ps设计平板电脑应用程序动画模拟(3)
第十四步:背景光晕
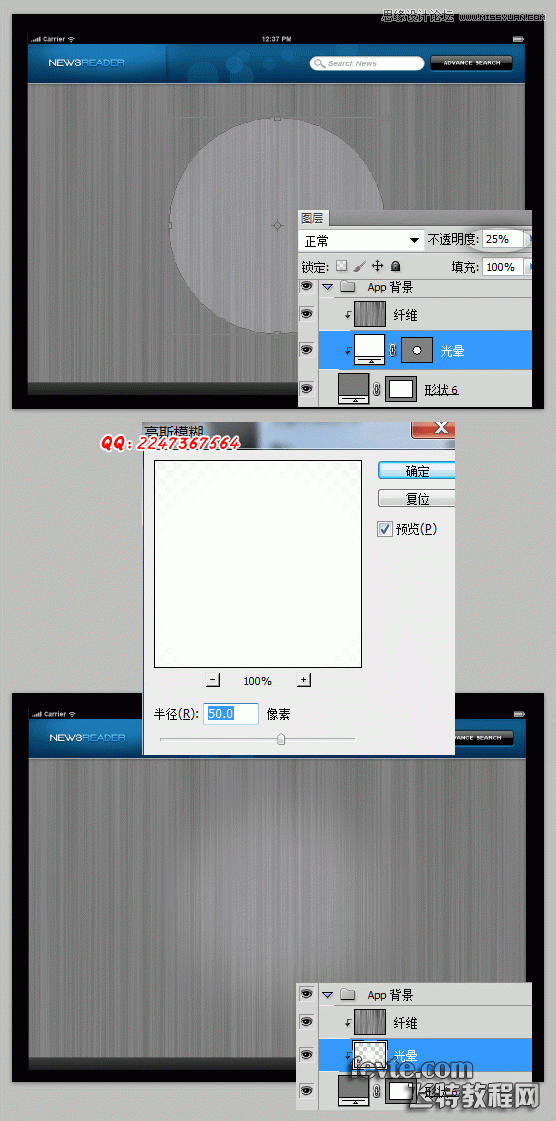
用椭圆工具(U)在图层“形状6”上绘制一个白色圆形名为“光晕”,不透明度为25%,接着滤镜 - 模糊 - 高斯模糊 半径50px

第十五步:新闻订阅栏
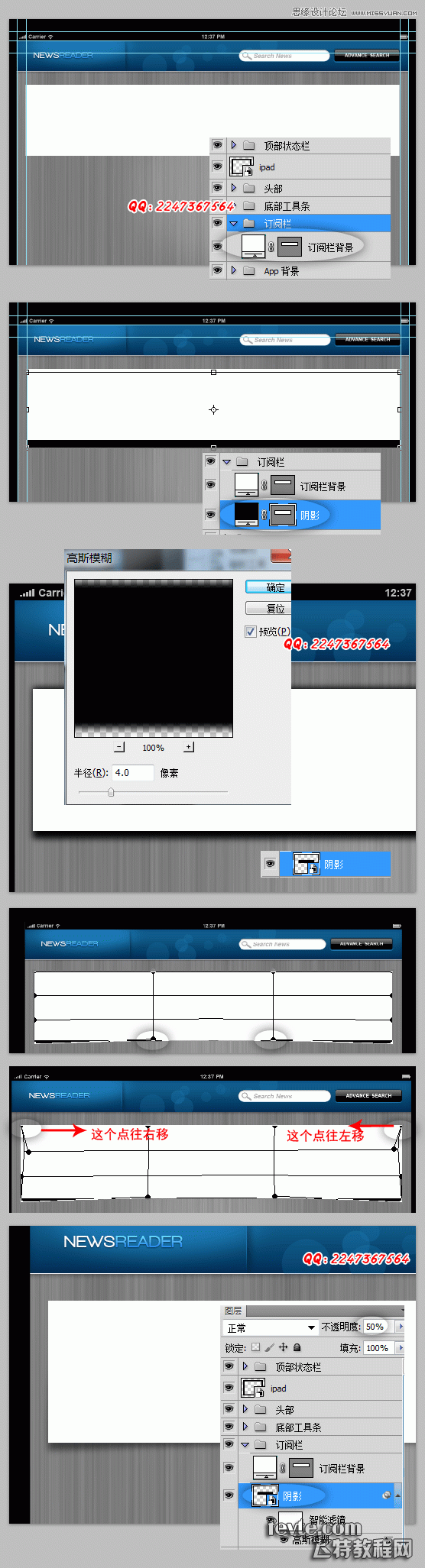
1、用矩形工具(U)在编组”底部工具条“下方绘制一个白色的矩形,名为“订阅栏标题”,高度200px,按ctrl+G编组,名为“订阅栏”,
2、在图层“订阅栏标题”下方用矩形工具(U)黑色矩形 名为"阴影",接着滤镜 - 智能滤镜,接着滤镜 - 模糊 - 高斯模糊 半径4px
3、按ctrl+T,右键,选择”变形“,控制节点,弯曲背景,改不透明度为50

第十六步:订阅栏标题
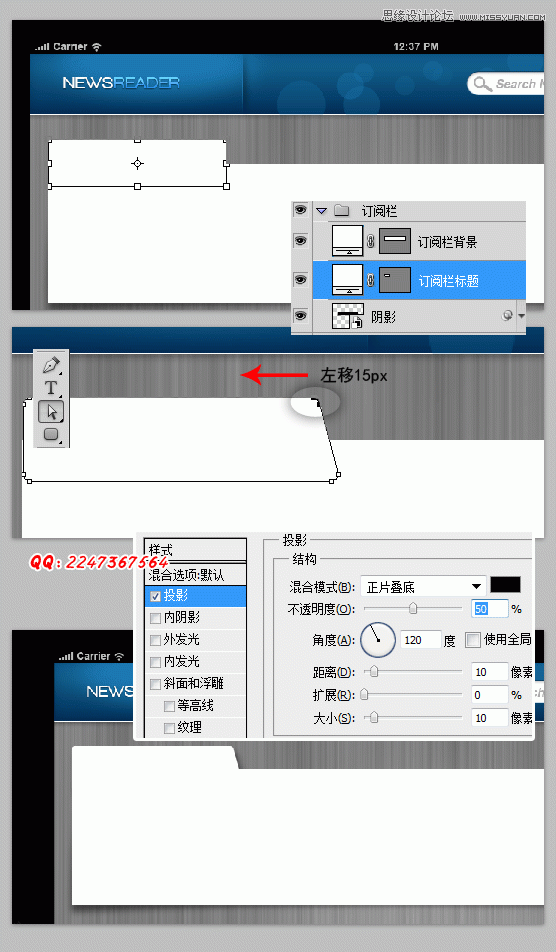
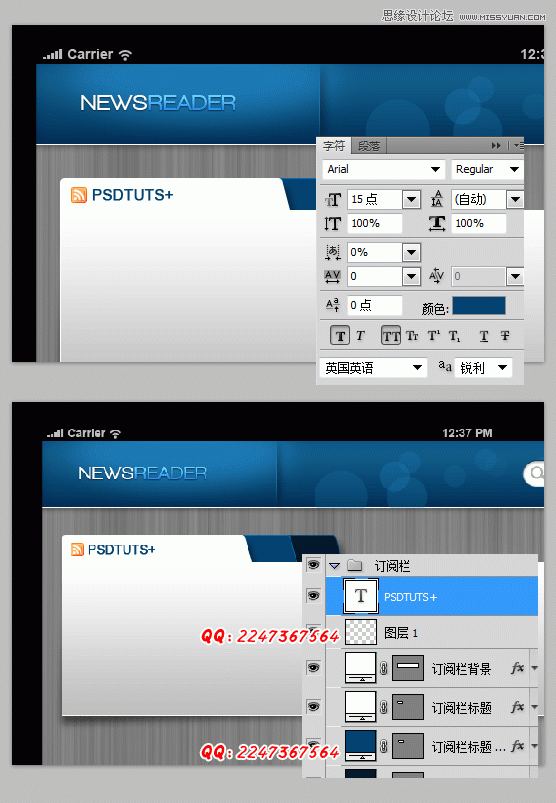
1、用圆角矩形工具(U),在”阴影“层上方,绘制半径为5px ,白色圆角矩形,名为“订阅栏标题”
2、用路径选择工具(A),选择右上角两个节点,向左移15px
3、添加投影

第十七步:订阅栏背景
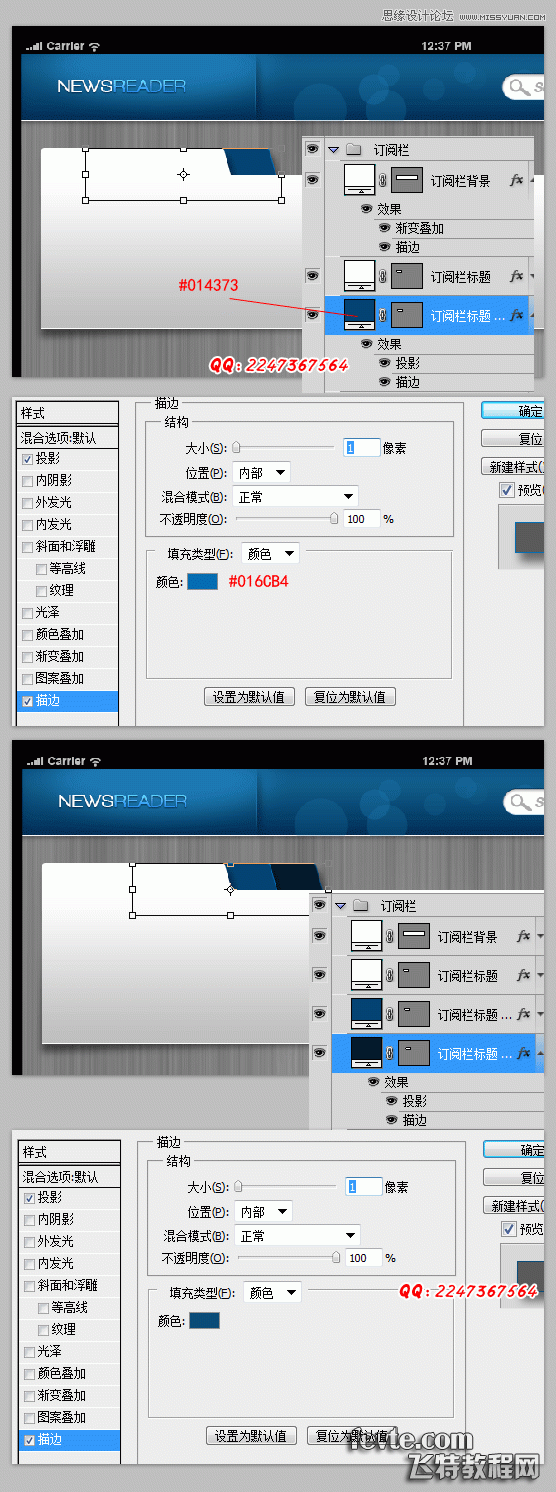
双击图层“订阅栏标题”,设置渐变 (#BEBEBE – #FFFFFF),描边 白色 1px

第十八步:选项卡
1、复制图层“订阅栏标题”,图层颜色为#014373,描边 1px #016CB4,并右移 55px
2、再复制一次图层“订阅栏标题”,调整图层顺序,设置图层颜色为 #011A2E,描边 1px #0B4B79,并右移 55px

第十九步:新闻标题
添加订阅新闻标题,字体颜色 #034170

第二十步:加入图标
在订阅栏标题上加入"刷新",“定制”图标(从本文素材中下载),并给图标添加 渐变,投影样式

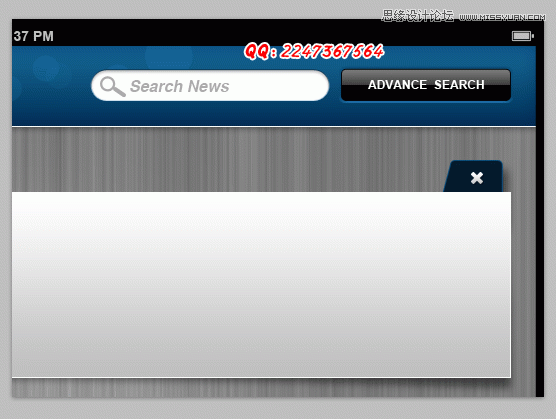
第二十一步:加入关闭图标
在订阅栏的右上角选项卡加入关闭图标,操作同上一步

第二十二步:为实现动画效果,添加蒙版
1、选择图标和文字层,按ctrl+G编组,名为“订阅栏标题”,选择其余的图层,按ctrl+G编组,名为“订阅栏背景”
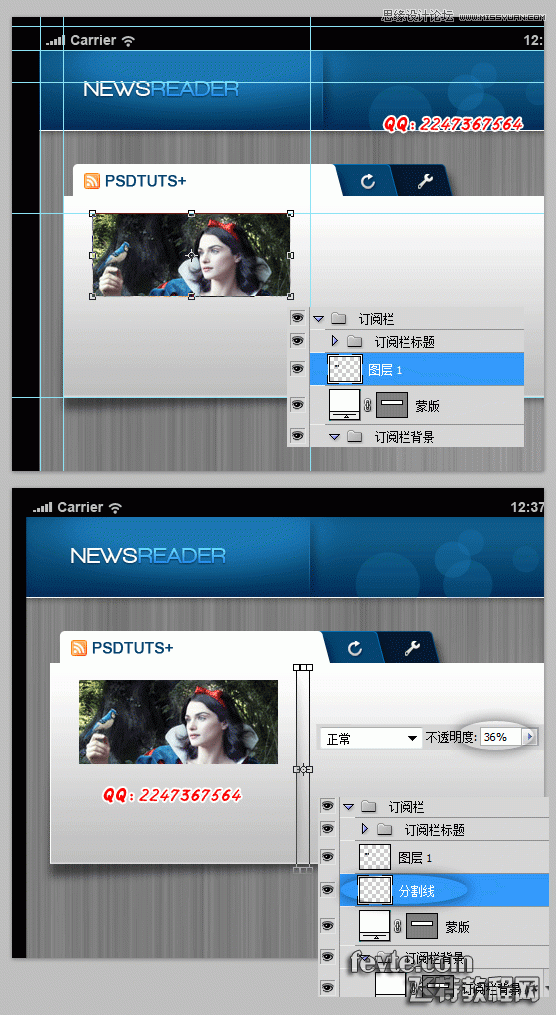
2、在编组“订阅栏背景”上方,用矩形工具(U),绘制一个矩形,名为“蒙版”,大小为订阅栏的大小,设置图层的混合模式为“正片叠底”

第二十三步:添加新闻图片
在图层“蒙版”上方,添加新闻图片和分割线

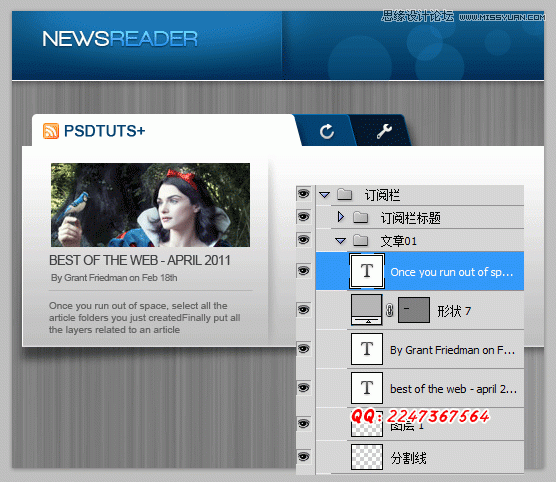
第二十四步:添加新闻内容
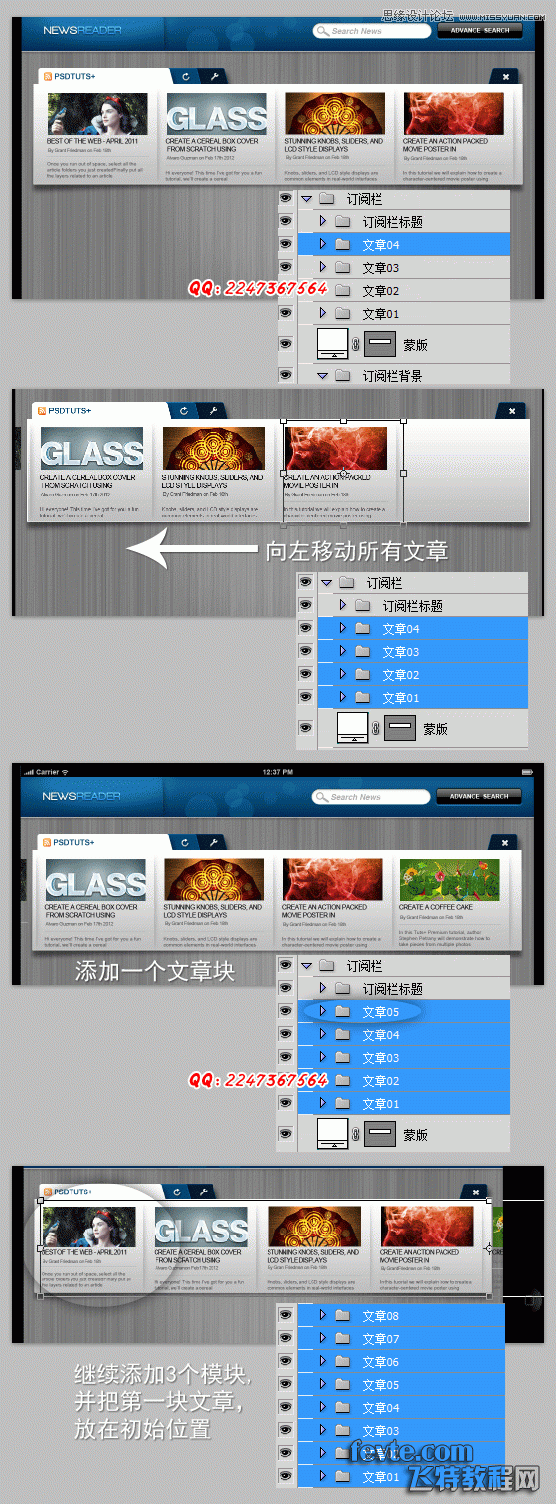
在图片下方添加标题和简介,选择把这个块新闻的图片和文字图层,按ctrl+G编组,名为“文章01”

第二十五步:添加更多新闻内容块

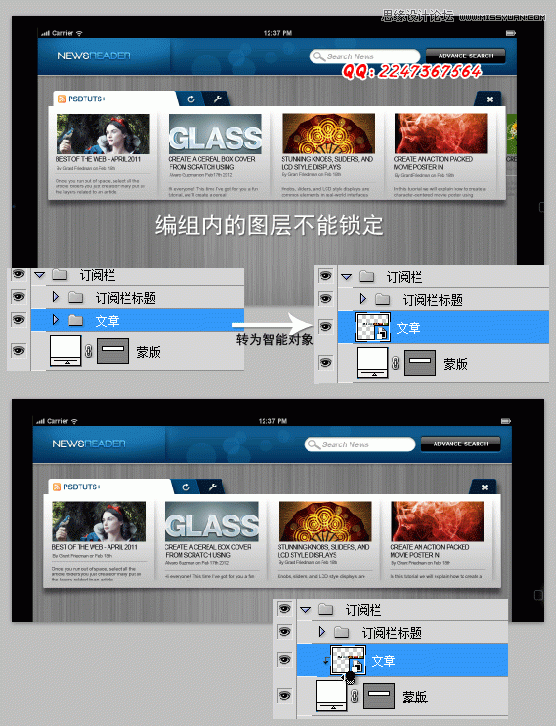
第二十六步:把所有文章块转成一个智能对象
1、把所有的文章块放入一个编组,名为“文章”
2、把该编组转成智能对象
3、在图层“文章”和图层“蒙版”之间,按Alt键左键点击,就创建了一个剪切蒙版,这样所有的文章只用在蒙版区域才能看的到

第二十七步:添加更多订阅栏
1、复制编组“订阅栏”,名为“订阅栏2”,在复制一次,命名为“订阅栏3”,共5组
2、把所有订阅栏都放入“新闻中心”编组

学习 · 提示
相关教程






![[IR动图教程] 卡通教程-超级好玩](http://pic.16xx8.com/article/UploadPic/2007/11/22/20071122174326818_lit.gif)
