Photoshop绘制漂亮的黄金沙漏教程
本教程的重点是在金属质感部分的制作,可以用设置好的金属渐变色或者其他方法来变现质感。由于沙漏是对称的图形,制作好一半后,另一边直接复制过去就可以了。
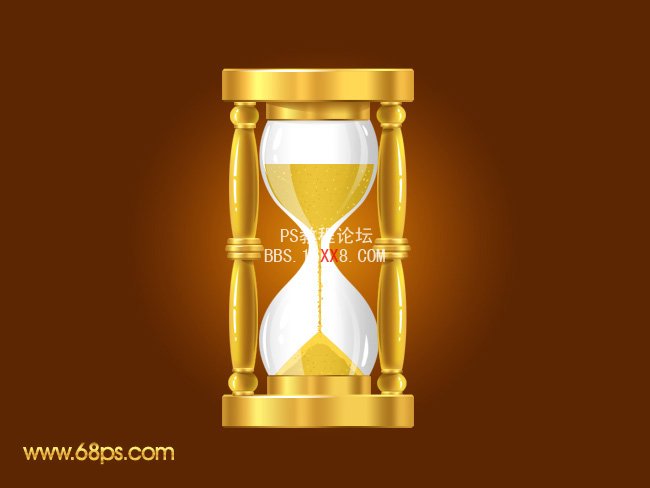
最终效果

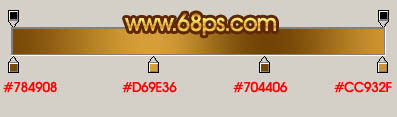
1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变。

<图1>

<图2>
2、新建一个图层,用矩形选框工具拉出图3所示的选区,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
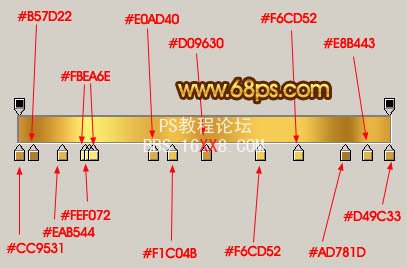
3、新建一个图层,钢笔勾出图6所示的选区,拉上图7所示的渐变色,效果如图8。

<图6>

<图7>

<图8>
4、新建一个图层,钢笔勾出图9所示的选区,拉上图10所示的渐变色,效果如图11。

<图9>

<图10>

<图11>
5、新建一个图层,同样的做出图12所示的渐变图形。

<图12>
6、左侧较少的渐变色块的制作方法同上。制作的时候最好新建一个图层。

<图13>

<图14>
7、在背景图层上面新建一个图层,用椭圆选框工具拉出图15所示的椭圆选区,拉上渐变色后,再加上暗调和高光,效果如图16。

<图15>

<图16>
8、在背景图层上面新建一个图层,用椭圆选框工具拉出图17所示的椭圆选区,下面一截可以用矩形选框工具截去,然后填充颜色:#9D6915,效果如下图。

<图17>
9、新建一个图层,用椭圆选框工具拉出图18所示的选区,按Ctrl + Alt + D 羽化5个像素,填充颜色:#8D5812,效果如下图。

<图18>
10、新建一个图层,同样用椭圆工具拉出图19所示的选区,羽化5个像素后填充颜色:#B17716,效果如下图。

<图19>
11、新建一个图层,把右边和右边涂上高光,效果如图2,21。

<图20>

<图21>
12、新建一个图层,再加上白色反光,效果如下图。

<图22>
13、然后复制做好的图形,右边的水平翻转一下就可以,大致组合效果如下图。

<图23>
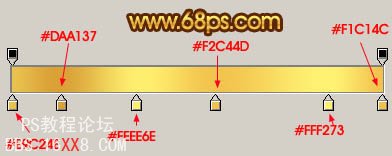
14、在背景图层上面新建一个图层,用钢笔勾出图24所示的选区,拉上图25所示的线性渐变色,效果如图26。

<图24>

<图25>

<图26>
15、新建一个图层,制作沙子部分,效果如下图。

<图27>

<图28>
16、新建一个图层,加上暗调和高光部分,效果如图29,30。

<图29>

<图30>
17、最后整体调整下细节,完成最终效果。

<图31>
学习 · 提示
相关教程







