Photoshop教程:绘制一棵新嫩的白菜
白菜的构成非常简单,由一层层叶子组成。制作的时候我们只要按照一定的顺序,从底层的叶子开始制作,每一片叶子又由叶子主体和叶脉构成,也需要分开来制作。大致重复几个操作就可以做出来了。
最终效果

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层,用钢笔勾出白菜主体轮廓,转为选区如下图。

<图1>
2、新建一个图层,填充深绿色:#277F00,取消选区后效果如下图。

<图2>
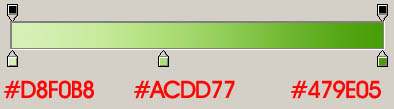
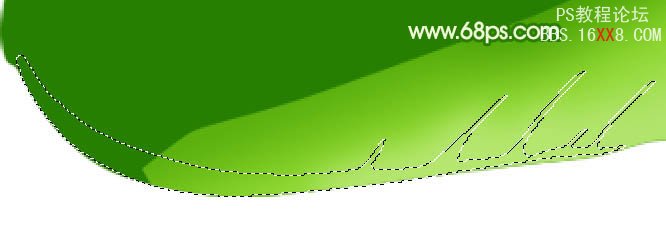
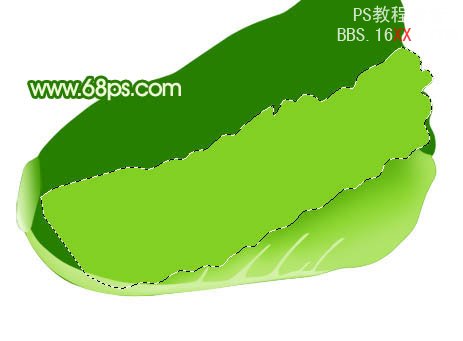
3、新建一个图层,由下至上绘制白菜。用钢笔勾出图3所示的选区,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
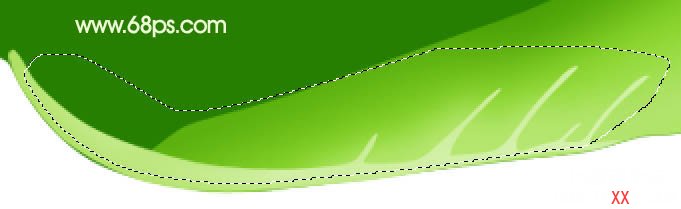
4、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#AEE463,确定后按Ctrl + Alt + G 与前一图层编组,如下图。

<图6>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#B5E66F,同上的方法与前一图层编组,做出底部高光,如下图。

<图7>
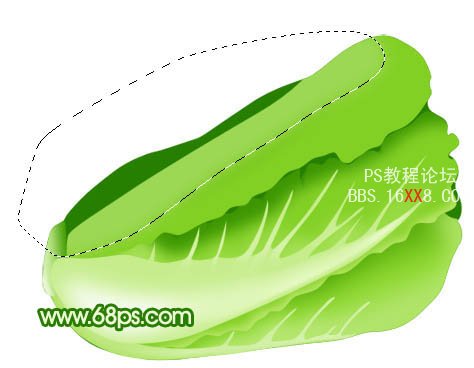
6、同上的方法勾出顶部的暗调部分,羽化10个像素后填充颜色:#469D03,效果如下图。

<图8>
7、新建一个图层,用钢笔勾出底部叶脉的路径,转为选区如图9,填充颜色:#B8E475,效果如图10。

<图9>

<图10>
8、新建一个图层,用钢笔勾出底部叶脉高光部分选区,羽化3个像素后填充颜色:#D7F2B0,按Ctrl + Alt + G 与前一图层编组,如下图。

<图11>
9、新建一个图层,用钢笔勾出下图所示的选区,拉出图13所示的线性渐变色。

<图12>

<图13>
10、在底部叶脉图层下面新建一个图层,用钢笔勾出下图所示的选区填充颜色:#83D025,作为第二片叶子。

<图14>
11、同第一片叶子的做法,新建一个图层分别勾出底部高光及顶部暗调部分的选区,依次填充颜色:#BBE66B,#3D9601,每一层都需要与前一个图层编组,效果如图15,16。

<图15>

<图16>
12、在图层的最上面新建一个图层,用钢笔勾出第二片叶子的叶脉,转为选区后填充颜色:#C6EC8C。

<图17>
13、同上的方法把叶脉中间部分涂上高光,先用比叶脉浅一点的颜色,最亮的部分涂上白色,过程如图18,19,20。

<图18>

<图19>

<图20>
14、第三片叶子的制作方法同上,新勾出叶子的轮廓选区填充颜色:#83D025,然后新建图层依次做出高光及暗调部分,过程如图22 - 25,颜色以叶子颜色为参考,暗调部分稍微暗一点,高光部分稍微亮一点。

<图21>

<图22>

<图23>

<图24>

<图25>
15、新建一个图层,用钢笔勾出第三片叶子的叶脉选区,填充颜色:#BCE979,如图26,同上的方法依次做出边缘暗调及中间高光部分,如图27,28。

<图26>

<图27>

<图28>
16、在背景图层上面新建一个图层,用钢笔勾出图29所示的选区,填充颜色:#489F04。然后新建一个图层,用钢笔勾出图30所示的选区,填充颜色:#CAE9A7,用加深工具把顶部及底部涂暗一点,效果如图31。

<图29>

<图30>

<图31>
17、大致的效果出来了,发现底部高光不太明显,新建一个图层,用白色画笔把底部稍微涂亮一点,如下图。

<图32>
18、最后加上投影,完成最终效果。

<图33>