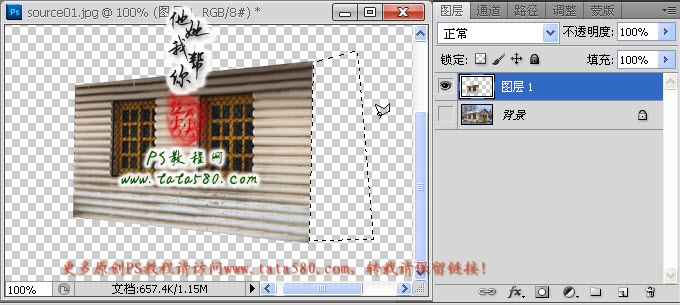
3、按Ctrl+J键将选区生成图层1,将背景图层的眼睛暂时点掉可以看到效果,如下图所示:

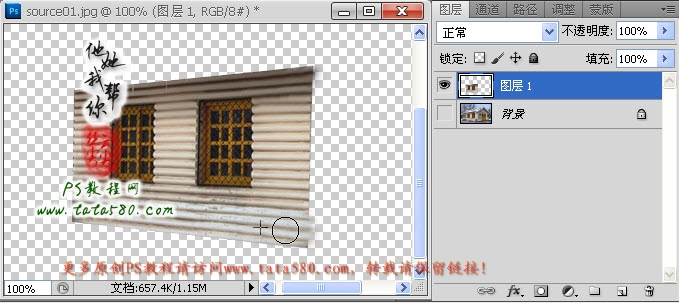
4、利用常用工具栏中的“仿制图章工具”将多余出来的边角处理掉,效果如下图所示:

5、利用多边形套索工具将右边缘区域选中,然后按Del删除键,本操作主要是将仿制图章处理后多余的一些边角删除,效果如下图所示:

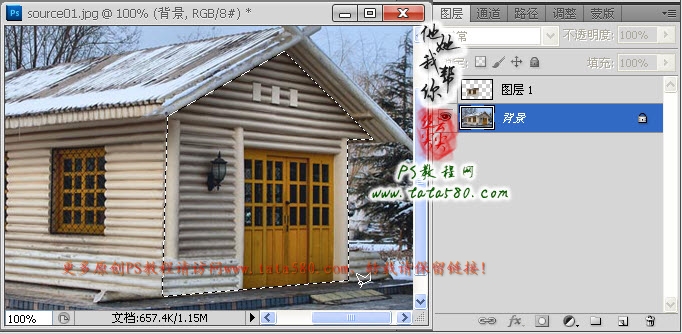
6、重新点亮背景图层并单击选中,用多边形套索工具将带门的侧面选中,效果如下图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







