ps cs6制作霓虹灯闪字动画教程
在开始制作之前我献给大家看几张有关霓虹灯的图片,让大家对霓虹灯的结构,特别是工作方式有个详细的了解。
最后我还要强调一下,我不是专业的PS人员,我只是个PS爱好者,我的工作跟PS可以说是牛头不对马嘴,我只是在工作之余学习PS,
享受它给我带来的乐趣,所以大家应该带着互相学习,批评指点的心态来看我这个教程。





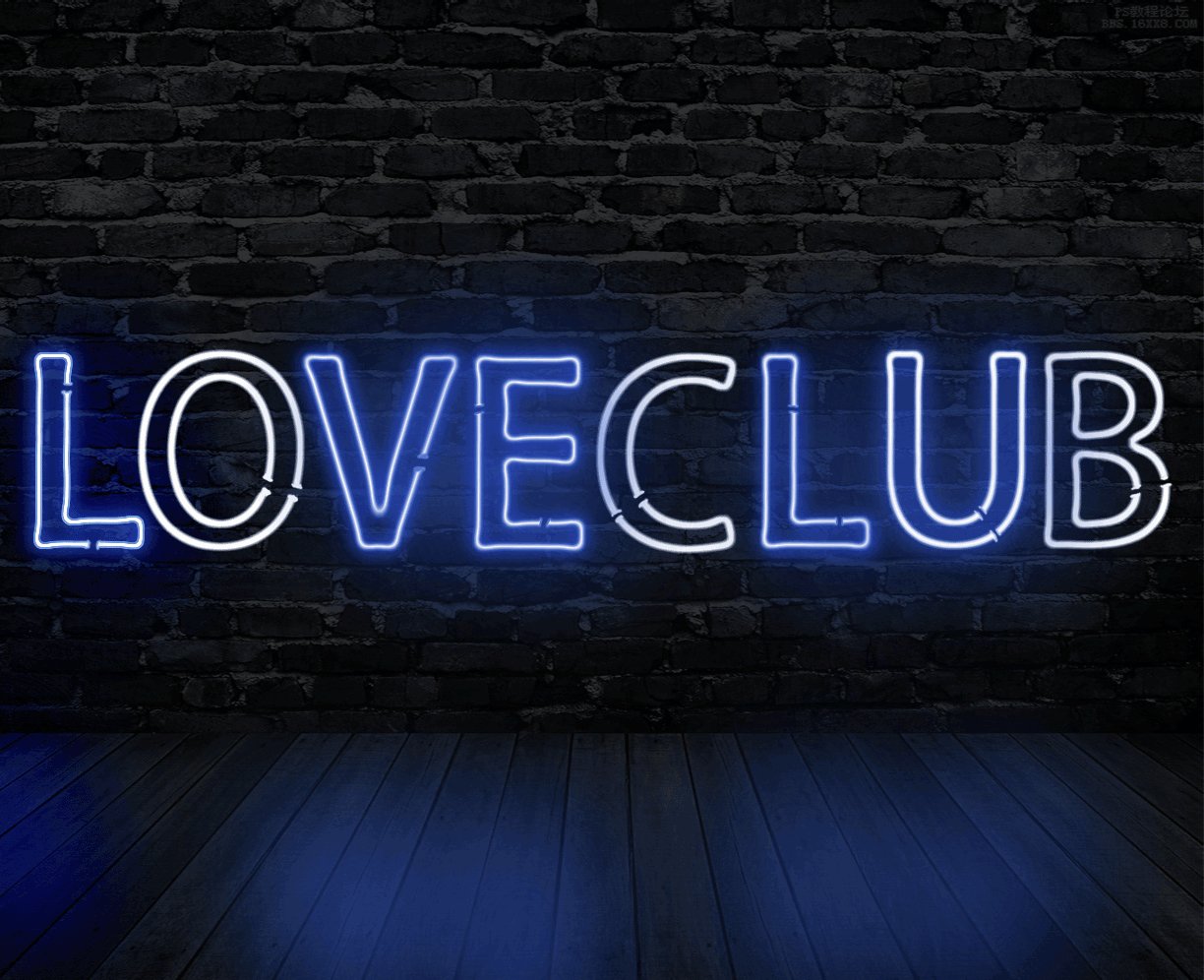
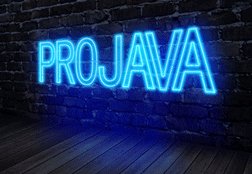
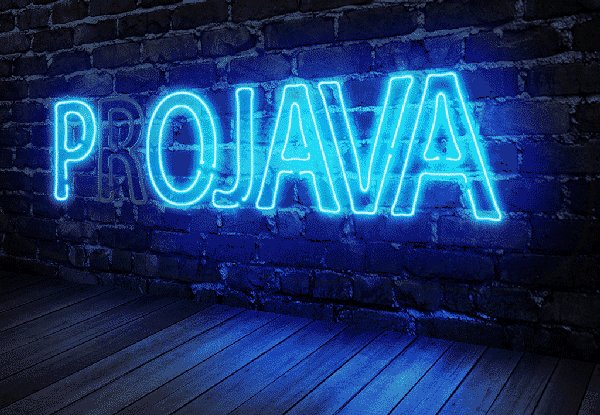
这是本教程做出来的最终效果:

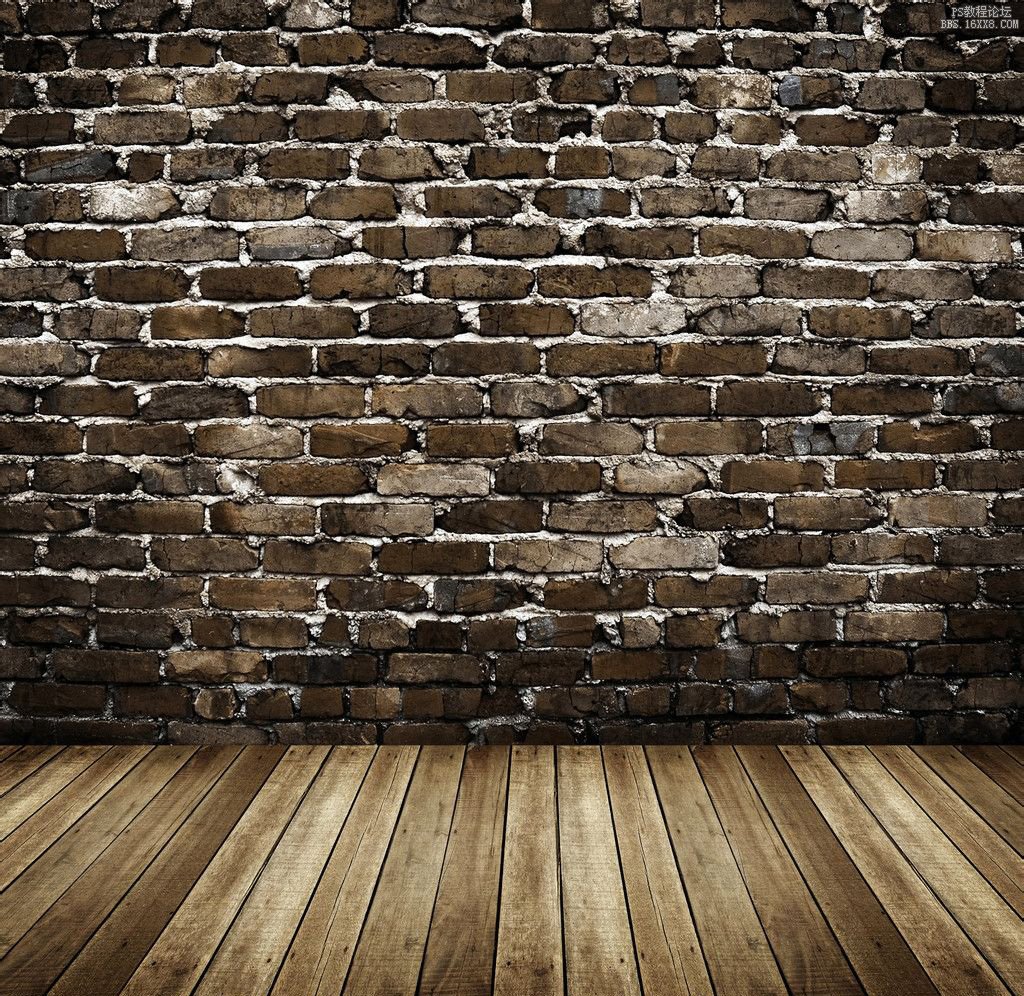
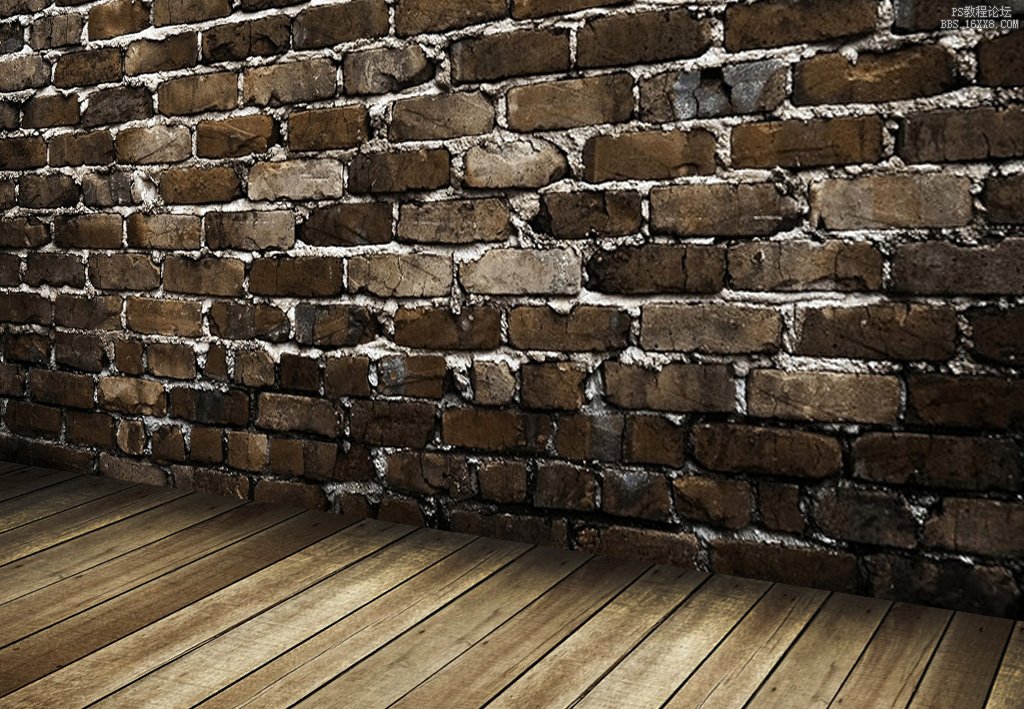
下面正式开始这个教程,打开我提供的背景图:

我不想就这样正面对着一堵墙,我没有做什么亏心事需要面壁,呵呵~~ 玩笑。我想要一个透视的效果,比如稍稍侧一点。
PS里有个“透视”功能,非常强大,但是它还满足不了我。如果你不相信我的话你可以用“透视”来做我下面的效果,估计你会非常困难。

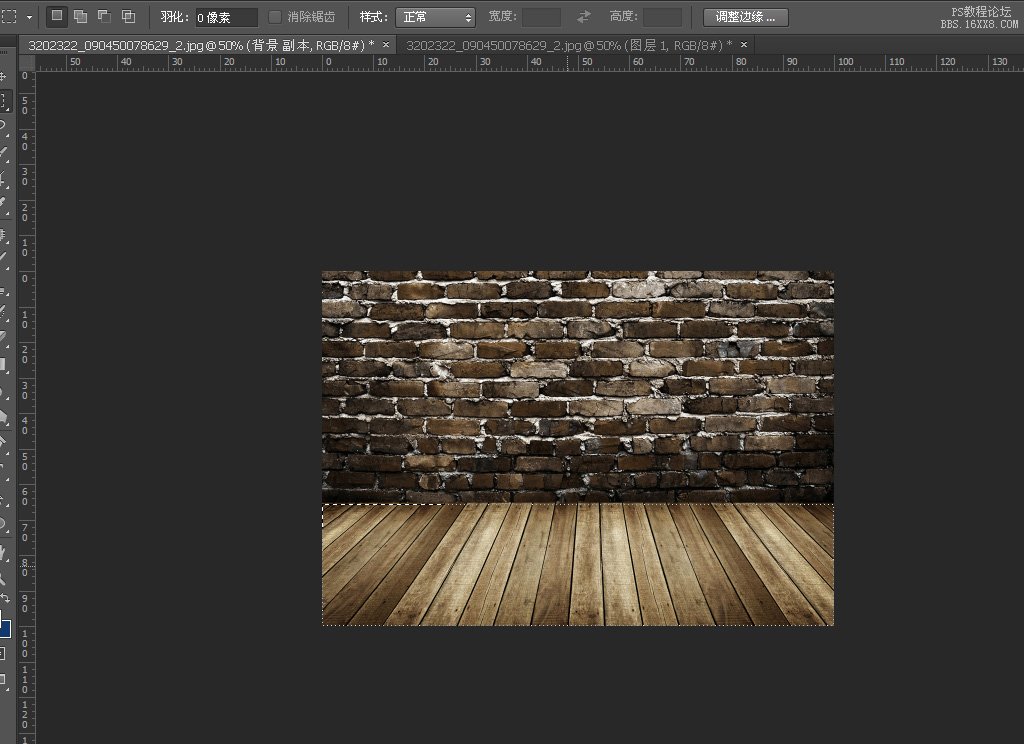
如果我没估计错的话,你还在纠结之中,因为你的图跟我不一样。你的会是这样:

看出两张图片之间的区别了没有? 地板! 为题出在地板上。地板的透视角度根本不科学~不是说像上面这个的背景图就不能继续
跟着这个教程做下去,我没有这样的意思。我只是想尽量让一切看上去都那么真实。如果你跟我一样也是这个态度,我们重新开始做这个背景图。
回到PS,按CTRL+J复制一层背景图,用矩形选框把地板再复制出来备用,最好先隐藏掉地板。

继续用自由变换调节砖墙的角度。不用透视!

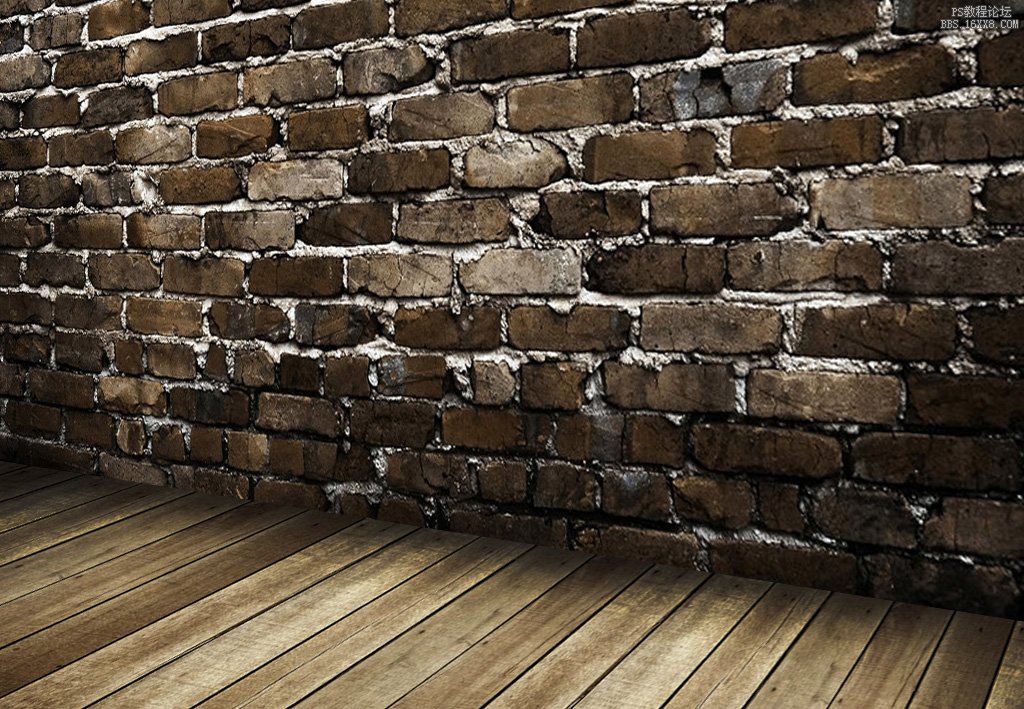
我感觉这个角度非常顺眼。当然地板不行。点开地板,照样用自由变换调整一下。
现在你的背景图也应该是这样:

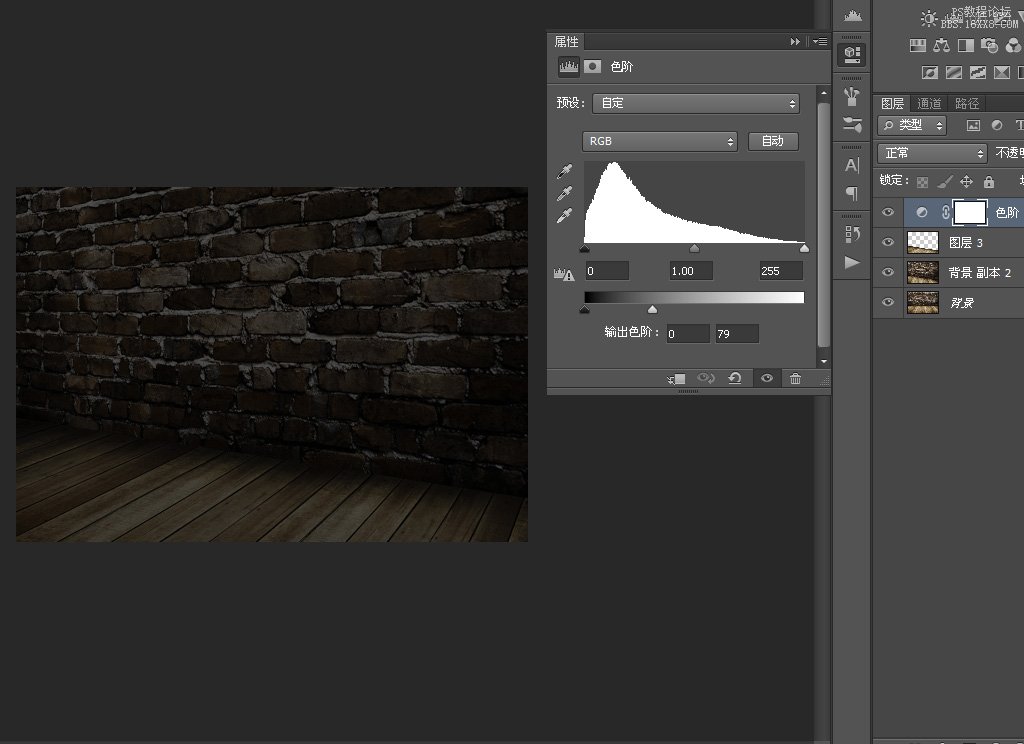
霓虹灯一般只在夜晚工作,所以这个场景显然太亮了。我用色阶工具把它变暗点。

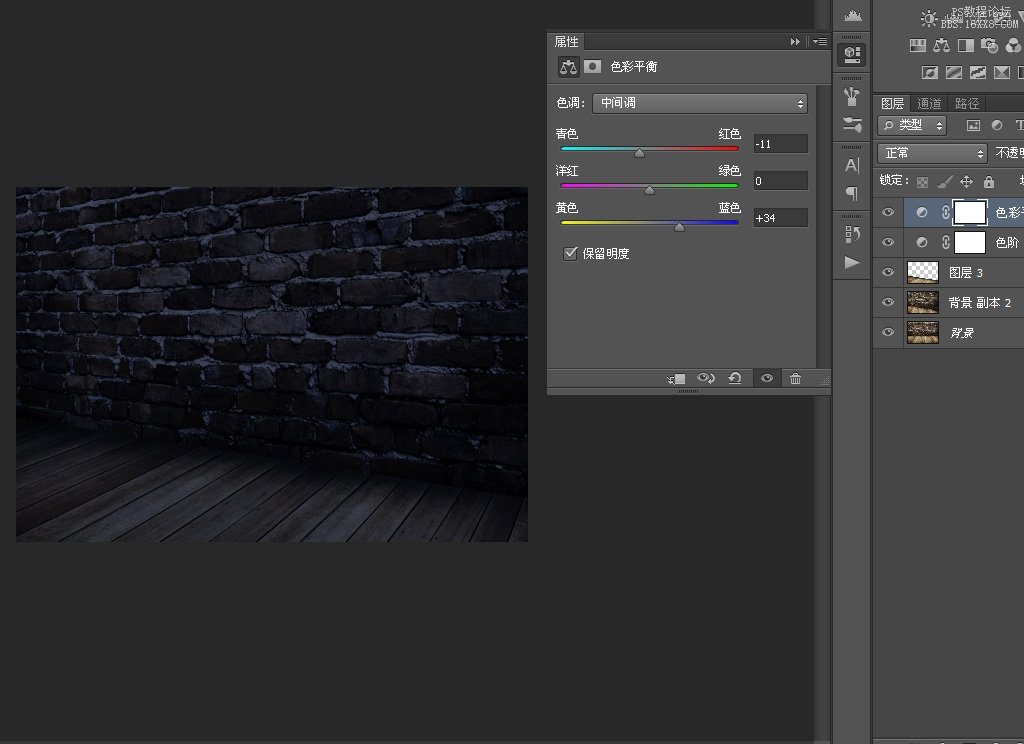
再给一点冷色系。

OK 现在这个背景符合我的要求了。既然我们不在需要修正背景图,最好把它们都合并起来,因为到后面会有非常非常多的图层,
尽量保持图层的简洁明了。

学习 · 提示
相关教程