ps cs6制作流畅的登录演示动画
来源:站酷
作者:牛MO王
学习:5408人次
作者这里仅介绍登录动画的制作思路和简单过程。一些细节的制作,如登录框,每一帧的图像等都需要自己根据参考图慢慢完成。
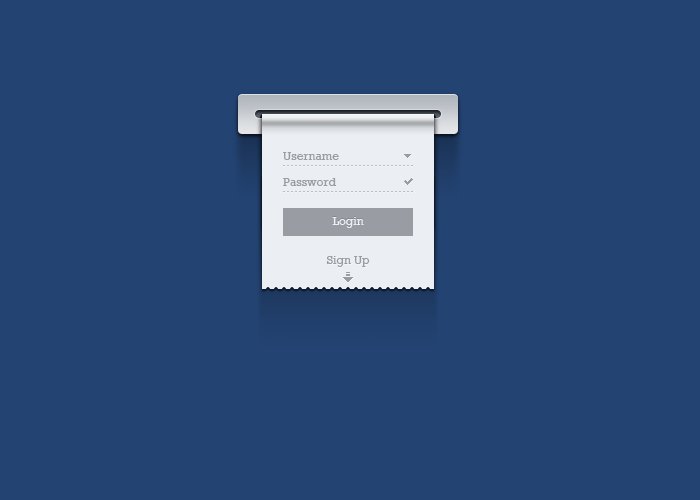
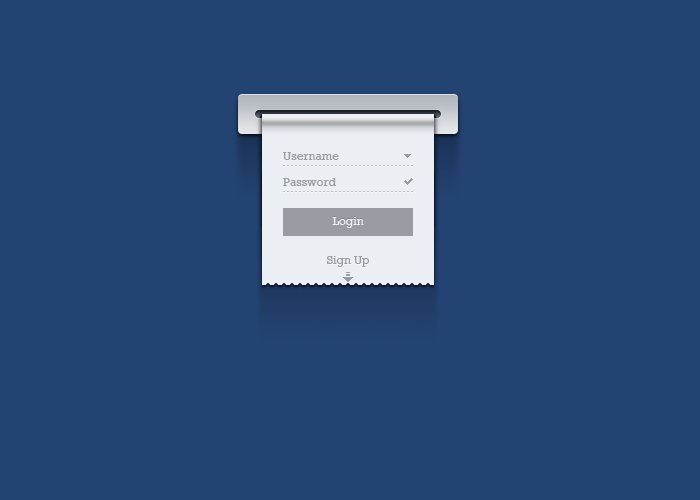
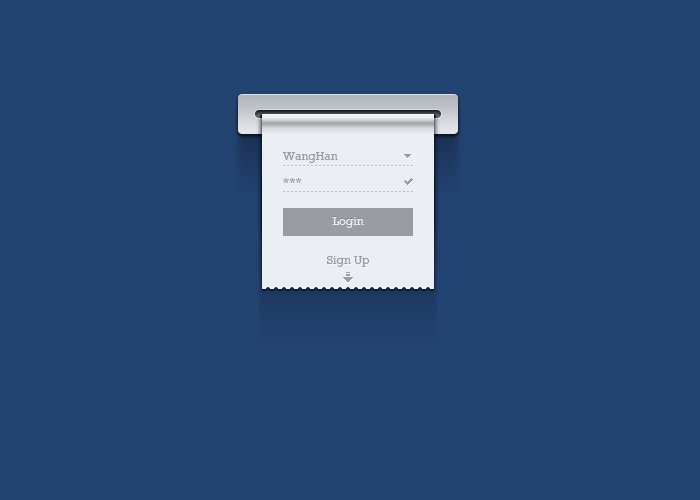
最终效果

1、新建大小适当的文件,背景填充暗蓝色。首先设计一个底座,主要用图层样式来完成。

2、设计一个纸张的出口,同样用图层样式制作。

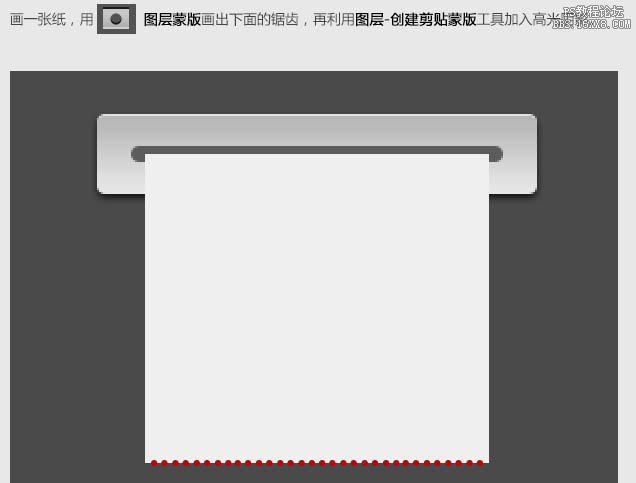
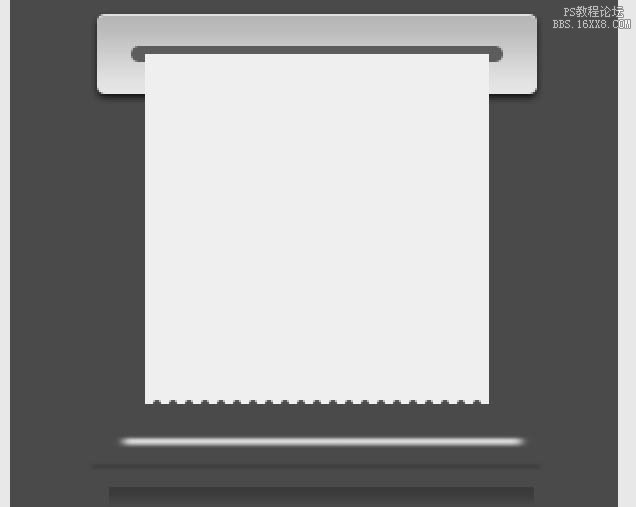
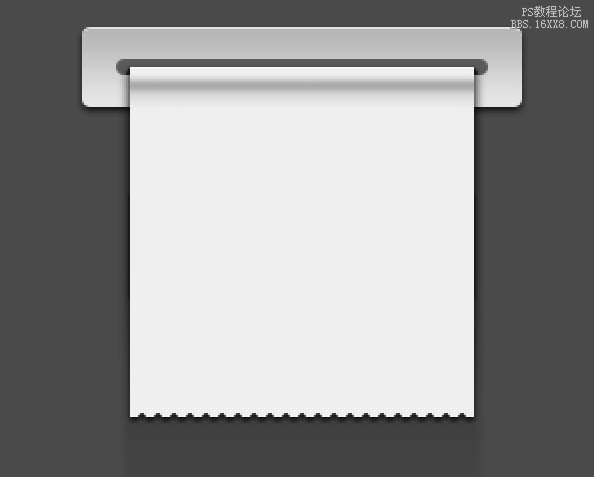
3、画一张纸,用图层蒙版画出下面的锯齿,再新建图层添加剪贴蒙版,给纸张增加阴影。



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] PS初学者实例教程——逐帧动画制作基础(1)](http://pic.16xx8.com/article/UploadPic/2007/11/1/20071117453880.gif)