ps设计平板电脑应用程序动画模拟(2)
第五步:应用程序的头部样式
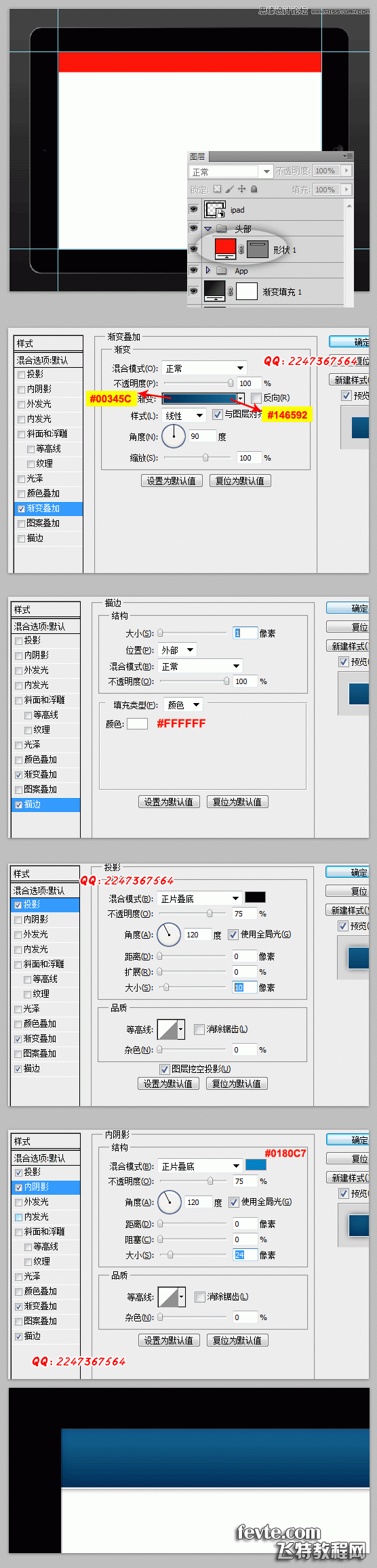
用矩形工具(U)画出一个矩形,高度80px,按ctrl+G,设置编组名为“头部”,并设置矩形图层样式,

第六步:头部细节
1、用椭圆形工具(颜色#1C79B4),在头部上绘制一个椭圆,接着应用高斯模糊,半径为15px,按住ctrl 鼠标点击图层“形状1”,再ctrl+shift+I,反选选区,按“Del”键,删除超出的部分
2、增加圆形蓝色半透明气泡,用圆形工具,在头部上添加多个大小不一的半透明圆形,按ctrl+G把气泡层放入一个编组,命名为“气泡”
3、在”气泡“编组上加蒙版,使头部外的气泡不显示,用矩形选区工具(M)绘制一个矩形,按shift+ctrl+I,反选选区,接着填充黑色

第七步:添加程序名
1、这里我们采用原文中的英文字体,并给字体层添加,投影,渐变样式
2、按ctrl+G把图层编组,命名为”logo“,这时它应该在”头部“编组中。

第八步:制作分割线
1、用椭圆形工具(U)绘制一个黑色细状的椭圆,应用高斯模糊 半径为5px,
2、用矩形选区工具(M)选取半边的椭圆,按Del键,删除
3、用矩形工具(U),在半椭圆的左边画一个1像素的线条,颜色(#2982BE),接着添加蒙版,用渐变工具(G)在蒙版上拉一个渐变 (黑-白-黑)

第九步:添加搜索框
1、在”头部“编组中新建一个编组,命名为”搜索“
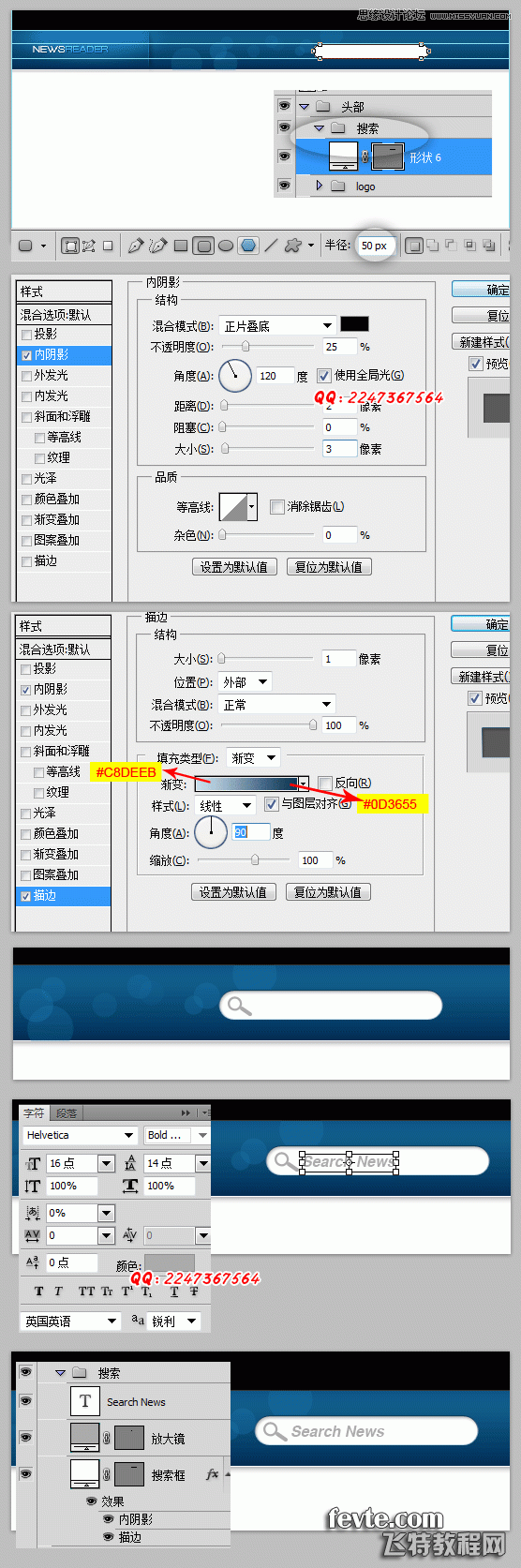
2、用圆角矩形工具(U),绘制一个白色圆角矩形(圆角半径为50px),添加内阴影,渐变描边
3、添加灰色放大镜(颜色#ABABAB),文字,字体选”Helvetica“,颜色 #ABABAB,字体大小16px

第十步:添加搜索按钮
1、用圆角矩形工具(U),绘制搜索按钮(圆角半径为5px)
2、添加文字
3、设置按钮的图层样式,渐变叠加,斜面和浮雕,描边

第十一步:ipad应用程序工具栏
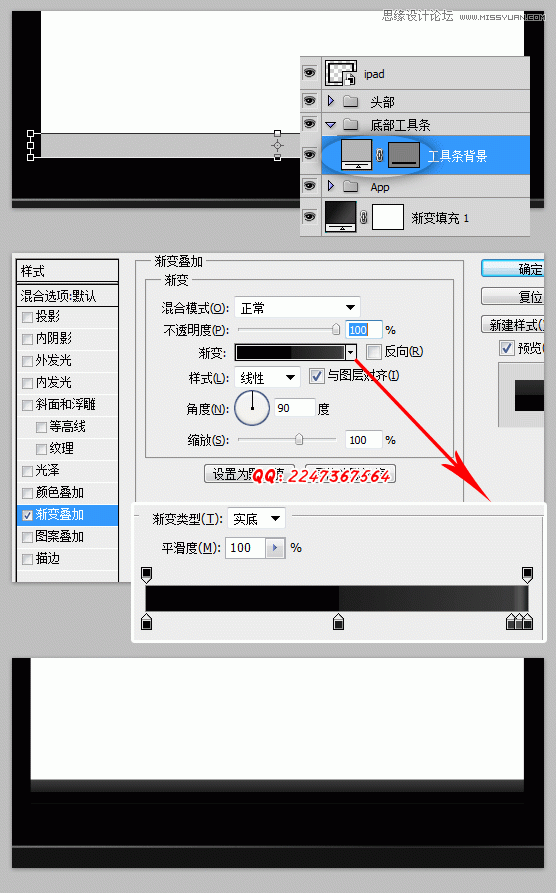
1、用矩形工具(U),在ipad屏幕的底部绘制一个黑色长方形,命名为“工具条背景”,高度 50px,然后添加渐变样式
2、按ctrl+G编组,命名为“底部工具条”

第十二步:ipad 顶部状态栏
1、把编组“头部”,向下移动24px
2、在ipad的顶部状态栏 默认有 信号,时间,电池3个图标,打开纯色图标ipad_used.psd(本文素材中下载),把编组“顶部状态栏”,拖到ipad应用程序.psd中并且在图层“ipad”的上方

第十三步:纤维背景
1、新建一个编组,名为“App背景”,在编组“底部工具条”下方
2、在编组“App背景”中,用矩形工具(U)绘制一个矩形名为“形状6”,灰色背景((#797979),大小是ipad的屏幕大小,
3、在图层“形状6”上方新建一图层名为“纤维”,按“D”键使前景色为白色背景色为黑色,应用滤镜 - 渲染 - 云彩,接着滤镜 - 渲染 - 纤维,接着滤镜 - 模糊 - 动感模糊,把不透明度改为“25%”
4、按住Alt键 在图层“形状6”和图层“纤维”之间,点击一下

学习 · 提示
相关教程






![[IR动图教程] 卡通教程-超级好玩](http://pic.16xx8.com/article/UploadPic/2007/11/22/20071122174326818_lit.gif)
